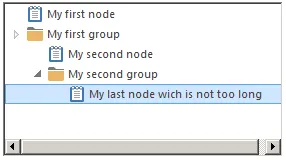
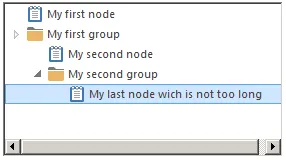
我使用OnCustomDrawItem事件来绘制一个像这样的TTreeView:
 以下是我的代码:
以下是我的代码:
我的问题是,“我的最后一个节点不是太长”,无法通过水平滚动条来显示整个节点。
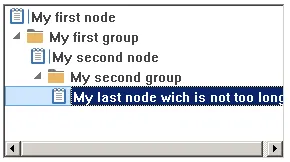
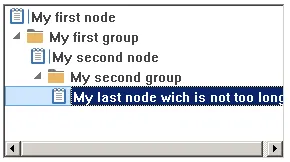
当我将DefaultDraw设置为true时,我获得了以下结果: 看起来节点的宽度是用一种我不使用的字体计算出来的。
看起来节点的宽度是用一种我不使用的字体计算出来的。
我试图改变画布的字体,使用Windows API,使用OnAdvancedCustomDrawItem等方法,但都没有取得任何结果。
谢谢。
 以下是我的代码:
以下是我的代码:procedure Tform1.trvArbreCustomDrawItem(Sender: TCustomTreeView; Node: TTreeNode; State: TCustomDrawState; var DefaultDraw: Boolean);
var
vRect : TRect;
vBmp : TBitmap;
vBmpRect : TRect;
vTreeView : TTreeView;
vBarreInfo : TScrollInfo;
vDeltaX : Integer;
begin
DefaultDraw := False;
vTreeView := TTreeView(Sender);
vRect := Node.DisplayRect(False);
vBmp := TBitmap.Create();
FillChar(vBarreInfo, SizeOF(vBarreInfo), 0);
vBarreInfo.cbSize := SizeOf(vBarreInfo);
vBarreInfo.fMask := SIF_RANGE or SIF_POS;
if GetScrollInfo(trvArbre.Handle, SB_HORZ, vBarreInfo) then
begin
if vBarreInfo.nMax > vRect.Right - vRect.Left then
begin
vBmp.Width := vBarreInfo.nMax + 1;
vBmp.Height := vRect.Bottom - vRect.Top;
vDeltaX := vBarreInfo.nPos;
end
else
begin
vBmp.Width := vRect.Right - vRect.Left;
vBmp.Height := vRect.Bottom - vRect.Top;
vDeltaX := 0;
end;
end
else
begin
vBmp.Width := vRect.Right - vRect.Left;
vBmp.Height := vRect.Bottom - vRect.Top;
vDeltaX := 0;
end;
vBmpRect := Rect(0, 0, vBmp.Width, vBmp.Height);
if cdsSelected in State then
begin
vBmp.Canvas.Brush.Color := cMenuDownFond;
vBmp.Canvas.Pen .Color := cMenuDownBordure;
end
else if cdsHot in State then
begin
vBmp.Canvas.Brush.Color := cMenuSurvolFond;
vBmp.Canvas.Pen .Color := cMenuSurvolBordure;
end
else
begin
vBmp.Canvas.Brush.Color := clWhite;
vBmp.Canvas.Pen .Color := clwhite;
end;
vBmp.Canvas.Rectangle(vBmpRect);
vBmpRect.Left := vBmpRect.Left + 3;
vBmpRect.Left := vBmpRect.Left + (Node.Level * vTreeView.Indent);
if Node.StateIndex >= 0 then
begin
vTreeView.StateImages.Draw(vBmp.Canvas, vBmpRect.Left, vBmpRect.Top, Node.StateIndex);
end;
vBmpRect.Left := vBmpRect.Left + 18;
vTreeView.Images.Draw(vBmp.Canvas, vBmpRect.Left, vBmpRect.Top, Node.ImageIndex);
vBmpRect.Left := vBmpRect.Left + 18 + 3;
vBmp.Canvas.Font := vTreeView.Font;
DrawText
(
vBmp.Canvas.Handle,
PChar(Node.Text),
Length(Node.Text),
vBmpRect,
DT_SINGLELINE or DT_LEFT or DT_VCENTER or DT_NOPREFIX or DT_END_ELLIPSIS
);
BitBlt
(
Sender.Canvas.Handle,
vRect.Left,
vRect.Top,
vRect.Right - vRect.Left,
vRect.Bottom - vRect.Top,
vBmp.Canvas.Handle,
vDeltaX,
0,
SRCCOPY
);
FreeAndNil(vBmp);
end;
我的问题是,“我的最后一个节点不是太长”,无法通过水平滚动条来显示整个节点。
当我将DefaultDraw设置为true时,我获得了以下结果:
 看起来节点的宽度是用一种我不使用的字体计算出来的。
看起来节点的宽度是用一种我不使用的字体计算出来的。我试图改变画布的字体,使用Windows API,使用OnAdvancedCustomDrawItem等方法,但都没有取得任何结果。
谢谢。
ComCtrls.pas复制到我的应用程序文件夹中。我更改了procedure TCustomTreeView.CNNotify(var Message: TWMNotify);。从第8979行的Result := Result or CDRF_SKIPDEFAULT更改为Result := Result or CDRF_SKIPDEFAULT;,并注释掉第8980行的else if FCanvasChanged then,以模拟DefaultDraw和FCanvasChanged。它似乎可以工作,但是...嗯...我真的不确定。你对这个更改有什么看法? - NMD