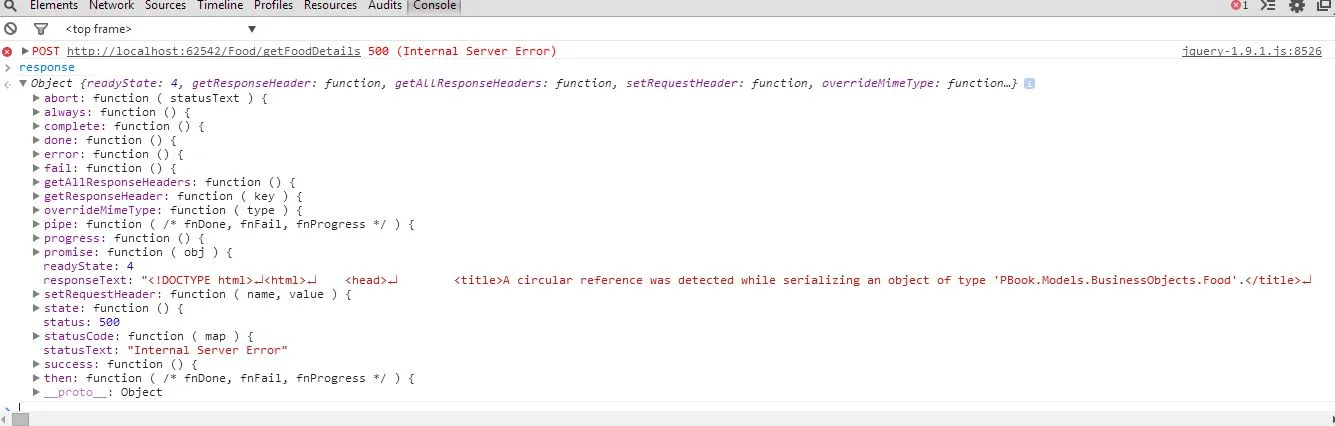
我需要通过jquery ajax从mvc控制器获取列表并在视图中显示。我该怎么做?这是我的代码。它正在发出错误消息。
在控制器中
public class FoodController : Controller
{
[System.Web.Mvc.HttpPost]
public IList<Food> getFoodDetails(int userId)
{
IList<Food> FoodList = new List<Food>();
FoodList = FoodService.getFoodDetails(userId);
return (FoodList);
}
}
鉴于
function GetFoodDetails() {
debugger;
$.ajax({
type: "POST",
url: "Food/getFoodDetails",
data: '{userId:"' + Id + '"}',
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
debugger;
alert(result)
},
error: function (response) {
debugger;
alert('eror');
}
});
}

return Json(new { MyList = FodList }, JsonRequestBehavior.AllowGet);返回。 - markpsmith