所以,我有一个非常简单的ASP.Net页面。它看起来像这样:
<head runat="server">
<style>
*{ padding:0; margin:0; }
table{ height:100%; width:100%; }
input { background-color:black; width:100%; height:100%; }
</style>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td><asp:Button ID="Button00" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button10" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button20" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button30" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button40" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button50" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button60" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button70" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button80" runat="server" OnClick="Button_Click" /></td>
</tr>
<tr>
<td><asp:Button ID="Button01" runat="server" OnClick="Button_Click" /></td>
<td><asp:Button ID="Button11" runat="server" OnClick="Button_Click" /></td>
...
这里还有8个表格行,都和第一行一样。
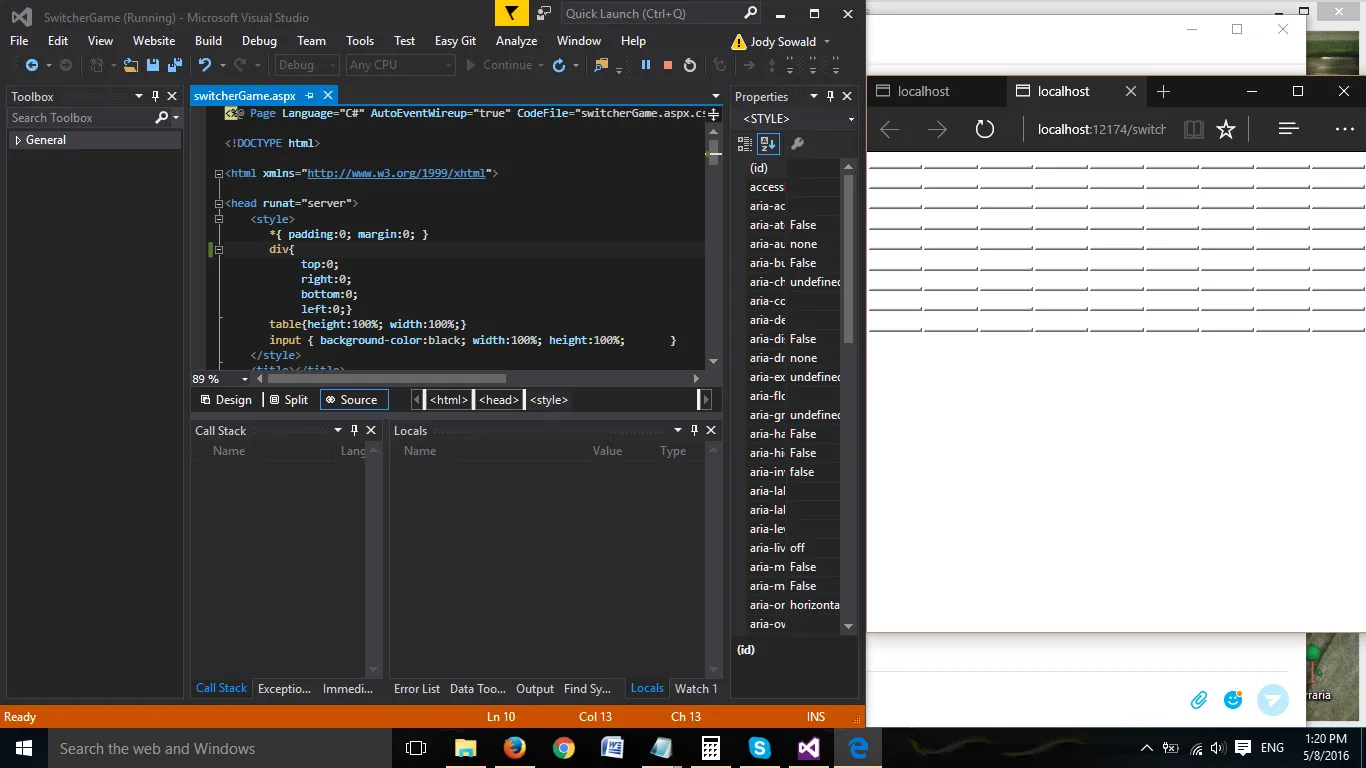
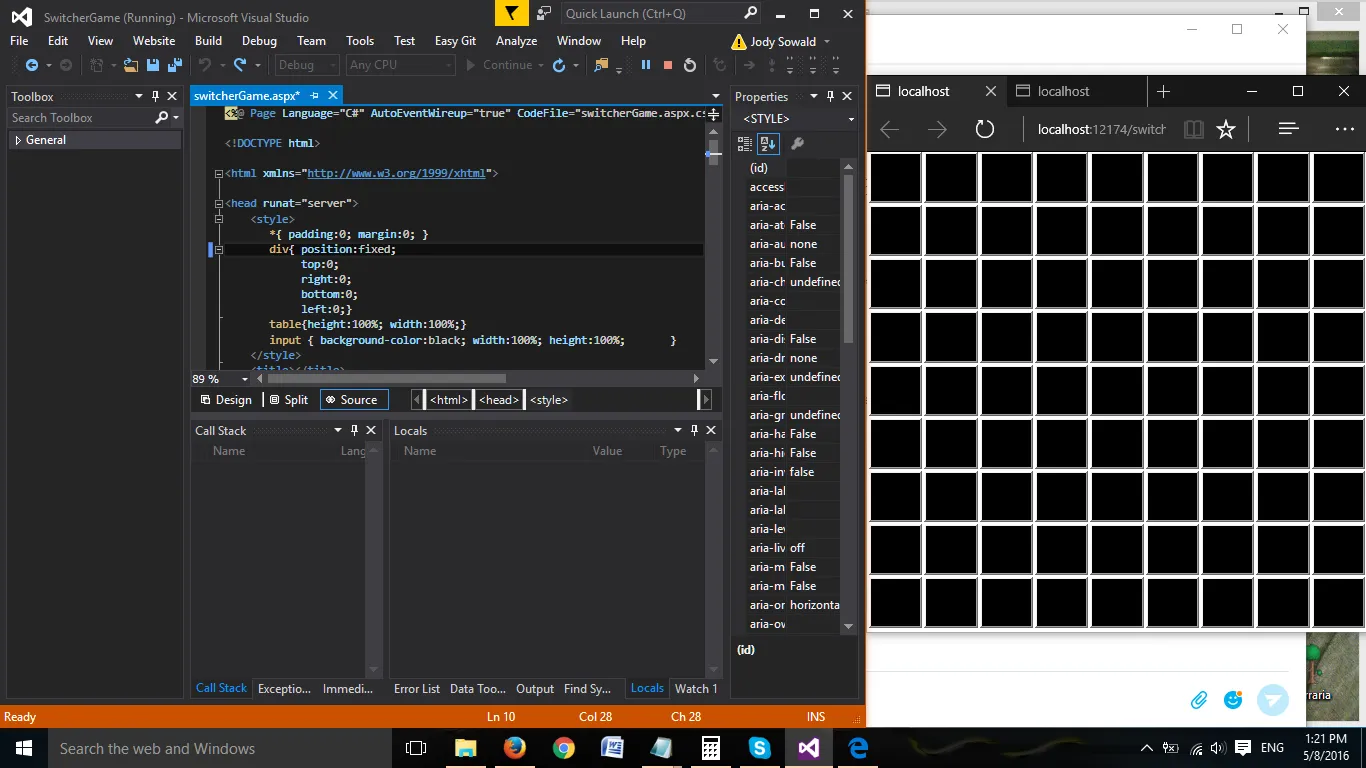
Button_Click执行一个我已经测试过并且工作正常的操作。但是我希望按钮网格填充整个视口的高度,所以当我添加以下代码时: div{ position:fixed;
position:absolute;
top:0;
right:0;
bottom:0;
left:0;}
它修复了我的格式,但使所有按钮无法点击(但它们仍然显示)。我已经查看了一些内容,但找不到类似的东西;我正在寻找纯HTML或ASP.Net答案,因为此页面用于教学目的。我认为我已经将问题缩小到div位置标记,如两个图像所示,唯一的区别是存在 。
position:fixed;