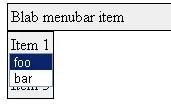
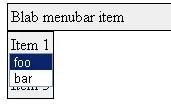
我有一个下拉菜单,想要将其放置在所有其他元素之上。但是,如果我点击选择器,然后悬停在我的下拉菜单上,选择选项会出现在菜单之上。如何让悬停的菜单显示在选择器之上?

示例代码

示例代码
$("#menubar ul > li").hover(function() {
$("#menu").show();
$("select").hide();
}, function() {
$("#menu").hide();
$("select").show();
});