我正在尝试使用imagick将svg转换为png图像。这是我正在使用的代码。
<?php
$usmap = 'http://yatnam.com/demo/vh/card2_1.svg';
$svg = file_get_contents($usmap);
$im = new Imagick();
//$im->setBackgroundColor(new ImagickPixel('transparent'));
$im->readImageBlob($svg);
$im->setImageFormat("png32");
$im->setImageCompressionQuality(100);
$im->resizeImage(720, 445, imagick::FILTER_LANCZOS, 1);
$base64=base64_encode($im);
$im->clear();
$im->destroy();
?>
<img src="<?php echo 'data:image/jpg;base64,' . $base64;?>" />
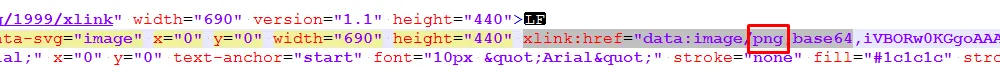
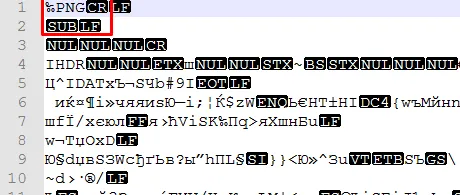
我的SVG图像包含许多其他的base64编码的图片...如果不是PNG格式,这些图片将无法正确转换。
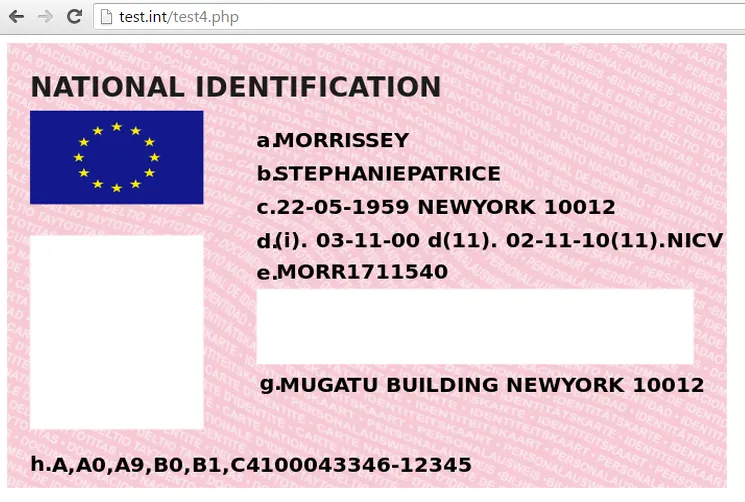
为了确切理解问题,请直接浏览SVG网址。它是一个粉色背景的图片。现在运行我的代码。看到相同的图片,在白色背景下...
请帮我解决这个问题...非常感谢您的帮助。