我有一个像这样的HTML结构:
<div id='root'>
<div class='tile-row'>
<div class='tile'></div>
<div class='tile'></div>
</div>
<div class='tile-row'>
<div class='tile'></div>
<div class='tile'></div>
</div>
</div>
实际上有10个贴瓷行和每行10个贴瓷。
我正在使用以下Sass进行样式设置:
body, html
overflow-x: scroll
padding: 0
margin: 0
background-color: black
color: white
.tile-row
display: block
margin: 0
padding: 0
.tile
display: inline-block
outline: 1px solid white
width: 10px
height: 10px
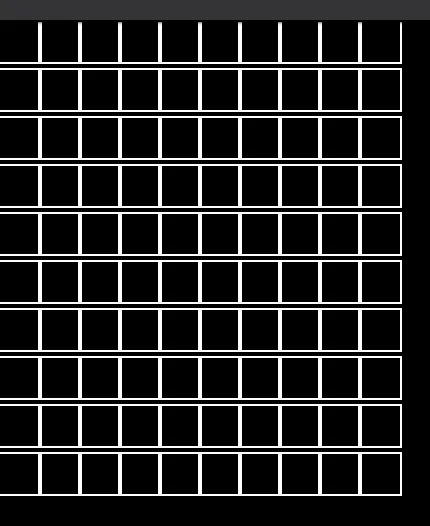
问题在于行之间存在边框/边距,我不知道如何去掉它。我希望单元格紧贴在一起。这里是一个codepen链接here,这里有一张截图:
 。
。
line-height影响文本基线。您是不是指height? - bowl0stuline-height影响文本而非单元格定位。OP 没有提到文本放置在.tile元素中。这个回答怎么解决问题? - bowl0stu