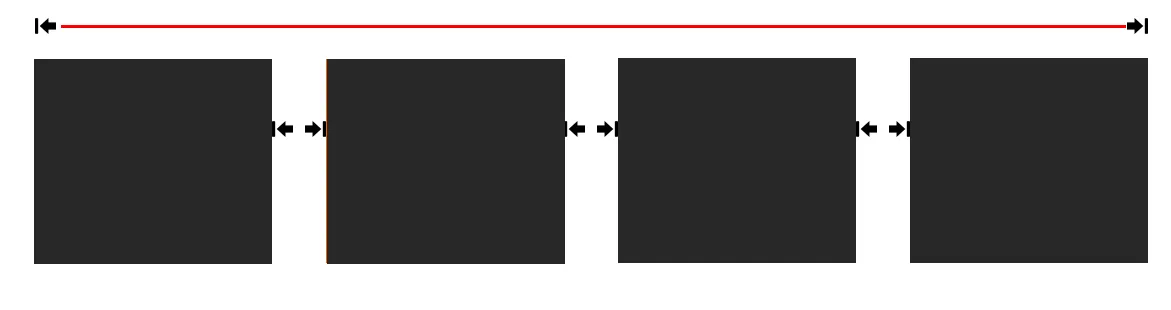
我想在两个Slick Carousel项之间添加空间,但不想使用填充的空间,因为它会减小我的元素大小(我不想要那个)。
我想在两个Slick Carousel项之间添加空间,但不希望使用padding的方式,因为这会缩小我的元素大小(而我不希望出现这种情况)。

$('.single-item').slick({
initialSlide: 3,
infinite: false
});.slick-slider {
margin:0 -15px;
}
.slick-slide {
padding:10px;
background-color:red;
text-align:center;
margin-right:15px;
margin-left:15px;
}<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="http://cdn.jsdelivr.net/jquery.slick/1.5.0/slick.min.js"></script>
<link href="http://cdn.jsdelivr.net/jquery.slick/1.5.0/slick.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<div class="container">
<div class="row">
<div class="col-sm-12" style="background-color:gray;">
<div class="slider single-item" style="background:yellow">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</div>
</div>我两边都有空格,想要去掉。