我需要为几个
1个回答
9
我相信我已经找到了这个问题的答案,并在此过程中学到了英语。
语言代码的W3C参考表明英语的版本不可配置。但是,我找到了一份更详细的W3C工作组注意事项,其中写道:
注2: lang和xml:lang属性允许的值在下面引用的资源中指示。语言标签使用一个主要代码表示语言,和一个可选的子代码(由连字符分隔)来表示语言的变种。例如,英语用主要代码“en”表示;可以通过使用“en-GB”和“en-US”来区分英国英语和美国英语。对于本技术,使用主代码很重要。子代码的使用是可选的,但在某些情况下可能会有帮助。
以下是所有子代码的完整列表:ISO 3166-1 alpha-2。
这意味着以下任何一个值在技术上都是有效的:lang="en-AU"、lang="en-GB"和lang="en-US"。我运行了两个测试来确定这些语言子代码与
spellcheck的行为(请参见片段)。我在macOS High Sierra Version 10.13.2中使用Safari Version 11.0.2、Chrome Version 63.0.3239.132和Firefox Version 57.0.4进行了这些测试,并获得了不同的结果。我测试的所有浏览器似乎都没有受到对各种元素进行的
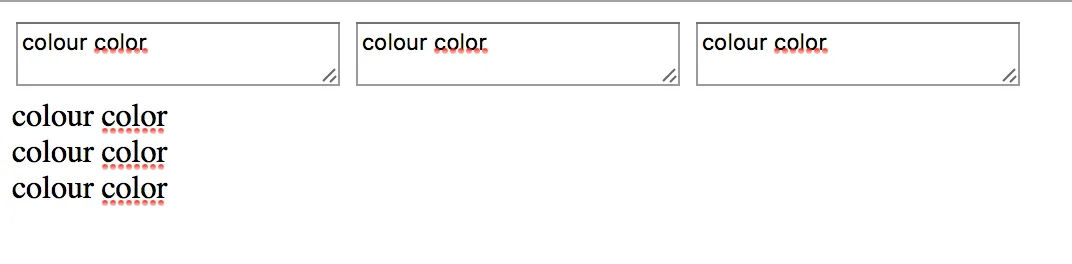
lang属性声明的影响。我在系统级别上测试了开启和关闭字典。我首先测试了Safari和Chrome,结果相同:
 我测试了Firefox并得到以下结果:
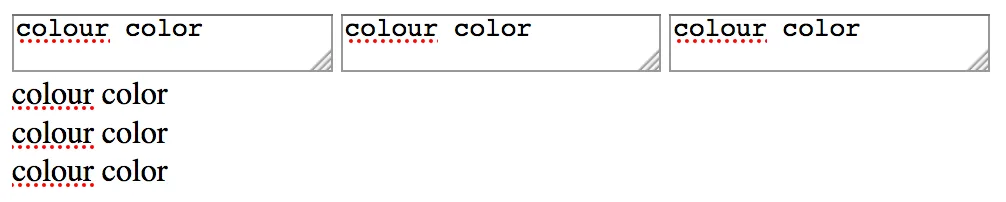
我测试了Firefox并得到以下结果:
 总结一下:如果使用 "lang" 属性,则可以配置英语版本,但似乎无法将 "spellcheck" 配置为您声明的语言,而是配置为浏览器配置的英语版本。
总结一下:如果使用 "lang" 属性,则可以配置英语版本,但似乎无法将 "spellcheck" 配置为您声明的语言,而是配置为浏览器配置的英语版本。希望这个答案能帮助其他人。
<!-- Test #1 -->
<textarea lang="en-AU" spellcheck="true"></textarea>
<textarea lang="en-GB" spellcheck="true"></textarea>
<textarea lang="en-US" spellcheck="true"></textarea>
<div contenteditable="true" lang="en-AU" spellcheck="true">insert spelling</div>
<div contenteditable="true" lang="en-GB" spellcheck="true">insert spelling</div>
<div contenteditable="true" lang="en-US" spellcheck="true">insert spelling</div><!-- Test #2 -->
<!DOCTYPE html>
<html lang="en-AU">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<textarea spellcheck="true"></textarea>
<div contenteditable="true" spellcheck="true">insert spelling</div>
</body>
</html>- DanMad
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接