尝试使用Flexbox创建垂直居中文本和下方圆形文本,
但是无法实现,
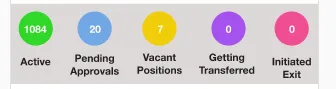
- 我需要完全按照下面给出的图片进行操作
我分享了我的代码
https://stackblitz.com/edit/angular-rzyhff?file=src%2Fapp%2Fapp.component.html
.flex-container {
display: flex;
background-color: #DDD8D8;
justify-content: center;
}
.flex-container > div {
background-color: #f1f1f1;
height: 25px;
width: 25px;
padding: 29px;
margin: 17px;
border-radius: 50%
}<div class="flex-container">
<div style='background-color: #30D829;'>1</div>
<div style='background-color: #72A7E5;'>2</div>
<div style='background-color: #F0CD09;'>3</div>
<div style='background-color: #A552ED;'>2</div>
<div style='background-color: #EF4E92;'>3</div>
</div>