Android - 如何在WebView中访问本地存储值?
6
- Mark
4
你的问题对我来说不太清楚:你是想使用Javascript从Web视图访问本地存储吗?还是你想将某些内容保存到本地存储中,然后从Java代码中读取它? - racs
我只是想读取这些值,如果JavaScript是唯一的方法,那么我需要知道。有一个网页将这些值存储在本地存储中,我可以在桌面上使用Chrome看到它们。我只需要从WebView中读取这些值到我的应用程序中。 - Mark
否则,这将显然成为一个重大的安全问题,您可以读取您存储在那里的任何内容。首先,如果您不熟悉该概念,这是如何使用本地存储的方式:http://www.w3schools.com/html/html5_webstorage.asp 此外,在存储任何内容之前,您需要在Web视图上启用Web存储:https://dev59.com/eW025IYBdhLWcg3wnnYw 我希望这能有所帮助,也许这不是您要找的内容。 - racs
1你可以查看 Stetho >> http://facebook.github.io/stetho/ - mgcaguioa
1个回答
2
window.localStorage 返回本地存储中的所有值。
您可以通过 `console.log(window.localStorage);` 将它们全部打印到控制台。
您可以使用 WebView 中的控制台 API 从控制台获取内容。
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.setWebChromeClient(new WebChromeClient() {
public void onConsoleMessage(String message, int lineNumber, String sourceID) {
Log.d("MyApplication", message + " -- From line "
+ lineNumber + " of "
+ sourceID);
}
});
如果您想尝试,请使用以下HTML代码:
<html>
<body>
value read from localstorage:<input type="text" id="test"><br>
value read from localstorage:<input type="text" id="test2"><p>
Open Console to read all values
<script>
window.localStorage.setItem("name", "Peter");
window.localStorage.setItem("name2", "Tom");
window.localStorage.setItem("name3", "Steve");
window.localStorage.setItem("name4", "Ian");
test.value=window.localStorage["name"];
test2.value=window.localStorage["name3"];
console.log(window.localStorage);
</script>
</body>
</html>
但是这只适用于存储在您页面中的内容。您无法直接从不同域名的iFrame中读取信息。但是,如果您拥有所有这些页面,您可以使用跨域LocalStorage中的信息。
- ankit9j
3
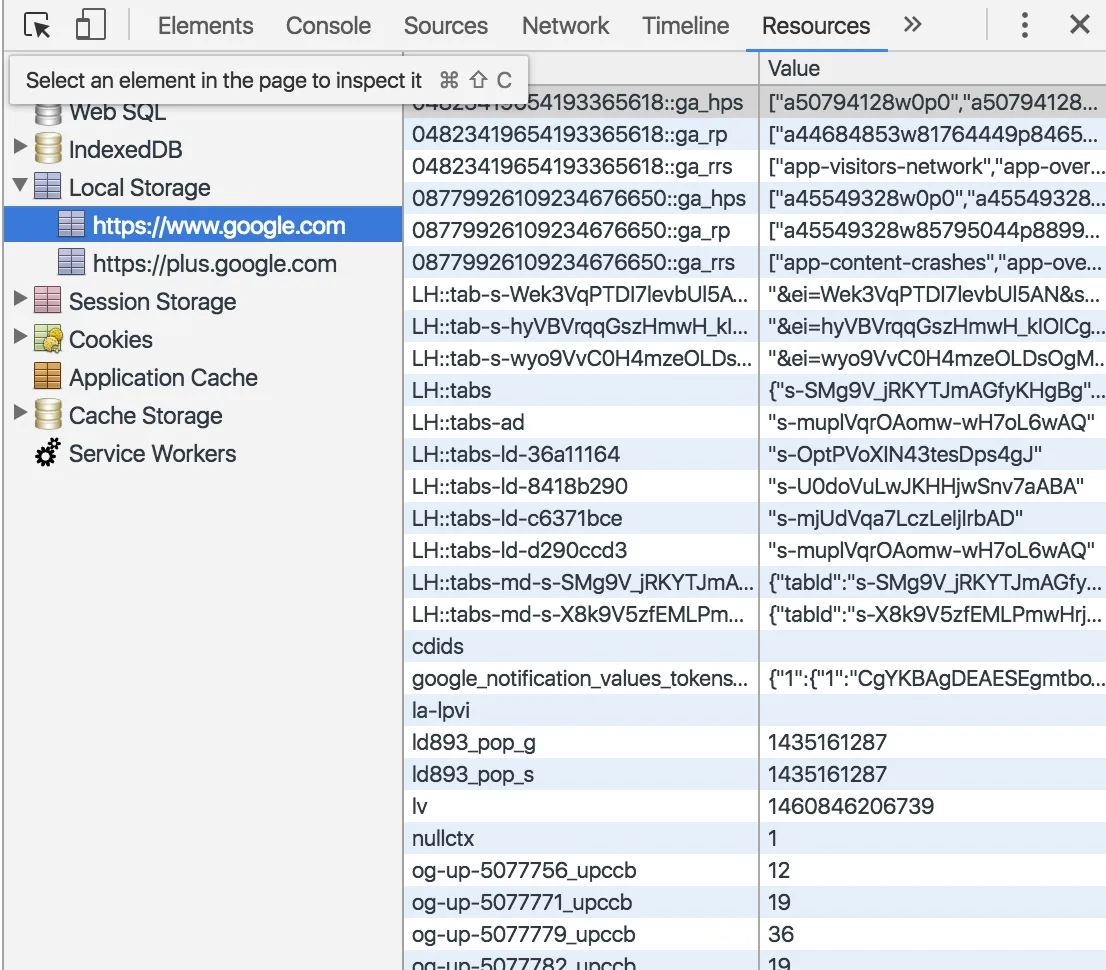
很遗憾,我无法访问该网页。例如,我正在尝试在我的WebView中打开google.com,然后从本地存储中读取键“nullctx”中的值“1”(如上面的截图所示)。 - Mark
如果google.com是在webview中打开的主页面且未在iframe中打开,则可以通过
window.localStorage["nullctx"]读取它。您可以按照https://dev59.com/q2Ei5IYBdhLWcg3wK5rd中的步骤,在google.com中注入console.log代码。如果您可以在Chrome检查器中获取该值,则可以在webview中获取它。您可以通过打开google.com并在Google Chrome控制台中尝试window.localStorage来验证。 - ankit9j非常聪明,我喜欢它 :) - Ali insan Soyaslan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 从WebView Javascript访问Android本地文件
- 17 在Android WebView中使用本地存储时出现访问被拒绝的问题
- 14 在Android中,如何在Webview中打开本地HTML文件?
- 4 安卓 WebView 获取本地存储值
- 5 在Android的Webview中使用本地存储
- 6 如何在Android的Webview中显示本地图片
- 22 如何在Android中的WebView中打开本地PDF文件?
- 4 iOS/Android WebView中的本地存储持久性
- 14 如何在Android中将值写入HTML5本地存储?
- 9 如何在Android WebView中加载本地图片