我正在编写我的第一个非教程angular.js网络应用程序。我使用了两个smart-tables和checklist-model。这是第一个使用
这是我用来展示数据的表格的html代码:
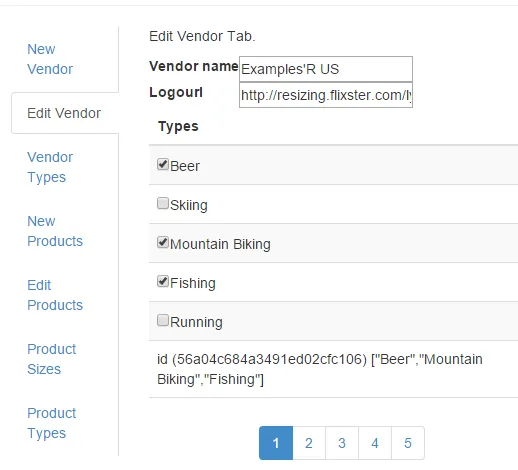
当我加载数据到这个表格时,它看起来像这样。复选框被选中以匹配我的模型中的数据。
这是我在智能表格中显示数据所使用的HTML代码:
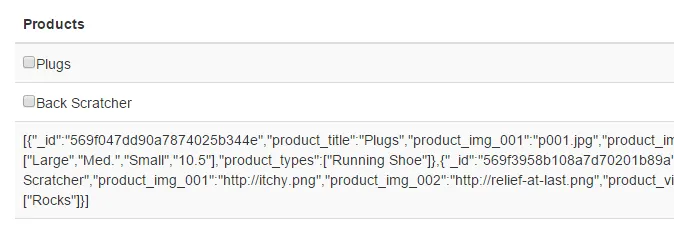
当我加载数据到这个表中时,它看起来像这样:
st-safe-src的表格,它是一个json对象数组,看起来像这样...[
{
"_id": "56417a9603aba26400fcdb6a",
"type": "Beer",
"__v": 0
},
{
"_id": "56456140cb5c3e8f004f4c49",
"type": "Skiing",
"__v": 0
},
...
这是我用来展示数据的表格的html代码:
<table st-table="displayedCollection" st-safe-src="all_types" class="table table-striped">
<thead>
<tr>
<th st-sort="type">Types</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in displayedCollection">
<td><input type="checkbox" checklist-model="vendor.types" checklist-value="x.type">{{x.type}}</td>
</tr>
<tr><td>id ({{curid}}) {{vendor.types}}</td></tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-pagination="" st-items-by-page="itemsByPage" st-displayed-pages="7"></div>
</td>
</tr>
</tfoot>
</table>
当我加载数据到这个表格时,它看起来像这样。复选框被选中以匹配我的模型中的数据。
但是,当我尝试在第二个智能表格中执行相同操作时,使用的JSON对象更加完整,看起来像这样...
[
{
"_id": "569f047dd90a7874025b344e",
"product_title": "Plugs",
"product_img_001": "p001.jpg",
"product_img_002": "p002.jpg",
"product_vid_001": "bp.mov",
"__v": 0,
"product_sizes": [
"Large",
"Med.",
"Small",
"10.5"
],
"product_types": [
"Running Shoe"
]
},
{
"_id": "569f3958b108a7d70201b89a",
"product_title": "Back Scratcher",
"product_img_001": "http://itchy.png",
"product_img_002": "http://relief-at-last.png",
"product_vid_001": "my-itch",
"__v": 0,
"product_sizes": [
"Large"
],
"product_types": [
"Rocks"
]
}
]
这是我在智能表格中显示数据所使用的HTML代码:
<table st-table="prodCollection" st-safe-src="all_products" class="table table-striped">
<thead>
<tr>
<th st-sort="type">Products</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in prodCollection">
<td><input type="checkbox" checklist-model="vendor.products" checklist-value="x">{{x.product_title}}</td>
</tr>
<tr><td>{{vendor.products}}</td></tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-pagination="" st-items-by-page="itemsByPage" st-displayed-pages="7"></div>
</td>
</tr>
</tfoot>
</table>
当我加载数据到这个表中时,它看起来像这样:
我原本希望复选框被选中,但它们没有被选中。 如果进行以下更改...
<td><input type="checkbox" checklist-model="vendor.products" checklist-value="x.product_title">{{x.product_title}}</td>
当正确的复选框被选中时,只有产品的标题会被发布。我需要做什么才能让复选框显示为选中状态并能够发布整个产品数据?
我已经添加了一个 plunker 示例:http://plnkr.co/edit/aPCEBV5e9Pb5np9iaY2l


x是列表中的一个对象,你需要x的属性,比如x.checked或类似的属性。很抱歉这不是一个解决方案,但也许你可以考虑一下解决方案。 - Byren Higginvendor.products- 可能是不同的属性? - Adrian Ber