1个回答
0
这与我在项目中使用的类似。我从http://openlayers.org/en/latest/apidoc/ol.style.html获取了这段代码。如果你想要一个更粗的边框,可以增加 stroke 中的宽度。
var fill = new ol.style.Fill({
color: 'rgba(255,255,255,0.4)'
});
var stroke = new ol.style.Stroke({
color: '#3399CC',
width: 1.25
});
var style = new ol.style.Style({
fill: fill,
stroke: stroke
});
- sudhir shakya
2
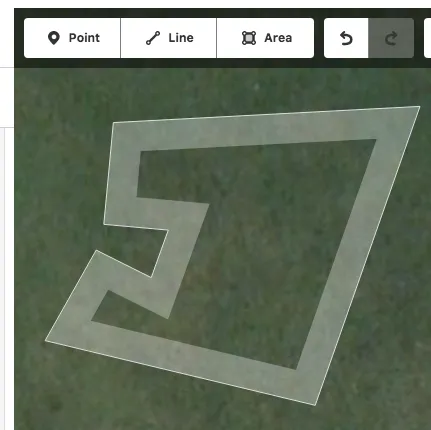
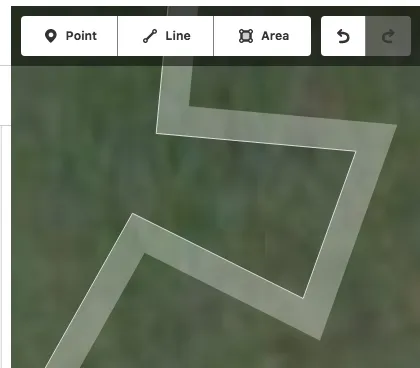
仅使用带宽的笔画会将笔画像素直接放置在实际坐标的中心,而不是在内部,就像我所要求的那样。我正在寻找一种方法来表达:“在形状内部绘制笔画,而不是在边框上”。 - craigsnyders
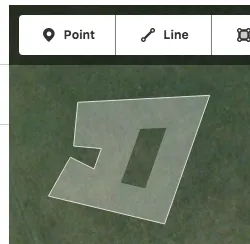
1如果你想在形状内部绘制,那么我想你将不得不使用2个多边形。我查看了API,没有找到任何可以用单个多边形解决你的问题的东西。 - sudhir shakya
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接