我想知道如何构建一个带有子菜单的按钮组。
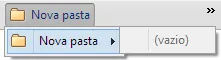
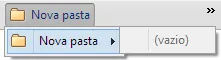
这是我想要的内容:(但需要使用twitter-bootstrap)
<div class="btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" href="#">
Action
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<!-- dropdown menu links -->
</ul>
</div>
我希望您能将这个放在btn-group中:
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
...
<li class="dropdown-submenu">
<a tabindex="-1" href="#">More options</a>
<ul class="dropdown-menu">
...
</ul>
</li>
</ul>
这是我想要的内容:(但需要使用twitter-bootstrap)