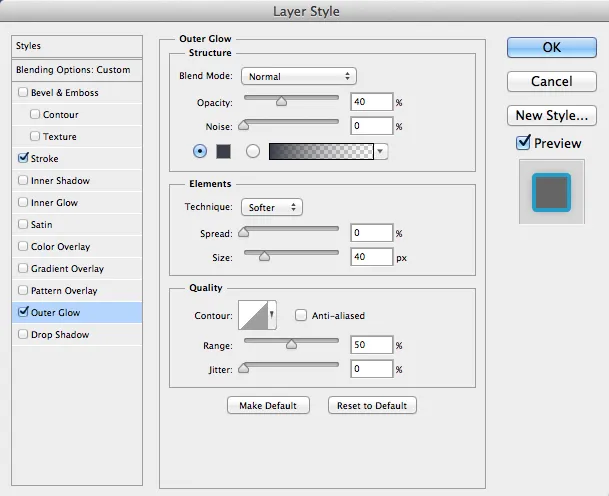
我正在尝试实现一个由设计师在Photoshop中给出的UIView。 我在阴影方面遇到了问题。以下是来自 Photoshop 中“外发光”的值:

我使用以下代码显示阴影:
myView.layer.shadowColor = [[UIColor blackColor] CGColor];
myView.layer.shadowOpacity = 0.4;
myView.layer.shadowRadius = 20.0;
myView.layer.shadowOffset = CGSizeMake(0, 0);
我从Photoshop的数值中获取了不透明度和半径。我的问题是,“质量”框(特别是范围参数,设置为50%)与阴影有什么关系?我能在Xcode中调整那个值吗?
谢谢!
[UIColor colorWithRed:0.231f green:0.243f blue:0.29f alpha:1.0f]- Evan