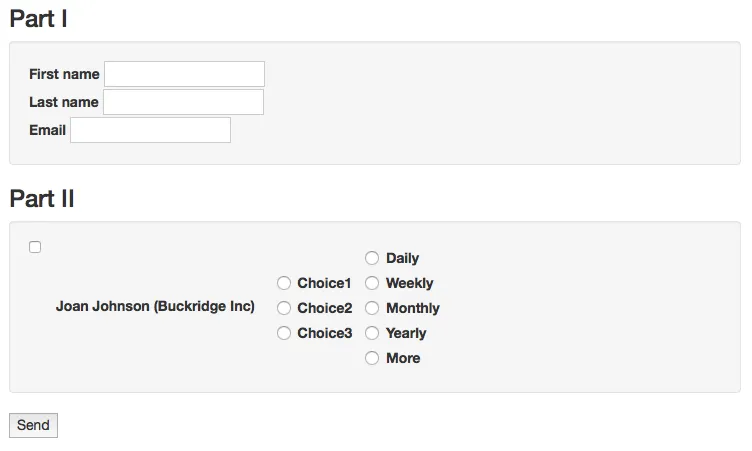
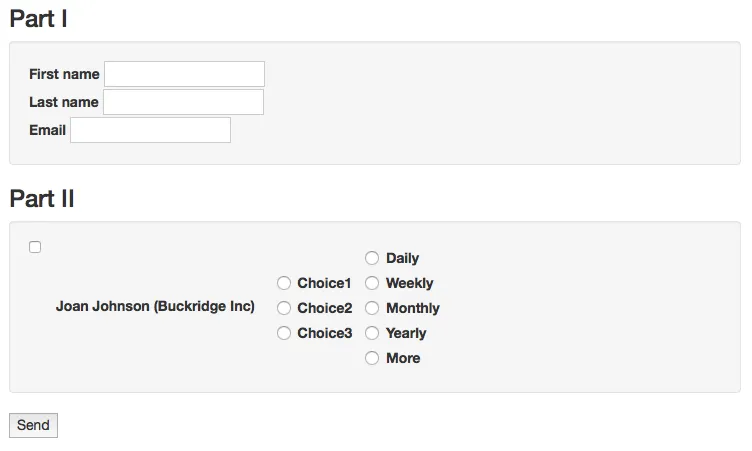
我正在尝试使用 单选按钮以令人沮丧的方式垂直排列。
Flask WTForm 代码:
单选按钮以令人沮丧的方式垂直排列。
Flask WTForm 代码:
Bootstrap-CSS和Flask-WTForms横向显示单选按钮。据我所知,我需要使用Bootstrap类class_="radio-inline"来实现这一点。我已经尝试过了,但是我得到的结果只是这样: 单选按钮以令人沮丧的方式垂直排列。
Flask WTForm 代码:
单选按钮以令人沮丧的方式垂直排列。
Flask WTForm 代码:
from flask.ext.wtf import Form
import csv
import os
import buildHome as bh
from wtforms import TextField, RadioField, TextAreaField, SubmitField, validators, BooleanField
class ContactForm(Form):
firstName = TextField("First name", [validators.Required("Please enter your first name.")])
lastName = TextField("Last name", [validators.Required("Please enter your last name.")])
#name = TextField("Name", [validators.Required("Please enter your name.")])
email = TextField("Email", [validators.Required("Please enter your email address."), validators.Email("Please enter your email address.")])
node_1 = BooleanField("Joan Johnson (Buckridge Inc)")
direction_1 = RadioField('', choices=[('Choice1','Choice1'),('Choice2','Choice2'),('Choice3','Choice3')])
freq_1 = RadioField('', choices=[(1,'Daily'),(7,'Weekly'),(30,'Monthly'),(183,'Yearly'),(365,'More')])
submit = SubmitField("Send")
用于Flask的HTML模板,用于创建HTML代码
{% extends "layout.html" %}
{% block content %}
<form action="{{ url_for('home') }}" method=post>
{{ form.hidden_tag() }}
<h3>Part I</h3>
<div class="well span6">
<div>
{{ form.firstName.label }} {{ form.firstName }}
</div>
<div>
{{ form.lastName.label }} {{ form.lastName }}
</div>
<div>
{{ form.email.label }} {{ form.email }}
</div>
</div>
<h3>Part II</h3>
<div <form class="form-horizontal" role="form">
<div class="well span6">
{{ form.node_1 (class_="checkbox style-2 pull-left") }} {{ form.node_1.label(class_="col-sm-3 control-label") }}
{{ form.direction_1.label }} {{ form.direction_1 (class_="radio-inline") }}
{{ form.freq_1.label }} {{ form.freq_1 (class_="radio-inline") }}
</div>
{{ form.submit }}{% endblock %}
由上面的Flask WTForm脚本生成的HTML脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!DOCTYPE html>
<html>
<head>
<title>TITLE</title>
<link rel="stylesheet" href="/static/css/bootstrap.css">
</head>
<body>
<header>
<div class="container">
<h1 class="logo">LOGO</h1>
<nav>
<ul class="menu">
<li><a href="/">Home</a></li>
</ul>
</nav>
</div>
</header>
<div class="container">
<form action="/" method=post>
<div style="display:none;"><input id="csrf_token" name="csrf_token" type="hidden" value="1454454094##65db3f398f17785503e4bf13dfe76ad4879eb792"></div>
<h3>
Part I</h3>
<div class="well span6">
<div>
<label for="firstName">First name</label> <input id="firstName" name="firstName" type="text" value="">
</div>
<div>
<label for="lastName">Last name</label> <input id="lastName" name="lastName" type="text" value="">
</div>
<div>
<label for="email">Email</label> <input id="email" name="email" type="text" value="">
</div>
</div>
<h3>Part II</h3>
<div <form class="form-horizontal" role="form">
<div class="well span6">
<input class="checkbox style-2 pull-left" id="node_1" name="node_1" type="checkbox" value="y"> <label class="col-sm-3 control-label" for="node_1">Joan Johnson (Buckridge Inc)</label>
<label for="direction_1"></label> <ul class="radio-inline" id="direction_1"><li><input id="direction_1-0" name="direction_1" type="radio" value="Choice1"> <label for="direction_1-0">Choice1</label></li><li><input id="direction_1-1" name="direction_1" type="radio" value="Choice2"> <label for="direction_1-1">Choice2</label></li><li><input id="direction_1-2" name="direction_1" type="radio" value="Choice3"> <label for="direction_1-2">Choice3</label></li></ul>
<label for="freq_1"></label> <ul class="radio-inline" id="freq_1"><li><input id="freq_1-0" name="freq_1" type="radio" value="1"> <label for="freq_1-0">Daily</label></li><li><input id="freq_1-1" name="freq_1" type="radio" value="7"> <label for="freq_1-1">Weekly</label></li><li><input id="freq_1-2" name="freq_1" type="radio" value="30"> <label for="freq_1-2">Monthly</label></li><li><input id="freq_1-3" name="freq_1" type="radio" value="183"> <label for="freq_1-3">Yearly</label></li><li><input id="freq_1-4" name="freq_1" type="radio" value="365"> <label for="freq_1-4">More</label></li></ul>
</div>
<input id="submit" name="submit" type="submit" value="Send">
</div>
</body>
</html>
</body>
</html>
我可能忽略了一些非常明显的事情,但是无法理解。此外,这是我第一次使用Bootstrap或任何CSS样式。所以可能是这个原因。
简而言之,我做错了什么?