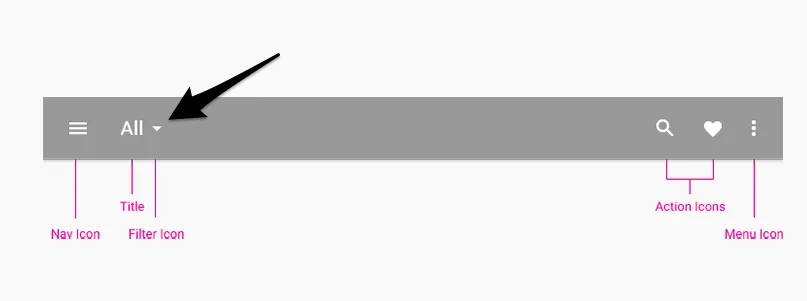
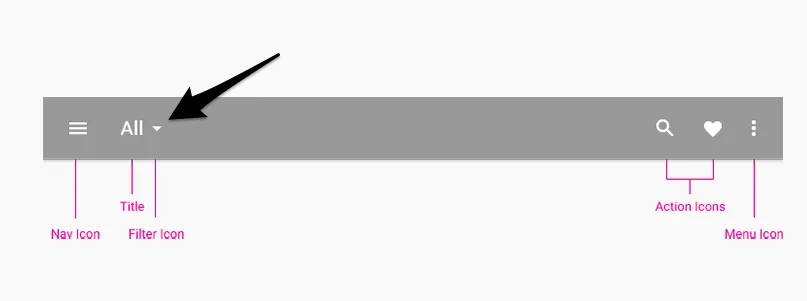
我不知道如何像许多 Material Design 示例中所展示的那样从标题添加弹出菜单。希望能得到帮助。

我不知道如何像许多 Material Design 示例中所展示的那样从标题添加弹出菜单。希望能得到帮助。

你需要在工具栏中添加一个Spinner:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
android:background="?attr/colorPrimary">
<Spinner
android:id="@+id/spinner_nav"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.v7.widget.Toolbar>
然后您需要禁用默认标题:
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
然后您可以根据需要在Activity/Fragment中检索并设置Spinner。
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorAccent" />
</android.support.design.widget.AppBarLayout>
<!-- Other layout widgets -->
</LinearLayout>
menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/spinner"
android:title="Spinning"
app:actionViewClass="android.widget.Spinner"
app:showAsAction="always" />
<!-- Other items -->
</menu>
您的活动
需要重写 onCreateOptionMenu() 方法,然后使用 getMenuInflater() 来填充之前创建的菜单文件。
您还需要获取 Spinner 项目并像通常一样设置适配器。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
//Get Spinner item from menu
MenuItem spinnerMenuItem = menu.findItem(R.id.spinner);
final Spinner spinner = (Spinner) MenuItemCompat.getActionView(spinnerMenuItem);
//Set adapter whichever way you prefer (from the resource or manually)
final ArrayAdapter<CharSequence> spinnerAdapter = ArrayAdapter
.createFromResource(this, R.array.items_array, android.R.layout.simple_spinner_dropdown_item);
spinnerAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(spinnerAdapter);
return true;
}
Style.xml
最后,如果您想自定义您的旋转器。<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:spinnerStyle">@style/spinner_style</item>
</style>
<style name="spinner_style" parent="Widget.AppCompat.Spinner">
<item name="android:dropDownVerticalOffset">40dip</item>
<!--<item name="android:dropDownHorizontalOffset">0dip</item>-->
<item name="overlapAnchor">false</item>
<!--Other customizations-->
</style>