我想要在一个隐藏的HTML标签中添加当前日期,以便它可以被发送到服务器:
<input type="hidden" id="DATE" name="DATE" value="WOULD_LIKE_TO_ADD_DATE_HERE">
如何在VALUE属性中添加格式化日期?
我想要在一个隐藏的HTML标签中添加当前日期,以便它可以被发送到服务器:
<input type="hidden" id="DATE" name="DATE" value="WOULD_LIKE_TO_ADD_DATE_HERE">
如何在VALUE属性中添加格式化日期?
我希望这就是你想要的:
const today = new Date();
const yyyy = today.getFullYear();
let mm = today.getMonth() + 1; // Months start at 0!
let dd = today.getDate();
if (dd < 10) dd = '0' + dd;
if (mm < 10) mm = '0' + mm;
const formattedToday = dd + '/' + mm + '/' + yyyy;
document.getElementById('DATE').value = formattedToday;
new Date(Date.now()).toLocaleString(); 可以翻译为“将当前时间转换为日期格式并输出字符串形式”。 - Oded Breinernew Date(Date.now()).toLocaleString().split(',')[0] 可以用来获取当前日期的格式为 dd/mm/yyyy。 - Andrew Hill我诚恳建议您使用moment.js。只需下载moment.min.js,然后使用此代码片段以您想要的任何格式获取日期:
<script>
$(document).ready(function() {
// set an element
$("#date").val( moment().format('MMM D, YYYY') );
// set a variable
var today = moment().format('D MMM, YYYY');
});
</script>
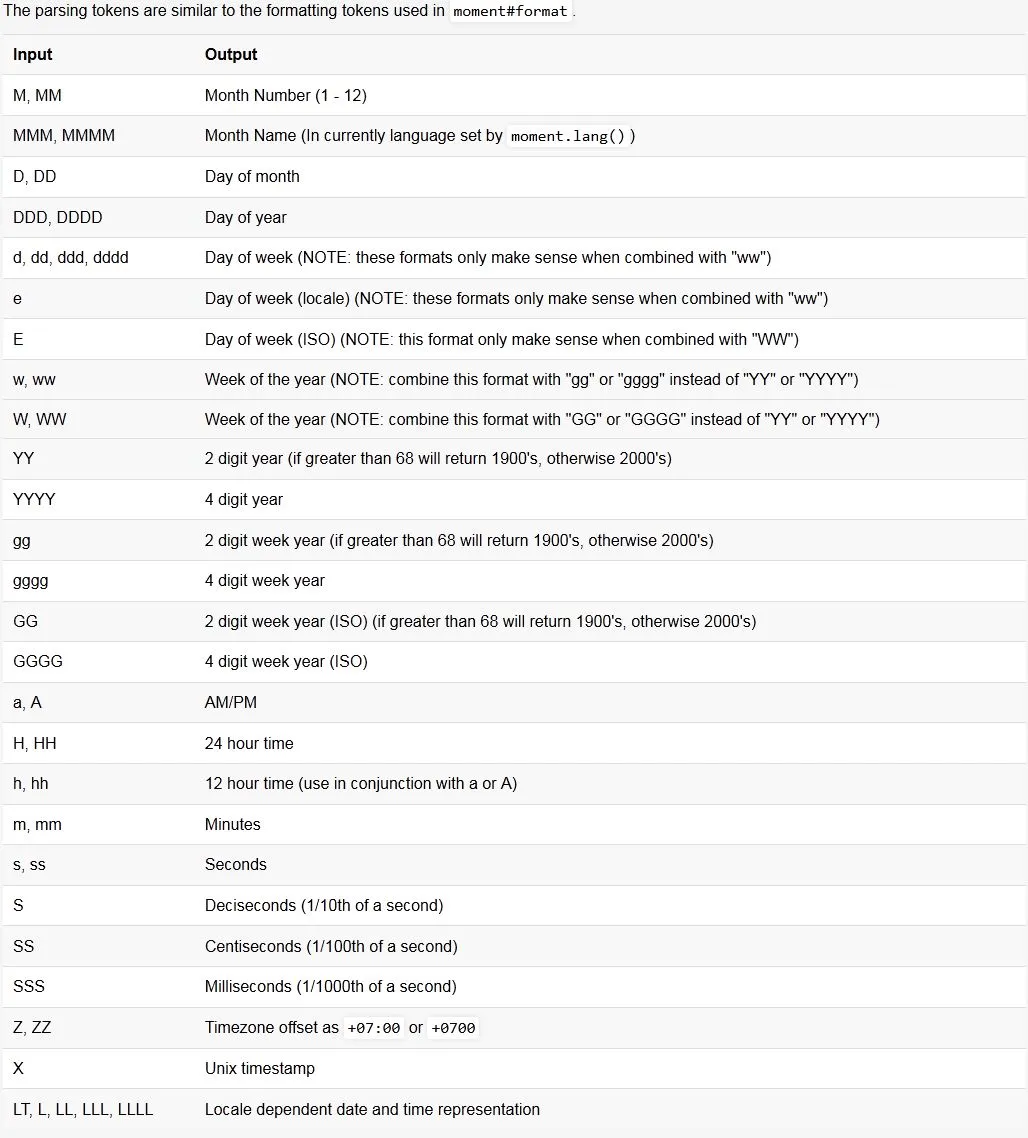
使用以下图表来选择日期格式:

<input type="hidden" id="date"/>
<script>document.getElementById("date").value = new Date().toJSON().slice(0,10)</script>
new Date().toJSON().slice(0,10).replace(/-/g,'/')。 - TCNnew Date().toJSON().slice(0,10).split('-').reverse().join('/') - Hassan ALAMI在JavaScript中获取当前日期/时间:
var date = new Date();
var value = date.getTime();
如果需要将日期格式化为用户可读的字符串,请参阅此处
然后只需写入隐藏字段:
document.getElementById("DATE").value = value;
document.getElementById('DATE').value = (new Date()).getTime();。 - jbyrdvar today = new Date();
document.getElementById('DATE').value += today;
使用DOM的getElementById方法:
document.getElementById("DATE").value = "你的日期";
可以使用Date类创建日期:
d = new Date();
(专业提示:安装JavaScript控制台,如Chrome或Firefox的Firebug扩展程序。它使您能够玩转DOM和JavaScript)
您可以通过编辑元素的 .value 属性来编辑其 value 值。
document.getElementById('DATE').value = 'New Value';
(new Date()).toLocaleDateString('en-GB')就是您需要的全部,可以按照 OP 的问题获取英国格式的日期。 - BadHorsienew Date().toLocaleDateString().padStart(10, '0')- iPzard