我已阅读了iPhone X的人机界面指南,但它没有明确说明“安全区域”(即适用于iPhone X顶部刘海和底部栏的区域)。 我希望了解此区域的像素尺寸,包括从顶部和底部删除的尺寸。
5个回答
63
- MoOx
3
2实际上,在横向布局下,底部字体的大小为21pt而不是24pt。 - Igor Vasilev
每个有凹口的设备中都存在这个常量值吗? - Basil Mariano
不,如果你正在编写iOS应用程序或任何可以帮助解决此问题的库(对于React Native/Web,请参考https://github.com/th3rdwave/react-native-safe-area-context),则应该使用`safeAreaInsets`(来自`UIViewController`的属性)。 - MoOx
19
通过使用以下代码打印当前窗口的安全区域嵌入,您可以得到顶部和底部安全区域的点尺寸。
if #available(iOS 11.0, *) {
UIApplication.shared.keyWindow?.safeAreaInsets
// ...
}
竖屏模式下,上方区域长度为44 points,下方区域长度为34 points。
由于iPhone X具有@3x分辨率,因此上方区域长度为132 pixels,下方区域长度为102 pixels。
- Tamás Sengel
2
1你怎么知道44像素是多少?当我调用safeareainsets.top时,它给了我88。 - Pablo Martinez
@PabloMartinez https://dev59.com/SlYO5IYBdhLWcg3wF9wg#JOLpnYgBc1ULPQZFMtlN - Tamás Sengel
9
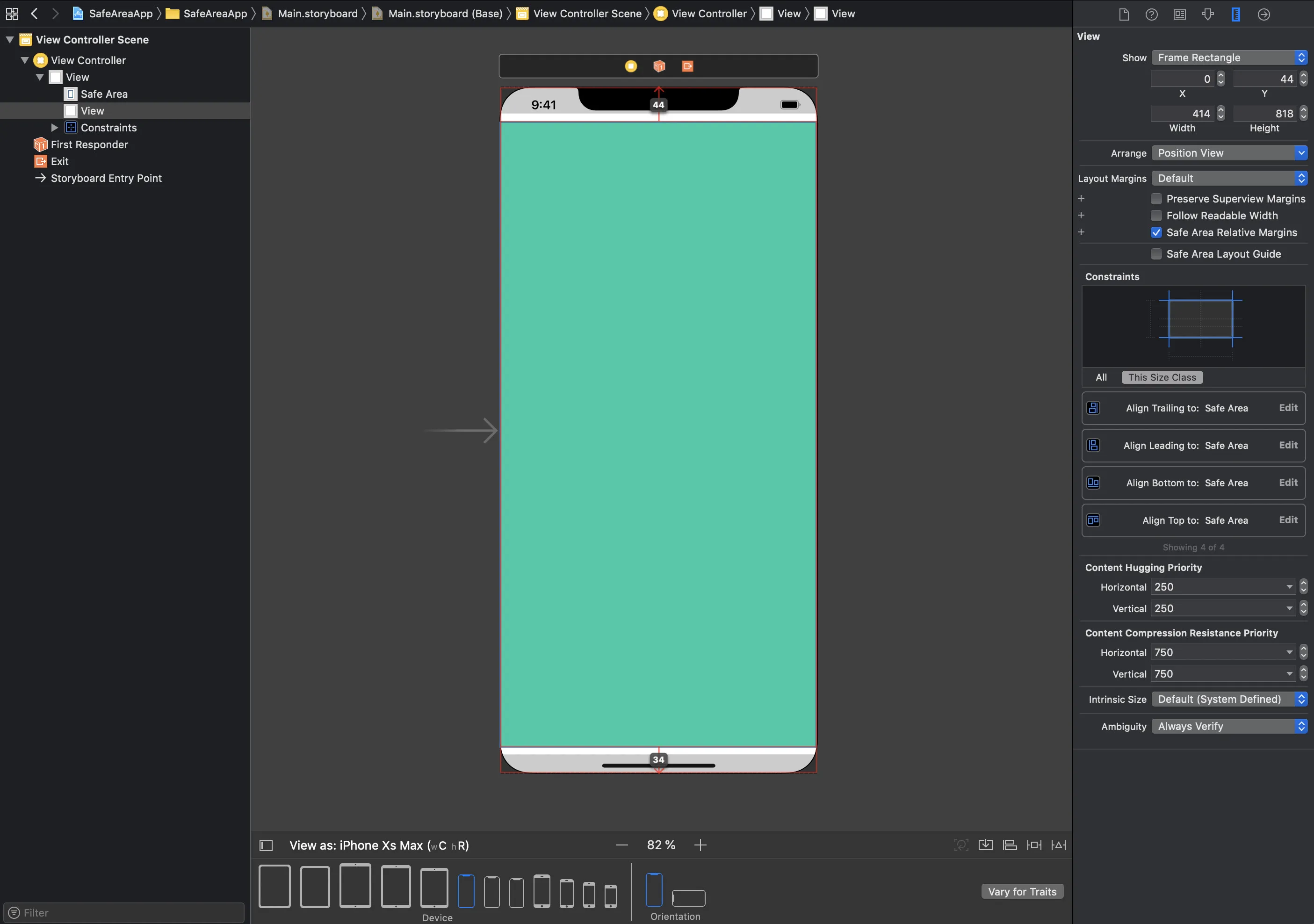
Xcode 9在界面生成器中引入了安全区域布局指南。您可以通过进入故事板的文件检查器并选中标记为“使用安全区域布局指南”的复选框来打开它们。
从那里开始,每当您向根视图添加约束时,您都可以选择将其限制在安全区域内。 在此照片中,橙色视图被约束到安全区域的边缘,而蓝色视图被约束到父视图的边缘。
- 橙色视图的框架:(0.0, 44.0, 375.0, 734.0)
- 蓝色视图的框架:(0.0, 0.0, 375.0, 812.0)
从那里我们可以计算出44个点用于顶部安全区域,而34个点用于底部区域。
- Adam Haafiz
8
你怎么知道44像素是多少?当我调用safeareainsets.top时,它给了我88。 - Pablo Martinez
2@PabloMartinez 你获取到88像素的原因是因为你的UI中有一个导航栏。 安全区域布局指南保证不会被任何其他UI元素(如导航栏或选项卡栏)遮挡。要了解更多信息,请查看今年WWDC的Interface Builder中的自动布局技术。 - Adam Haafiz
你有横屏模式的类似图片吗? - Deepak Sharma
那么,在这种模式下状态栏应该在哪里? - Deepak Sharma
你说顶部是44像素,底部是34像素。你可能指的是点而不是像素? - chichilatte
显示剩余3条评论
0
在UIViewController中,您可以从视图的safeAreaInsets属性中获得它。
- Enrico Susatyo
0
您不需要调用单例UIApplication,也可以从您的视图布局中获取它们。
self.view.safeAreaInsets.(顶部、底部、左侧、右侧)
- Alejandro L.Rocha
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接