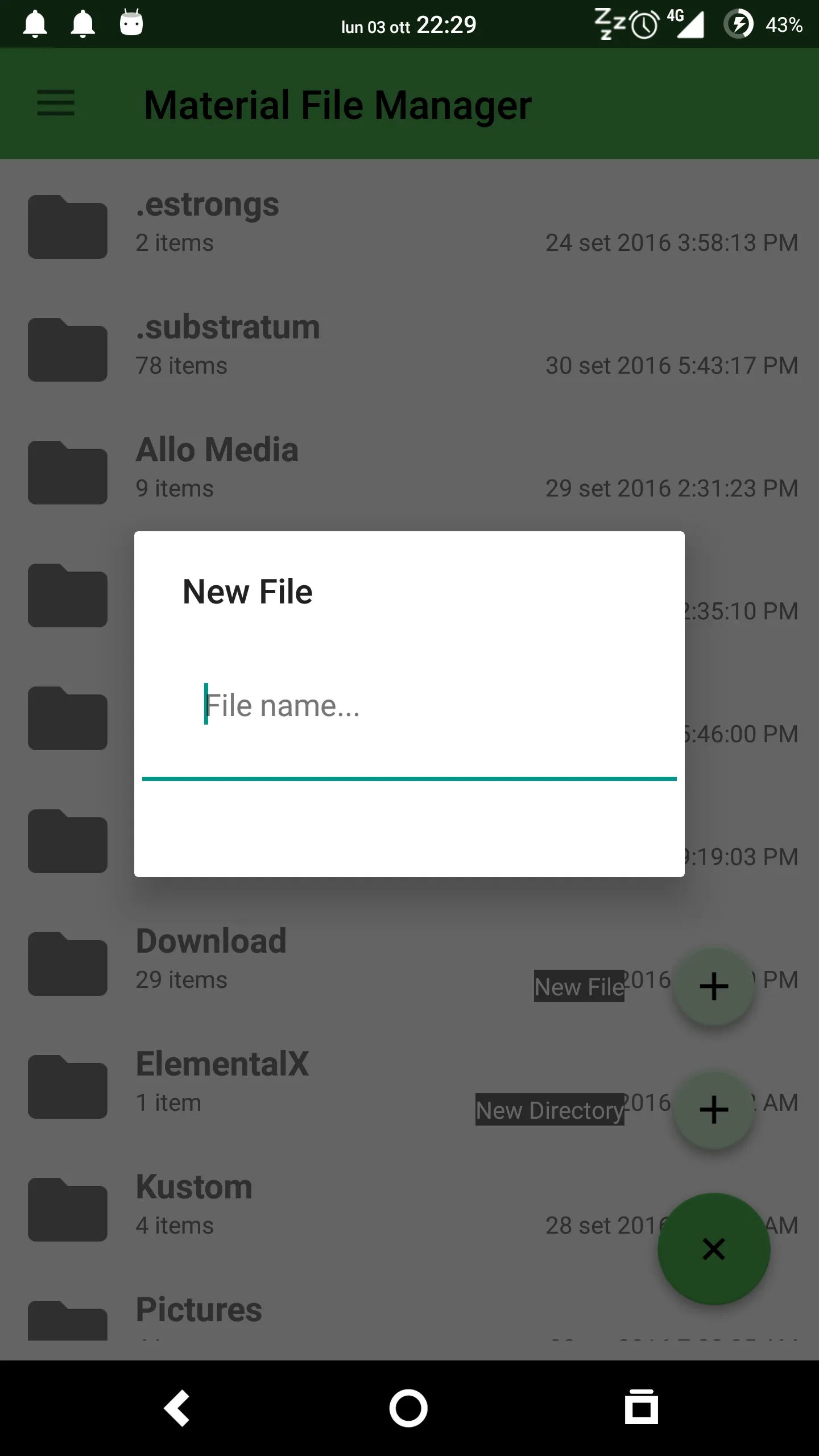
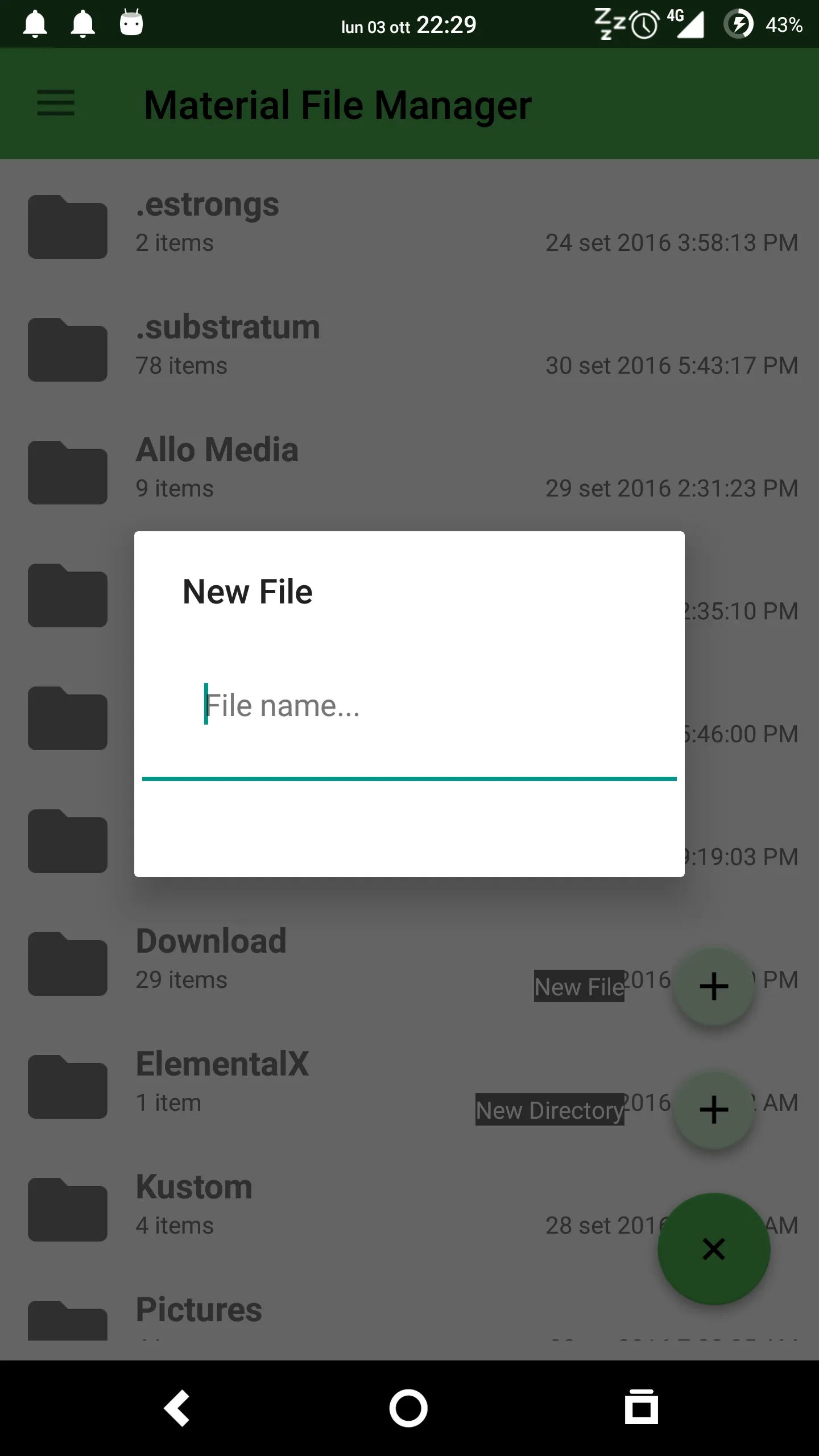
我有一个对话框片段,我想把确定/取消按钮放在对话框的底部。我尝试过,但是我得到的唯一结果就是按钮在编辑文本上方(该文本位于DialogFragment中)。这是我的对话框:
 这是我的对话框代码:
这是我的对话框代码:
 这是我的对话框代码:
这是我的对话框代码:public class dialogNewFile extends DialogFragment {
private EditText textNewFile;
public dialogNewFile(){}
public static dialogNewFile newIstance(String title){
dialogNewFile frag=new dialogNewFile();
Bundle args=new Bundle();
args.putString("title",title);
frag.setArguments(args);
return frag;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedIstanceState ){
return inflater.inflate(R.layout.fragment_newfile,container);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedIstanceState){
super.onViewCreated(view, savedIstanceState);
textNewFile=(EditText) view.findViewById(R.id.edit_text_newfile);
String title=getArguments().getString("title","Enter name");
getDialog().setTitle(title);
textNewFile.requestFocus();
getDialog().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE);
}
@Override
public void onResume() {
Window window = getDialog().getWindow();
Point size = new Point();
// Store dimensions of the screen in `size`
Display display = window.getWindowManager().getDefaultDisplay();
display.getSize(size);
// Set the width of the dialog proportional to 75% of the screen width
window.setLayout((int) (size.x * 0.75), (int) (size.x * 0.50));
window.setGravity(Gravity.CENTER);
// Call super onResume after sizing
super.onResume();
}
这是对话框片段的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:id="@+id/dialogNewFile">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="35dp"
android:hint="@string/hint_new_file"
android:inputType="text"
android:id="@+id/edit_text_newfile"/>
</LinearLayout>