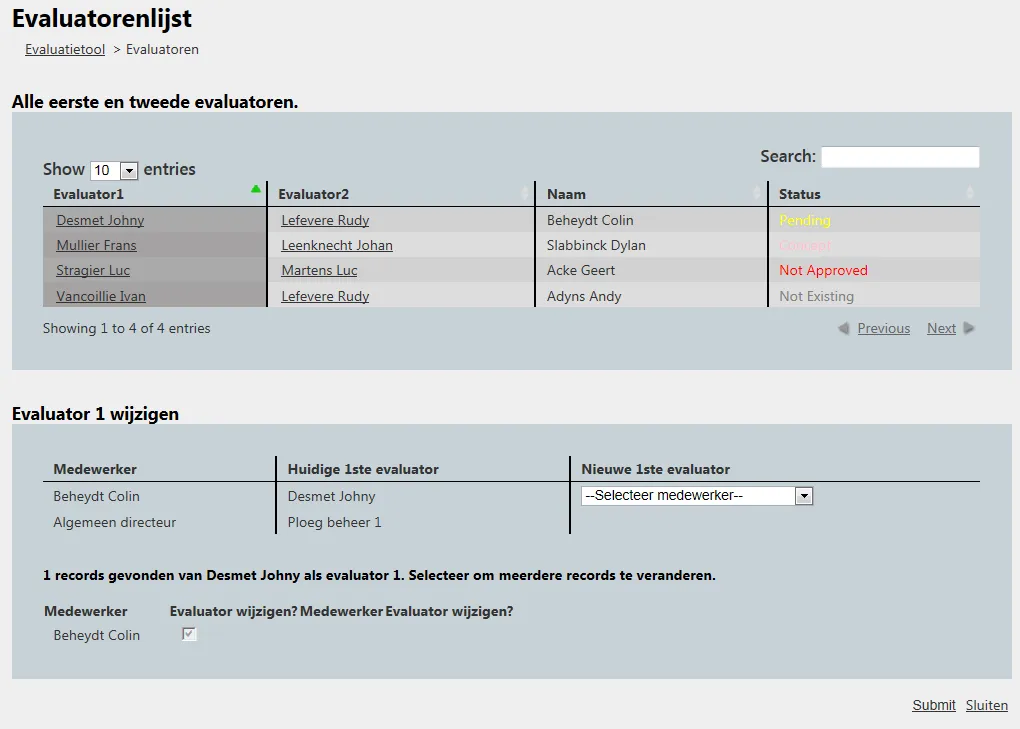
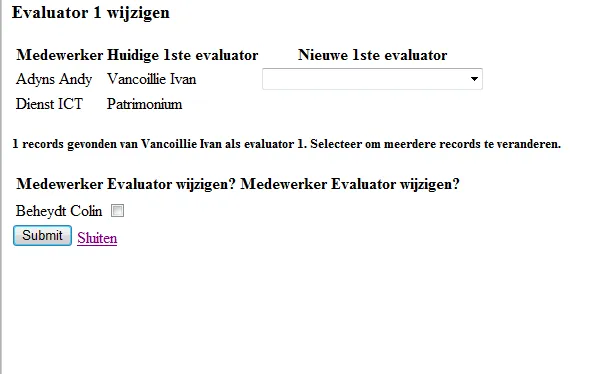
在我的asp.net MVC 4项目中,当用户点击“更多细节”时,我想从一个部分视图中安全地保存一些内容。保存数据没有问题,关闭部分视图也没有问题,打开部分视图也不是问题,但当我的模型无效时(当用户忘记标记某些内容时),结果是我的部分视图被返回,但不在应该出现的视图中,而是作为独立页面显示。
视图:
@model Evaluatietool.ViewModels.EvaluatorWijzigenOPViewModel
<h3>@ViewBag.Message</h3>
@using (Html.BeginForm("ChangeEvaluator", "Ontwikkelplan"))
{
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.oldEvalAccount)
@Html.HiddenFor(model => model.selectedMedewerkerAccount)
@Html.HiddenFor(model => model.eval);
@Html.HiddenFor(model => model.countMedewerkers);
...
...
<div class="Buttons">
<input type="submit" value="Submit" />
@Ajax.ActionLink("Sluiten", "Evaluatorenlijst", new AjaxOptions { OnSuccess = "HideResultDiv" })
</div>
}
控制器:
[HttpPost]
public ActionResult ChangeEvaluator(EvaluatorWijzigenOPViewModel ewopvm)
{
if (ModelState.IsValid)
{
if (ewopvm.selectedObjects != null)
{
ewopvm.selectedObjects.Add(ewopvm.selectedMedewerkerAccount);
}
else
{
ewopvm.selectedObjects = new List<string>();
ewopvm.selectedObjects.Add(ewopvm.selectedMedewerkerAccount);
}
Ontwikkelplannen op = new Ontwikkelplannen();
Evaluaties e = new Evaluaties();
foreach (string s in ewopvm.selectedObjects)
{
op.ChangeEvaluator(ewopvm.newEvalAccount, ewopvm.oldEvalAccount, s, ewopvm.eval);
}
return RedirectToAction("Evaluatorenlijst");
}
return PartialView("EvaluatorWijzigenPartial", ewopvm);
}
调用局部视图的链接
@Ajax.ActionLink(item.Evaluator1.Naam, "EvaluatorWijzigenPartial", new { id = item.ID, eval = true }, new AjaxOptions { UpdateTargetId = "EvaluatorWijzigen", OnComplete = "ShowResultDiv"})