我可以使用以下代码成功构建日期选择器。
<Button x:Name="ButtonOpenDialog" Content="..." IsEnabled="True"
Command="{x:Static materialDesign:DialogHost.OpenDialogCommand}" CommandTarget="{Binding ElementName=PopupAddCustom}"/>
<materialDesign:DialogHost Name="PopupAddCustom" HorizontalAlignment="Center" VerticalAlignment="Center" IsOpen="False"
materialDesign:DialogHost.DialogOpenedCallback="CalendarDialogOpenedEventHandler"
materialDesign:DialogHost.DialogClosingCallback="CalendarDialogClosingEventHandler">
<materialDesign:DialogHost.DialogContent>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal" Margin="0,-2,0,2">
<Calendar x:Name="MaterialCalendar" Margin="-1 -4 -1 0" IsTodayHighlighted="False" SelectedDatesChanged="MaterialCalendar_SelectedDatesChanged"/>
</StackPanel>
<StackPanel Grid.Row="1" Margin="8" HorizontalAlignment="Right" Orientation="Horizontal">
<Button Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}" IsDefault="True" Margin="20 0"
CommandParameter="1" >OK</Button>
<Button Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}" IsCancel="True"
CommandParameter="0" >CANCEL</Button>
</StackPanel>
</Grid>
</materialDesign:DialogHost.DialogContent>
</materialDesign:DialogHost>
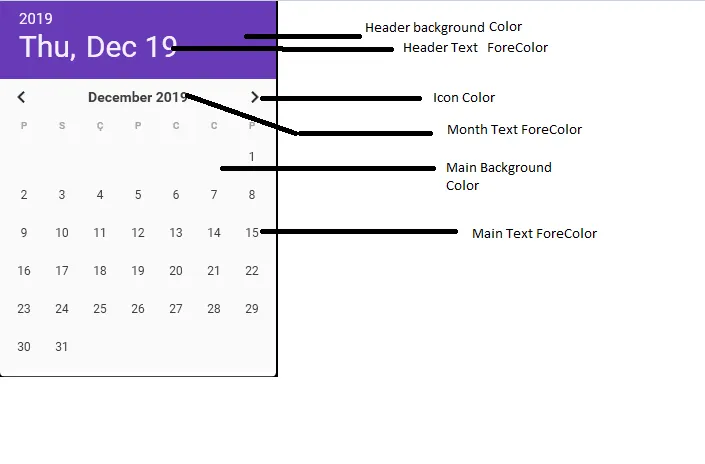
但我想要改变前景色和背景色。如图所示:
- 标题背景颜色 => 灰色
- 标题文本前景色 => 白色
- 图标颜色 => 白色
- 月份文本前景色 => 白色
- 主背景颜色 => 黑色
- 主文本前景色 => 白色