我很难用言语来描述这个问题,所以我将通过图片向您展示。
这是我的设计师打算在我们网站侧边栏中显示的Gravatar图像:
这是我制作的覆盖图像(从Photoshop截屏):
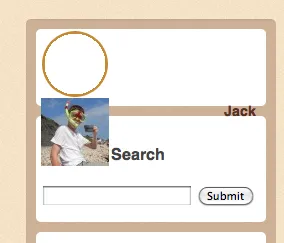
这是目前的效果...
我正在使用以下CSS代码:
.gravatarsidebar {
float:left;
padding:0px;
width:70px;
}
.gravataroverlay {
width:68px;
height:68px;
background-image: url('http://localhost:8888/images/gravataroverlay.png');
}
以下是XHTML代码(还包括一小段PHP代码,用于根据从数据库中获取的用户电子邮件地址获取Gravatar头像):
<div class="gravataroverlay"></div>
<div class="gravatarsidebar">
<?php $gravatar_link = 'http://www.gravatar.com/avatar/' . md5($email) . '?s=68';
echo '<img src="' . $gravatar_link . '" alt="Gravatar" />'; ?>
</div>
那我该怎么办呢?我不能使用相对定位,因为它会使下面 div 中的单词“搜索”保持向右移动。
感谢您的帮助!
杰克