火狐浏览器与Chrome和IE在右键单击时的行为不同。当我在文本字段上右键单击时,光标不会移动。这只适用于火狐浏览器吗?这让我感到沮丧。
我希望光标能够移动,这样我就可以通过
是否有人知道标准或如何解决此问题?火狐浏览器确实知道用户在右键单击时选择的确切单词,因为拼写检查可以正常工作。 但是我不知道。
我的代码:-
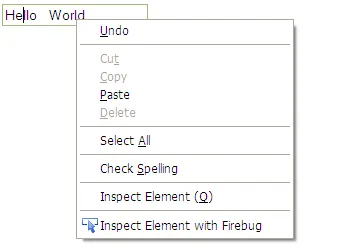
描述问题的屏幕截图如下:-
我希望光标能够移动,这样我就可以通过
element.selectionStart知道它所在的位置,并找出用户选择的单词。除了火狐浏览器外,所有其他浏览器都正常工作!是否有人知道标准或如何解决此问题?火狐浏览器确实知道用户在右键单击时选择的确切单词,因为拼写检查可以正常工作。 但是我不知道。
我的代码:-
function onContextMenu(evt){
var el = evt.getTarget(), selStart, r, ln = el.value.length;
// Get the location of the cursor
if (el.createTextRange) { // IE
r = document.selection.createRange().duplicate();
r.moveEnd('textedit');
selStart = (r.text == '') ? ln : ln - r.text.length;
} else { // All compliant browsers
selStart = el.selectionStart; //works fine for chrome
}
}
描述问题的屏幕截图如下:-