如何在Xcode5中使用Images.xcassets创建iOS7图标?我已经搜索了很多地方,但是没有找到所需的图标尺寸。我的应用程序适用于iOS7+。
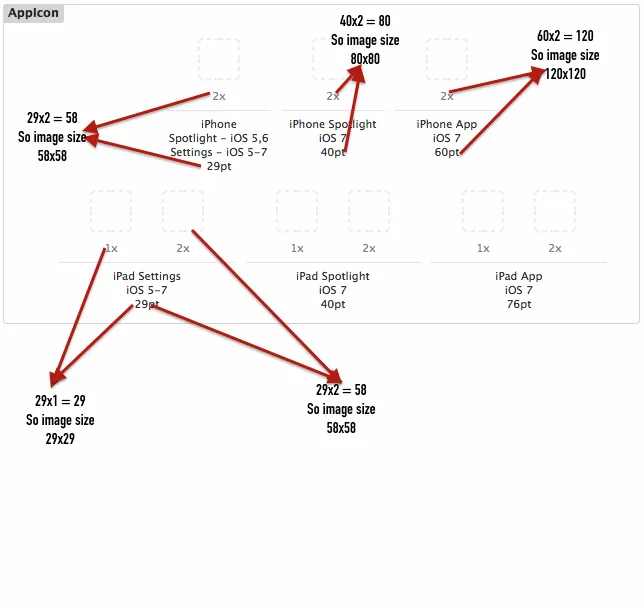
以下是屏幕截图:
我已经在mac的AppIcon.appiconset文件夹中添加了一些图标。我需要在xcode侧边栏中添加吗?AppIcon.appiconset文件夹需要哪些大小的图标?
以下是屏幕截图:
我已经在mac的AppIcon.appiconset文件夹中添加了一些图标。我需要在xcode侧边栏中添加吗?AppIcon.appiconset文件夹需要哪些大小的图标?

Images.xcassets中,而不是手动浏览文件夹。两者都有关联,但更好的选择是使用Xcode。因此,关于1024x1024,这里并不是强制性的图标,但当您提交应用程序到苹果商店时将需要它。当您为应用程序创建iTunes记录时,它会要求一个名为largeAppIcon的文件,大小为1024x1024。 好的。 - Balram Tiwari