我已经尝试了几周使用X-Editable http://vitalets.github.io/x-editable/ 与Select2 https://select2.github.io/,但一直没有成功。
最初,我试图从AJAX请求中加载数据,然后使用库,但我只能看到旧代码,据说可以与两个库的旧版本一起使用。
为了稍微简化事情,我现在决定单独加载我的数据,以便X-Editable和Select2只需要处理一个已经可用的数据数组。
我现在的问题是修改数据的显示。
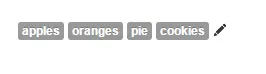
默认情况下,我对编辑字段的外观感到满意,它看起来像选择“标签”。
当编辑完成并在初始页面加载时,它会将我的选定项目显示为逗号分隔的字符串。我想修改那部分的外观。
我看到了一些示例,它们按照我想要的方式工作,但似乎它们不适用于新版本。
这里的JSFiddle http://jsfiddle.net/jasondavis/j72k110m/ 显示了我想要的输出和功能...几乎,但问题是这个演示正在使用旧版本的Select2库。它有 Select2 version v3.4.4 和 X-Editable version v1.5.1
Select2的最新版本是v4.0.0,X-Editable已经更新到v1.5.1,因为它已经有一段时间没有更新了。
在初始加载和选择新值后,它应该如下所示,这意味着它将我们选定的值包装在一个中:

当单击以编辑选定的值时,它应该看起来像“标签”,但是不应该显示部分!

在这个JSFiddle http://jsfiddle.net/jasondavis/N6bQE/320/ 中,我已经将Select2更新到了新版本,并尝试复制上面的另一个JSFiddle中的功能,通过显示选定的值作为“标签”。
这个版本的另一个问题是,当选择值时,它不会从下拉列表中删除选项。因此,即使已经选择了1个项目,它仍然显示为可以再次点击的选项!另一个问题是,新选择的项目不会添加到非编辑屏幕上。
下面有更多图像来展示我的意思...
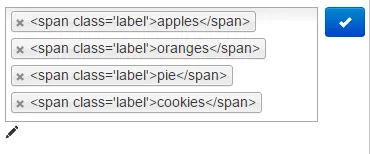
以下图像显示了最初的屏幕加载选定的项目以及未处于编辑模式的项目。问题在于它没有更新所选择的新项目。它也显示了所选ID而不是标题/名称
我的最终目标是只需在X-editable字段上使用Select2即可允许选择分配的用户。选择的分配用户将显示Gravatar缩略图和用户名。
Select2和X-Editable都允许使用模板样式输出来修改输出。但当它们一起工作时,它们的默认功能是不同的,并且这些输出修改函数与单独运行任一库时不同。
我知道我想要的可以做到,因为这两个库是相互兼容的,只是需要让较新版本的Select2与长时间未更新的旧版本X-Editable一起使用!