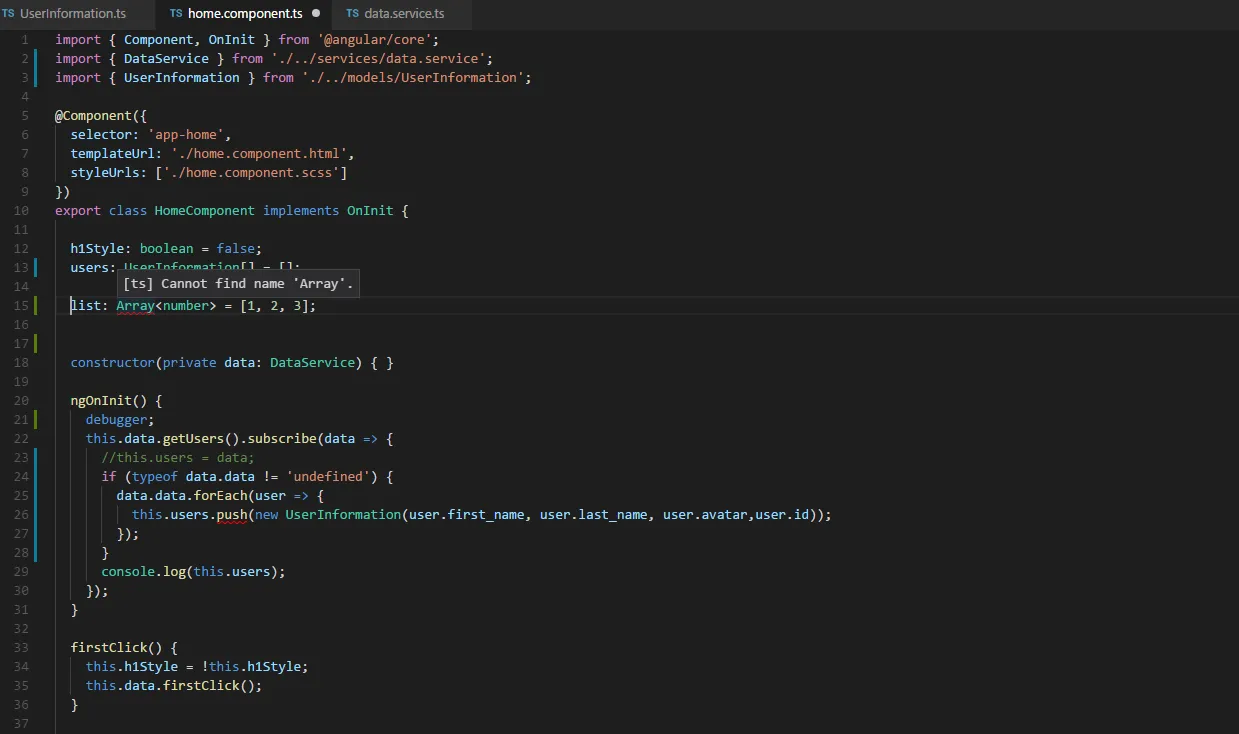
我正在尝试在Angular 7中使用数组功能,但遇到了错误,提示无法找到名称'Array'。同样,我无法使用简单的数组方法,如push和pop。
Angular7不允许我像这样初始化变量:
list: Array<number> = [1, 2, 3];
问题的根本原因是什么,如何解决?
更新: tsconfig.js
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"module": "es2015",
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"importHelpers": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2018",
"dom"
]
}
}
此外,代码在没有错误的情况下编译。 神秘的解决方法: 我通过更新Visual Studio Code成功解决了编译错误。问题主要出在Visual Studio Code更新上。