我正在尝试在两个活动之间进行共享元素转换。
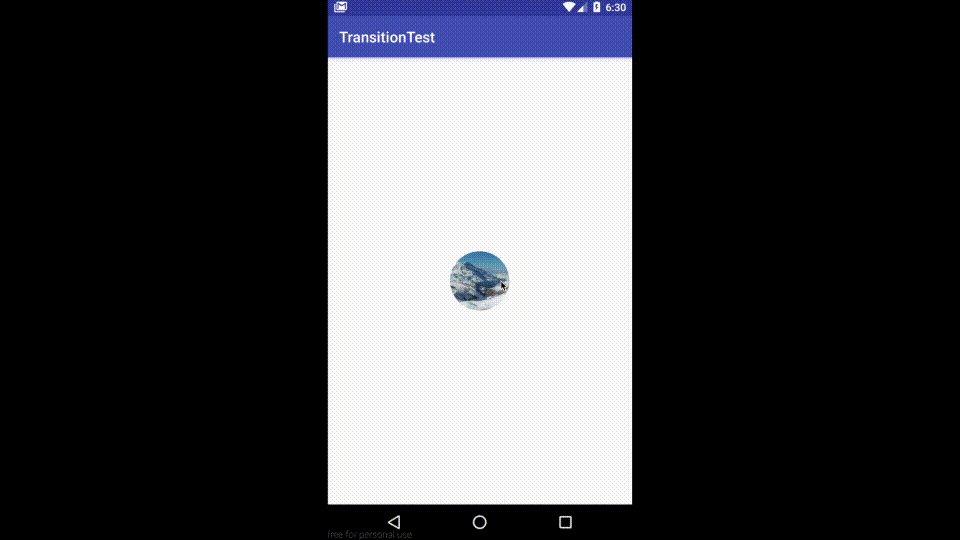
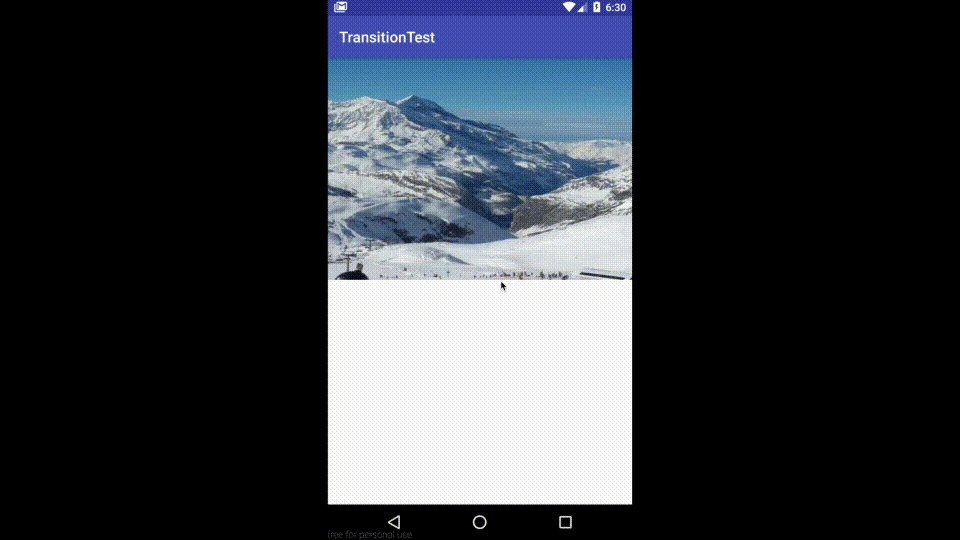
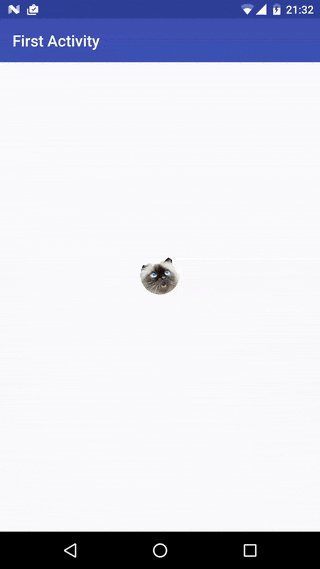
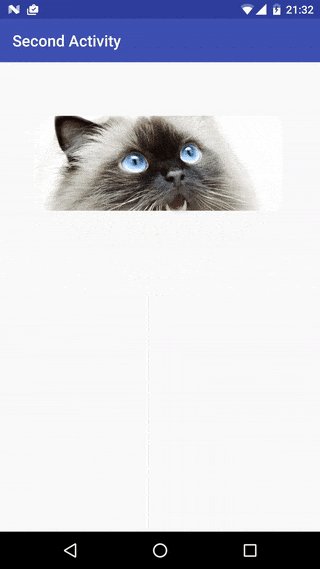
第一个活动具有圆形图像视图,第二个活动具有矩形图像视图。我只想让圆从第一个活动过渡到第二个活动,在那里它变成一个正方形,然后在按返回键时回到圆形。
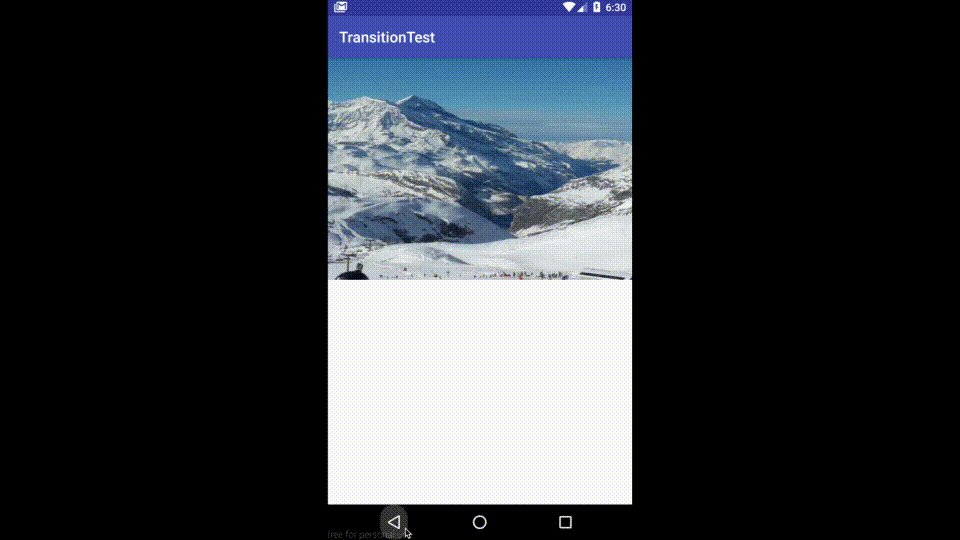
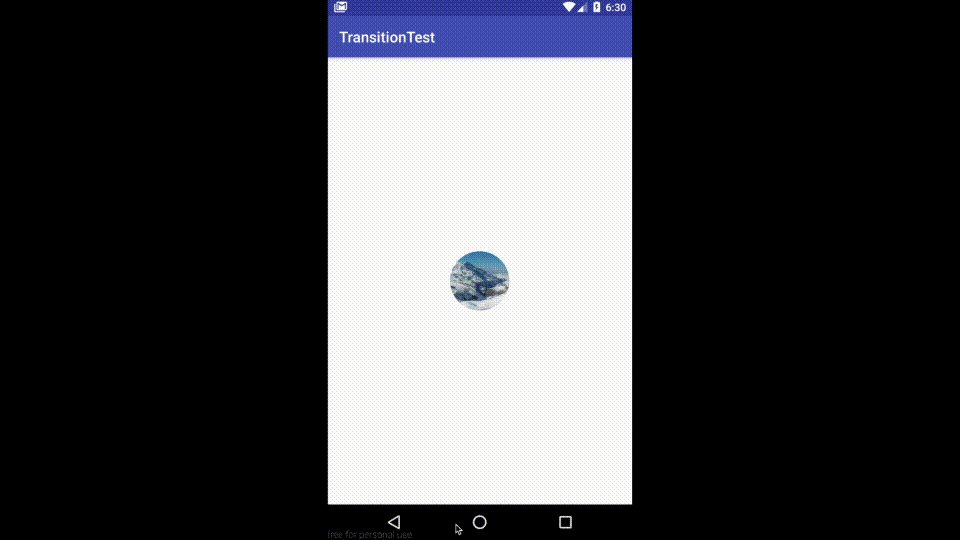
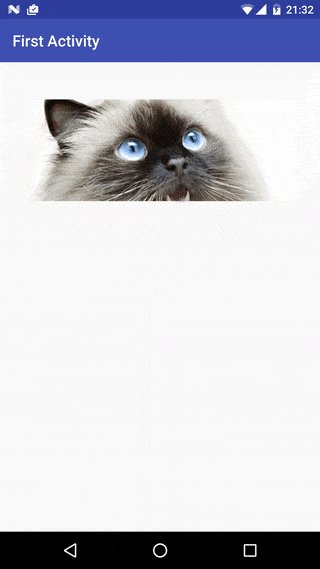
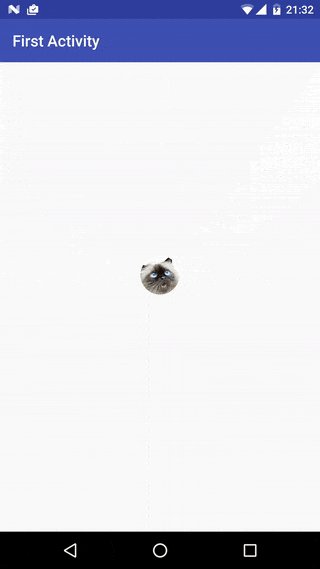
我发现转换效果不太好 - 在下面的动画中,您可以看到矩形图像视图似乎缩小到与圆的大小相匹配。正方形图像视图会出现一小段时间,然后出现圆形图像视图。我想摆脱正方形视图,以使圆形成为转换的终点。
我创建了一个小测试存储库,您可以在此处下载:https://github.com/Winghin2517/TransitionTest
第一个活动的代码 - 图像视图位于我的第一个活动的MainFragment中:
public class MainFragment extends android.support.v4.app.Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_view, container,false);
final ImageView dot = (ImageView) view.findViewById(R.id.image_circle);
Picasso.with(getContext()).load(R.drawable.snow).transform(new PureCircleTransformation()).into(dot);
dot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(getContext(), SecondActivity.class);
View sharedView = dot;
String transitionName = getString(R.string.blue_name);
ActivityOptionsCompat transitionActivityOptions = ActivityOptionsCompat.makeSceneTransitionAnimation(getActivity(), sharedView, transitionName);
startActivity(i, transitionActivityOptions.toBundle());
}
});
return view;
}
}
这是我的第二个活动,其中包含矩形imageview:
public class SecondActivity extends AppCompatActivity {
ImageView backdrop;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
backdrop = (ImageView) findViewById(R.id.picture);
backdrop.setBackground(ContextCompat.getDrawable(this, R.drawable.snow));
}
@Override
public void onBackPressed() {
supportFinishAfterTransition();
super.onBackPressed();
}
}
这是我传递给Picasso以生成圆形图像的PureCircleTransformation类:
package test.com.transitiontest;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import com.squareup.picasso.Transformation;
public class PureCircleTransformation implements Transformation {
private static final int STROKE_WIDTH = 6;
@Override
public Bitmap transform(Bitmap source) {
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
Bitmap squaredBitmap = Bitmap.createBitmap(source, x, y, size, size);
if (squaredBitmap != source) {
source.recycle();
}
Bitmap bitmap = Bitmap.createBitmap(size, size, source.getConfig());
Canvas canvas = new Canvas(bitmap);
Paint avatarPaint = new Paint();
BitmapShader shader = new BitmapShader(squaredBitmap, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP);
avatarPaint.setShader(shader);
float r = size / 2f;
canvas.drawCircle(r, r, r, avatarPaint);
squaredBitmap.recycle();
return bitmap;
}
@Override
public String key() {
return "circleTransformation()";
}
}
我知道在我的第一个活动中,圆形只是通过应用 Picasso 变换类进行“裁剪”,而 ImageView 只是一个被裁剪成圆形的正方形布局。也许这就是为什么当我从矩形过渡到正方形时,动画看起来像这样,但我真的希望过渡从矩形到圆形。
我认为有一种方法可以实现这个效果,在 whatsapp 应用中,我可以看到这个效果,但我就是无法弄清他们是如何做到的——如果你在 whatsapp 上点击你朋友的头像,应用程序会将圆形 ImageView 扩展为正方形。返回后,正方形又变回圆形。