如何在div标签中让标题和图片居中对齐
4
- ashanrupasinghe
3
将 text-align:center 添加到你的 div 中 - Gayathri Mohan
@Gayathri Mohan 我已经尝试过了,但是图像没有居中。 - ashanrupasinghe
@ashanrupasinghe,这可能是由于您在<img>中给出的pull-left类造成的。您能告诉我pull-left类中给出的样式是什么吗?您可以分享一个fiddle吗? - Gayathri Mohan
5个回答
2
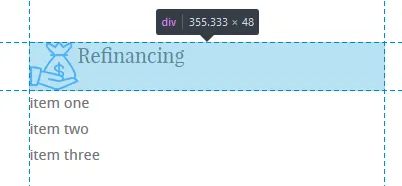
如果您将类分配给元素,则可以将以下CSS应用于它们。关键是子元素是内联块,可以在其容器中水平和垂直居中。水平方向上,它们仅占据其内容所需的空间。
.x {
text-align: center;
}
.y {
display: inline-block;
}
.x img, .y {
vertical-align: middle;
}<div class="clearfix x">
<img src="http://placehold.it/80x60/0fa" alt="Icon" class="pull-left">
<h4 class="y">Refinancing</h4>
</div>- Johannes
1
这个答案帮助我找到了解决方案,同时移除了pull-left,谢谢。 - ashanrupasinghe
2
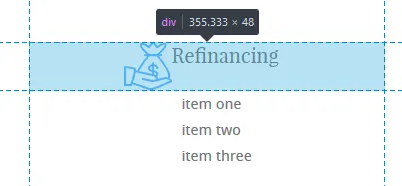
更好的解决方案是:
使div中的两个元素显示为inline-block,并垂直对齐标题文本。
.wrapper {
text-align: center;
}
.heading, img {
display: inline-block;
}
.heading {
vertical-align: top;
}<div class="clearfix wrapper">
<img src="http://placehold.it/80x60/0fa" alt="Icon" class="pull-left">
<h4 class="heading">Refinancing</h4>
</div>- Gayathri Mohan
2
这个答案帮助我找到了解决方案,同时也移除了pull-left,谢谢。 - ashanrupasinghe
你能验证一下这个答案是否对你有帮助吗?很高兴能帮到你,@ashanrupasinghe。 - Gayathri Mohan
0
试试这个
<div class="clearfix text-center">
<img src="https://unsplash.it/400/180" alt="Icon" class="pull-left">
<h4>Refinancing</h4>
</div>
- Momin
0
这个工作很好:
<div class="clearfix">
<div class="block">
<img src="your_icon.png" class="pull-left">
<h4>Refinancing</h4>
</div>
</div>
在你的 CSS 文件中:
.clearfix{
/*your code ...*/
position:relative;
}
.block{
display:inline-block;
position:absolute;
left:50%;
transform:TranslateX(-50%);
}
- Aominé
0
感谢大家,
根据你们的评论和答案,我找到了解决方案,
我移除了
pull-left 类,并添加了所需的 CSS 行。 .x {
text-align: center;
}
.y, img {
display: inline-block;
}
<div class="clearfix x">
<img src="http://localhost/chifley-acf/wp-content/uploads/2017/03/icon-01.png" alt="Icon" class="">
<h4 class="y">Refinancing</h4>
</div>
- ashanrupasinghe
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接