2个回答
2
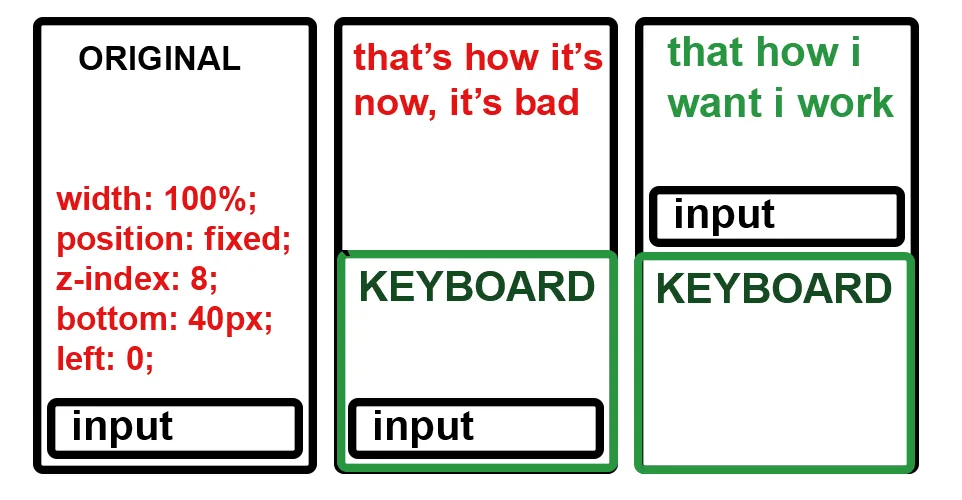
我不建议使用固定定位(position fixed),它会像绝对定位(position absolute)一样工作。因此,您必须手动计算间隔以正确定位元素。即使您硬编码了间隔,也不能保证在每个浏览器中始终按预期工作,因为很多时候我发现固定定位在各个浏览器中的表现并不如预期。我建议您使用Flexbox。
我猜你想创建一个类似聊天应用的应用程序。所以解决这个问题最简单的方法是使用Flexbox属性。
我为您创建了一个模板,请查看下面的代码片段。我已经写了一些注释给您。尝试调整Flex属性并查看效果。
我猜你想创建一个类似聊天应用的应用程序。所以解决这个问题最简单的方法是使用Flexbox属性。
我为您创建了一个模板,请查看下面的代码片段。我已经写了一些注释给您。尝试调整Flex属性并查看效果。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Check these codes */
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
flex-direction: column;
background-color: grey;
}
header,
footer {
flex: none;
background-color: DodgerBlue;
padding: 10px;
}
main {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
flex: auto;
background-color: moccasin;
}
/* These are not related to your topic it's just for styling */
.msg {
padding: 20px;
margin: 20px;
background-color: lightgreen;
}
.input-container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
}
.user-input {
width: 100%;
border-radius: 5px;
border: 1px solid grey;
height: 20px;
}
</style>
<title>Template</title>
</head>
<body>
<header>
This is header
</header>
<main>
<p class="msg">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="msg">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="msg">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="msg">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="msg">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</main>
<footer>
<div class="input-container">
<input class="user-input" type="text" name="" value="Type something here...">
</div>
</footer>
</body>
</html>- X999
-1
如果您还没有这样做,请将以下行添加到您网站的头部:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
这应该可以解决你的问题。
- Patrick G.
1
已经完成了。但是:<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"> - tttaaabbb
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接