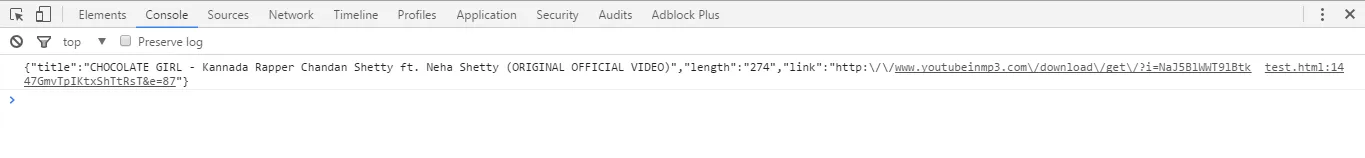
我正在构建一个YT mp3下载器。我正在使用youtubeinmp3的API。以下是我以JSON格式获取下载链接的方法。
我使用这个方法将“link”的JSON值分配给JS变量ytdlink。但是,它无法工作,ytdlink的值被设置为“function link() { [native code] }”。
function getyt()
{
var a = document.getElementById("mquery").value;
$.get(
"http://www.youtubeinmp3.com/fetch/?format=JSON",
{
video:a
},function(data) {
console.log(data);
var ytdlink = data.link;
});
}
如何将链接分配给JS变量?

link值中的转义字符有关?老实说,我不确定。。 - mhodges