我在iOS 8中遇到了MKMapview的一些奇怪行为。 我有一个自定义视图(UIView的子类),其中包含MKMapview。
NM视图 -> MKMapView
NM视图代码
#import "NMView.h"
@implementation NMView
@synthesize mapView;
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
frame=self.bounds;
self.translatesAutoresizingMaskIntoConstraints=NO;
mapView=[[MKMapView alloc]initWithFrame:frame];
mapView.showsUserLocation=YES;
[mapView setAutoresizingMask:UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight];
[self setAutoresizingMask:UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight];
mapView.delegate=self;
[self addSubview:mapView];
self.backgroundColor=[UIColor grayColor];
}
return self;
}
-(void)addCustomAnnotaion:(id<MKAnnotation>)annot{
MKCoordinateRegion region=MKCoordinateRegionMake(annot.coordinate, MKCoordinateSpanMake(10.0f, 10.0f));
[mapView setRegion:region];
[mapView addAnnotation:annot];
// [mapView selectAnnotation:annot animated:YES];
}
- (MKAnnotationView *)mapView:(MKMapView *)mapViews viewForAnnotation:(id <MKAnnotation>)annotation
{
if ([annotation isKindOfClass:[MKUserLocation class]]){
return nil;
}
static NSString * const identifier = @"MyCustomAnnotation";
MKAnnotationView* annotationView = (MKAnnotationView*)[mapViews dequeueReusableAnnotationViewWithIdentifier:identifier];
if (annotationView){
annotationView.annotation = annotation;
}
else{
annotationView = [[MKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:identifier];
annotationView.canShowCallout = YES;
UIView *rightView=[[UIView alloc]initWithFrame:CGRectMake(5, 0, 80,50)];
rightView.backgroundColor=[UIColor clearColor];
UIButton* edit = [UIButton buttonWithType:UIButtonTypeCustom];
[edit setImage:[UIImage imageNamed:@"editPOI"] forState:UIControlStateNormal];
[edit addTarget:self action:@selector(editPoi:) forControlEvents:UIControlEventTouchUpInside];
edit.backgroundColor=[UIColor clearColor];
edit.frame=CGRectMake(15, 5, 30,30);
UIButton* delButton = [UIButton buttonWithType:UIButtonTypeCustom];
[delButton setImage:[UIImage imageNamed:@"deletePOI"] forState:UIControlStateNormal];
[delButton addTarget:self action:@selector(deletePoi:) forControlEvents:UIControlEventTouchUpInside];
delButton.backgroundColor=[UIColor clearColor];
delButton.frame=CGRectMake(55, 5, 30,30);
[rightView addSubview:delButton];
[rightView addSubview:edit];
UIImageView *imgviewIcon=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 30, 30)];
[imgviewIcon setImage:[UIImage imageNamed:@"pin.png"]];
[annotationView setImage:[UIImage imageNamed:@"pin.png"]];
[annotationView layoutIfNeeded];
annotationView.leftCalloutAccessoryView=imgviewIcon;
annotationView.rightCalloutAccessoryView=rightView;
}
return annotationView;
}
-(IBAction)editPoi:(id)sender{
//edit
}
-(IBAction)deletePoi:(id)sender{
//delete
}
我正在将 NMView 添加到我的视图控制器中
NMView *nv=[[NMView alloc]initWithFrame:CGRectMake(5, 5, 300, 400)];
[self.view addSubview:nv];
现在我正在使用 NMView 的自定义方法向地图视图添加注释。
MKPointAnnotation *point=[[MKPointAnnotation alloc]init];
point.coordinate=pinCoordinate;
point.title=@"test";
[nv addCustomAnnotaion:point];
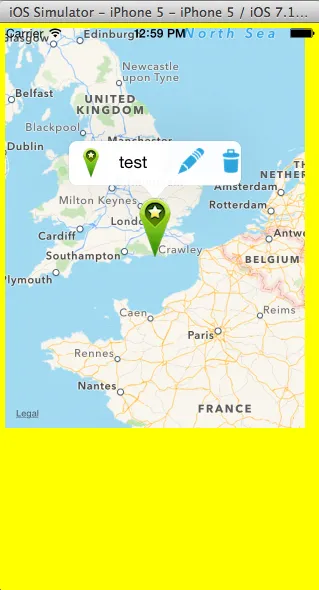
我已在iOS7中测试过,它能正常工作:

但在iOS8中选择标注时,整个NMView变成了空白。
这是iOS 8的一个bug还是我做错了什么?请帮忙...
编辑
如果我以编程方式选择注释,则在iOS 8中也会发生相同的问题。
[mapView selectAnnotation:annot animated:YES];
其他人是否遇到过这个问题?
iOS8空白屏幕:

我已上传项目到以下网址: https://drive.google.com/file/d/0BxkVP7smm8Z6SnM1UjBxcjc5aDg/view?usp=sharing
请检查并让我知道结果。
centerOffset,当您缩小地图时,它将显示错误的点,这在您的情况下是英文频道。 - Desdenova