 。 我想对其进行裁剪并转换为PNG格式,这可以正常工作:
。 我想对其进行裁剪并转换为PNG格式,这可以正常工作:
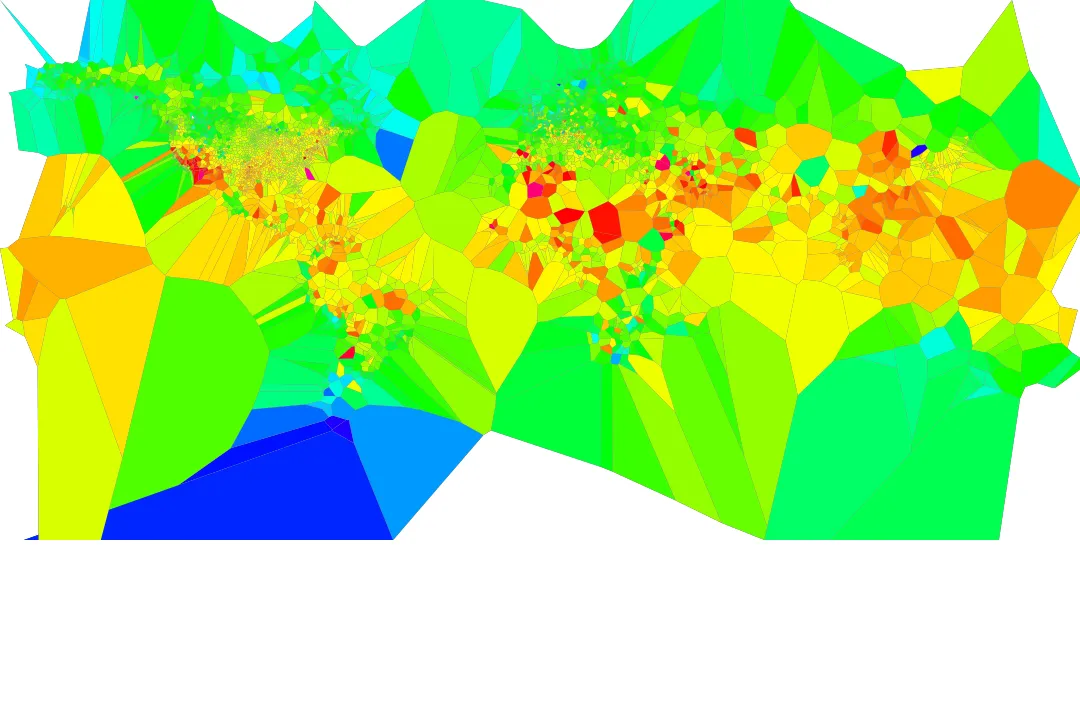
convert -crop 100x100+200+150 current-temps.svg /tmp/exhb2.png
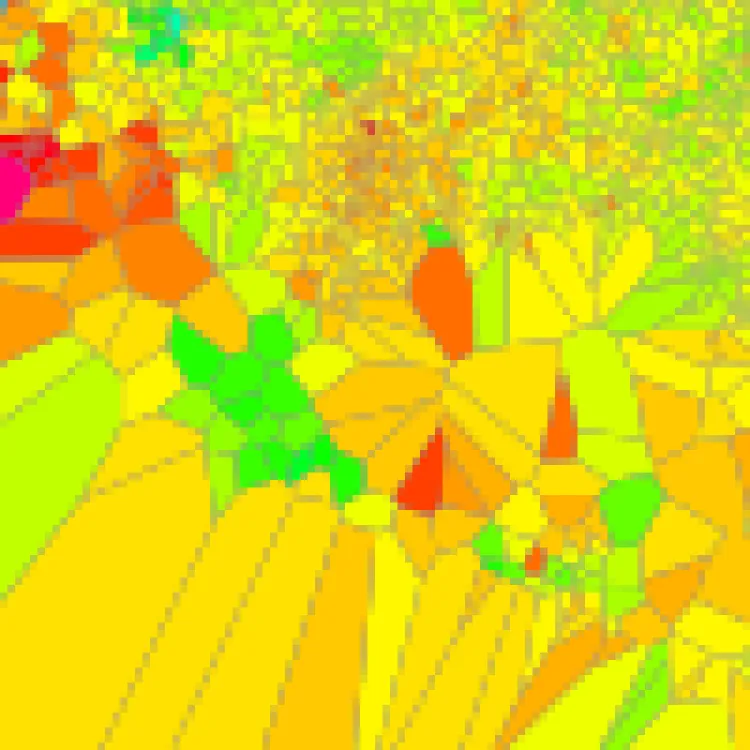
convert -crop 100x100+200+150 -scale 1000x750 current-temps.svg /tmp/exhb3.png

我如何让ImageMagick在裁剪之前“缩放”SVG?
(我知道ImageMagick只能读取SVG格式,而无法写入,但它仍然应该能够做到我想要的吗?)
编辑/已解决:
感谢robermorales。
inkscape -z -e out4.png -w 1000 -h 1000 -a 200:200:400:400 current-temps.svg
<g transform="scale(3,3) rotate(-90) translate(-90,180)">