如何使用pm2运行ng serve --prod?
我在DigitalOcean上使用angular-cli中的Angular2。我已尝试通过在ng build --prod之后的dist /文件夹中测试http-server -p 4200 -d false
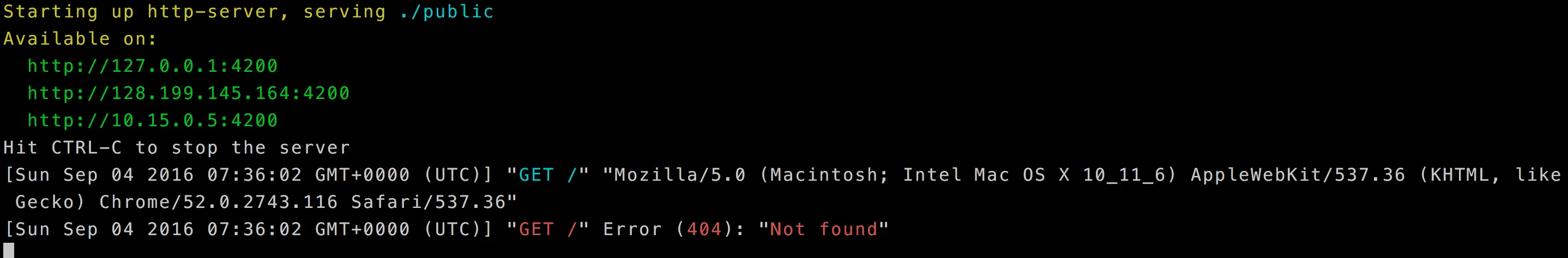
当我从域https://www.unibookkh.com/请求时,我收到404错误:(我已经设置了nginx监听端口4200。
我使用http-server进行测试,因为我认为也许可以通过此命令运行pm2
pm2 start my_app_process.json其中
my_app_process.json
{
"apps": [
{
"name": "angular",
"cwd": "~/angular2",
"args": "-p 4200 -d false",
"script": "/usr/bin/http-server"
}
]
}
有更好的想法如何在PM2中使其工作吗?

SyntaxError: missing ) after argument list- Edwardpm2 start $(which ng)来启动。 - Kevin Suttle