When using a Vector Drawable in a RotateDrawable, a wonderful issue was observed. This occurs two times for each full cycle (0° to 360° / level: 0 → 10000)! The first time is at about 90° (level: 2500), and the second time is at about 270° (level: 7500). See the test below:
My RotateDrawable (File Name: rotatable_info.xml):
My RotateDrawable (File Name: rotatable_info.xml):
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360"
android:drawable="@drawable/ic_info_black_24dp" >
</rotate>
我的布局设计:
<LinearLayout android:orientation="vertical"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<ImageView style="@style/style" android:id="@+id/ImageView00" />
<ImageView style="@style/style" android:id="@+id/ImageView01" />
<ImageView style="@style/style" android:id="@+id/ImageView02" />
...
<ImageView style="@style/style" android:id="@+id/ImageView19" />
</LinearLayout>
所提到的样式:
<style name="style">
<item name="android:layout_width">32dp</item>
<item name="android:layout_height">32dp</item>
<item name="android:src">@drawable/rotatable_info</item>
</style>
我的代码:
int n = -550;
((RotateDrawable) this.<ImageView>findViewById(R.id.ImageView00).getDrawable()).mutate().setLevel(n+=550);
((RotateDrawable) this.<ImageView>findViewById(R.id.ImageView01).getDrawable()).mutate().setLevel(n+=550);
...
((RotateDrawable) this.<ImageView>findViewById(R.id.ImageView18).getDrawable()).mutate().setLevel(n+=550);
((RotateDrawable) this.<ImageView>findViewById(R.id.ImageView19).getDrawable()).mutate().setLevel(n+=550);
(.mutate()用于使每个ImageView独立旋转,对主要问题没有影响。)
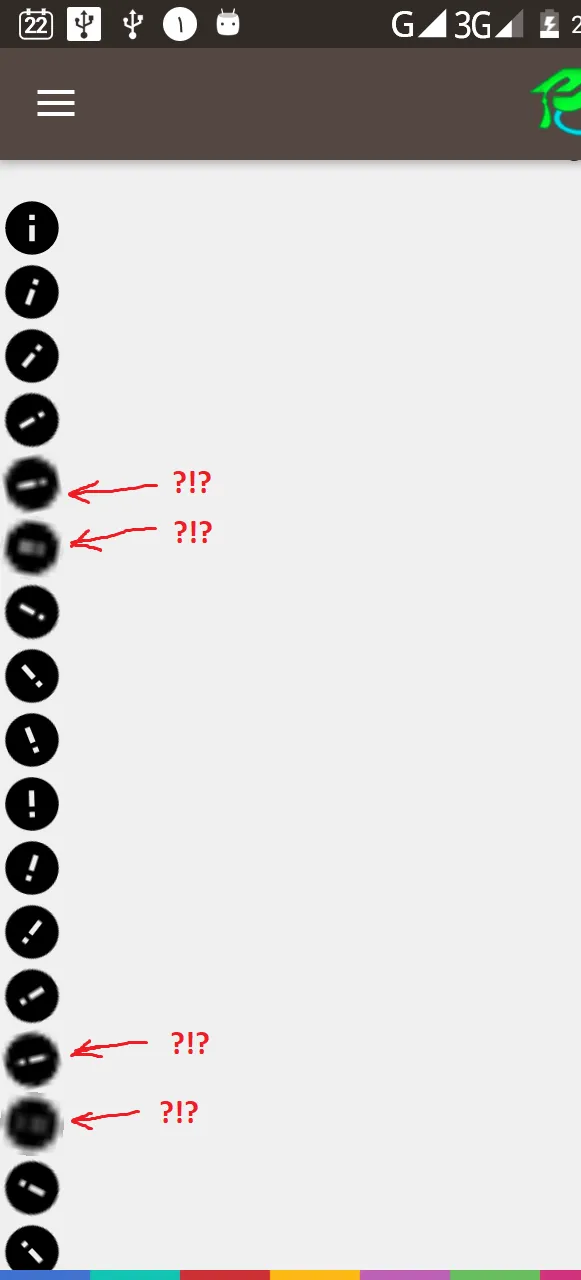
我的结果(?!?):
ic_info_black_24dp.xml:(在Android Studio的Vector Asset Studio中生成...我还测试了其他一些SVG。 对于光栅图,没有问题。)
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M12,2C6.48,2 2,6.48 2,12s4.48,10 10,10 10,-4.48 10,-10S17.52,2 12,2zM13,17h-2v-6h2v6zM13,9h-2L11,7h2v2z"/>
</vector>

android.support.v7.widget.AppCompatImageView和app:srcCompat代替ImageView和android:src吗?但这些更改没有任何影响。 - Mir-Ismaili