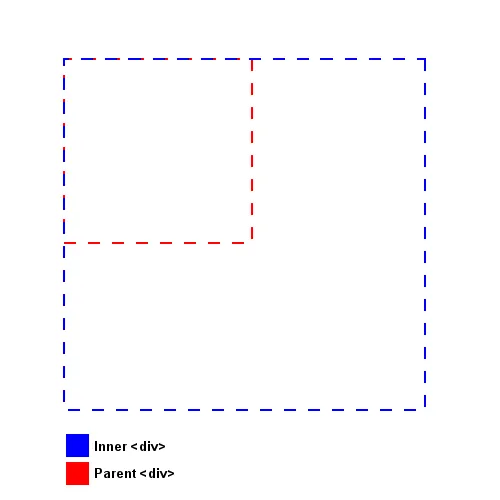
我正在使用jQuery.kinetic来允许一个DIV通过鼠标拖动在其父DIV内滚动,就像作者网站上的演示一样。默认情况下,当页面加载时,内部div的左上角与父div的左上角对齐(意味着已经向上和向左滚动了尽可能多的距离)。如下所示:
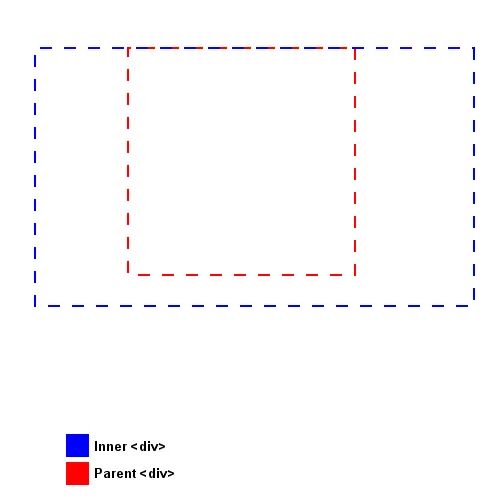
我希望在页面加载时将内部div向右滚动特定数量的像素,使其大致居中。类似于这样:
我没有在文档中看到有关指定内部div起始位置的内容,但似乎jQuery.kinetic的作者构建了一种方法来扩展插件的默认功能,例如:
$.Kinetic.prototype.newFeature = function(options){
// define the task
};
然后我可以调用那个功能:
// use the method
$('#elem').kinetic('newFeature', { options });
没有我错过的设置页面加载时位置的方法吗?如果没有,我该如何扩展插件以实现我的需求?
谢谢!


margin-left,这样做不起作用吗? - digglemister