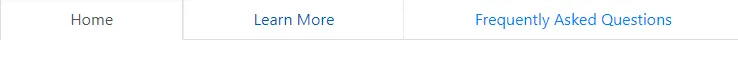
你好,我该如何使我的导航选项卡铺满整个宽度?我已经尝试使用width:100%;但没有成功。

这是我使用的HTML代码。
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#learn" role="tab">Learn More</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#faq" role="tab">Frequently Asked Questions</a>
</li>
</ul>