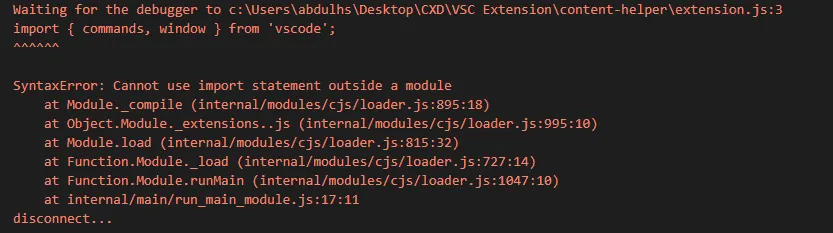
当我尝试在VSC中运行调试器时,一直收到这个错误提示,请问有人可以帮忙吗?以下是截图:
我基本上是一个编程新手,正在跟着一门课程学习,请尽可能简单易懂地解释。
这是JS文件的代码。我使用Yo Code和NPM生成了一个基本的Visual Studio Code扩展。
// The module 'vscode' contains the VS Code extensibility API
// Import the module and reference it with the alias vscode in your code below
import { commands, window } from 'vscode';
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
/**
* @param {vscode.ExtensionContext} context
*/
function activate(context) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is
activated
console.log('Congratulations, your extension "content-helper" is now
active!');
// The command has been defined in the package.json file
// Now provide the implementation of the command with registerCommand
// The commandId parameter must match the command field in package.json
let disposable = commands.registerCommand('extension.helloWorld', function () {
// The code you place here will be executed every time your command is executed
// Display a message box to the user
window.showInformationMessage('Hello World!');
});
context.subscriptions.push(disposable);
}
const _activate = activate;
export { _activate as activate };
// this method is called when your extension is deactivated
function deactivate() {}
export default {
activate,
deactivate
}

lanch.json添加更多信息吗? - huoxudong125