
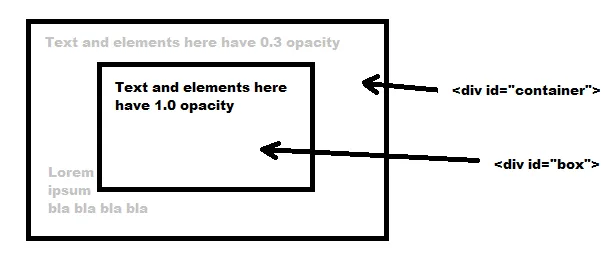
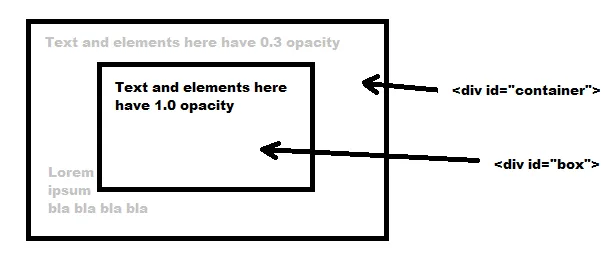
我已经尝试将容器的不透明度设置为0.3,而将盒子的不透明度设置为1,但是它没有起作用:两个div都具有0.3的不透明度。
我想要实现的效果是一个弹出框位于页面顶部。通过降低下面内容的不透明度来突出显示它。

我已经尝试将容器的不透明度设置为0.3,而将盒子的不透明度设置为1,但是它没有起作用:两个div都具有0.3的不透明度。
我想要实现的效果是一个弹出框位于页面顶部。通过降低下面内容的不透明度来突出显示它。
你可以将不透明度与背景颜色结合使用,如下所示:
#container {
border: solid gold 1px;
width: 400px;
height: 200px;
background:rgba(56,255,255,0.1);
}
#box {
border: solid silver 1px;
margin: 10px;
width: 300px;
height: 100px;
background:rgba(205,206,255,0.1);
}<div id="container">
containter text
<div id="box">
box text
</div>
</div>color: 替换 background-color:。 - JakeUse absolute positioning to position box "inside" the container.
#container {
opacity: 0.3;
background-color: #777788;
position: absolute;
top: 100px;
left: 100px;
height: 150px;
width: 300px;
}
#box {
opacity: 1;
background-color: #ffffff;
position: absolute;
top: 110px;
left: 110px;
height: 130px;
width: 270px;
}<div id="container"></div>
<div id="box">
<p>Something in here</p>
</div>Use Javascript - almost the same as above, but position and size don't have to be hardcoded.
如果您使用不透明度属性,将会影响到子元素!
"不透明度属性应用于整个元素,包括其内容,即使该值不被子元素继承。因此,元素及其子元素相对于元素的背景具有相同的不透明度,即使它们相互之间具有不同的不透明度... 如果您不想将不透明度应用于子元素,请改用background属性。" https://developer.mozilla.org/en-US/docs/Web/CSS/opacity
如果您只想将不透明度应用于背景,而不影响子元素,请使用:
background-color: rgba(255, 255, 255, .3).parent {
border: solid green 3px;
position: relative;
width: 400px;
height: 200px;
}
.sibling-one {
border: solid red 3px;
position: absolute;
box-sizing: border-box;
width: 400px;
height: 200px;
opacity: .3;
}
.sibling-two {
border: solid blue 1px;
margin: 10px;
width: 200px;
height: 100px;
position: absolute;
transform: translateY(50%);
} <div class="parent">
<div class="sibling-one">
<p>A sibling's one element</p>
</div>
<div class="sibling-two">
<p>A sibling's two element</p>
</div>
</div>使用 background-color: rgba(#777788, 0.3); 而不是 opacity 可能可以解决问题。
rgba没有这种语法,但是应该写成rgba(255,0,0,0.3);。 - DaFois尝试使用rgba作为图像的“前置内容”覆盖层,这是一种保持响应性且不影响其他元素的好方法。
header #inner_header_post_thumb {
background-position: center;
background-size: cover;
position: relative;
background-image: url(https://images.pexels.com/photos/730480/pexels-photo-730480.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb);
border-bottom: 4px solid #222;
}
header #inner_header_post_thumb .dark_overlay {
position: relative;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.75);
}
header #inner_header_post_thumb .dark_overlay .container .header-txt {
padding-top: 220px;
padding-bottom: 220px;
color: #ffffff;
text-align:center;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt h1 {
font-size: 40px;
color: #ffffff;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt h3 {
font-size: 24px;
color: #ffffff;
font-weight: 300;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt p {
font-size: 18px;
font-weight: 300;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt p strong {
font-weight: 700;
}<header>
<div id="inner_header_post_thumb">
<div class="dark_overlay">
<div class="container">
<div class="row header-txt">
<div class="col-xs-12 col-sm-12">
<h1>Title On Dark A Underlay</h1>
<h3>Have a dark background image overlay without affecting other elements</h3>
<p>No longer any need to re-save backgrounds as .png ... <strong>Awesome</strong></p>
</div>
</div>
</div>
</div>
</div>
</header>.alpha60 {
/* Fallback for web browsers that doesn't support RGBa */
background: rgb(0, 0, 0);
/* RGBa with 0.6 opacity */
background: rgba(0, 0, 0, 0.6);
/* For IE 5.5 - 7*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000);
/* For IE 8*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)";
}
不管嵌套了什么元素,透明度始终会被子元素继承,至今没有任何解决方法。如果不能将子元素移出透明背景,例如在创建弹出式菜单/对话框时,使用带有rgba的背景是解决方案。
这是我创建的一个输入框,可以通过JavaScript的类属性“invisible”打开或关闭。
<div id="blackout" class="invisible">
<div id="middlebox">
<p>Enter the field name: </p>
<input type="text" id="fieldvalue" />
<input type="button" value="OK" id="addfname" />
</div>
</div>
CSS
#blackout {
z-index: 9999;
background: rgba(200, 200, 200, 0.6);
height: 100%;
width: 100%;
display: block;
padding: 0px;
clear: both;
float: left;
position: absolute;
margin-top: -10px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: -10px;
}
#blackout #middlebox {
border: thick solid #333;
margin: 0px;
height: 150px;
width: 300px;
background-color: #FFF;
top: 50%;
left: 50%;
position: absolute;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
padding: 10px 50px 0px 50px;
}
#middlebox p {
float: left;
width:100%;
clear:both;
}
#middlebox input {
clear:both;
margin-bottom:10px;
}
#middlebox input[type=text]{
width:100%;
}
#middlebox input[type=button]{
float:right;
width:30%;
}
.invisible{
visibility:hidden !important;
}
<div class="container">
<div>
Inside of container element is not effected by opacity.
</div>
</div>
Css.
.container{
position: relative;
}
.container::before{
content: '';
height: 100%;
width: 100%;
position: absolute;
background-color: #000000;
opacity: .25
}