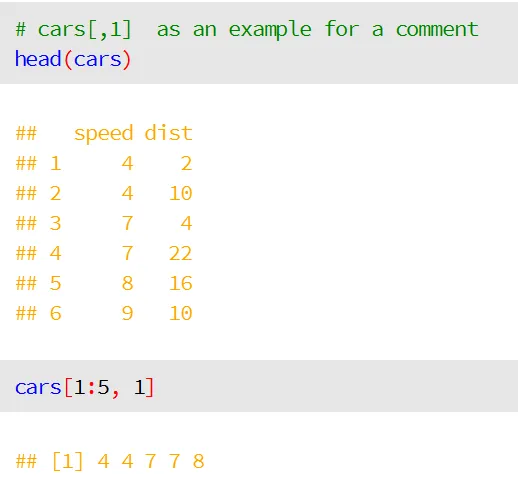
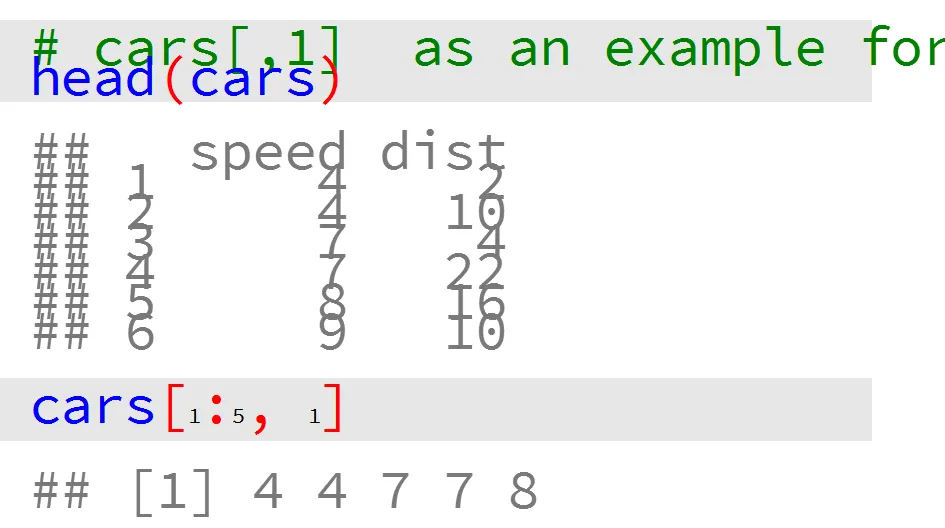
有没有一种方法可以在呈现为 ioslides_presentation 的 R markdown 文档的代码块中启用语法高亮?在 markdown 参考速查表 中写道,YAML 参数
highlight 不适用于 ioslides。因此,我想通过一个自定义的 css 文件来启用语法高亮,但由于我不熟悉 css,所以还没有找到任何解决方案。
如果有帮助就感激不尽。这里是一个简短的可重现示例:
---
title: "example"
output: ioslides_presentation
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE)
```
## Slide with R Output
```{r cars, echo = TRUE, eval = FALSE}
# cars' summary as an example for a comment
summary(cars)
# example for integers
cars[,1]
```