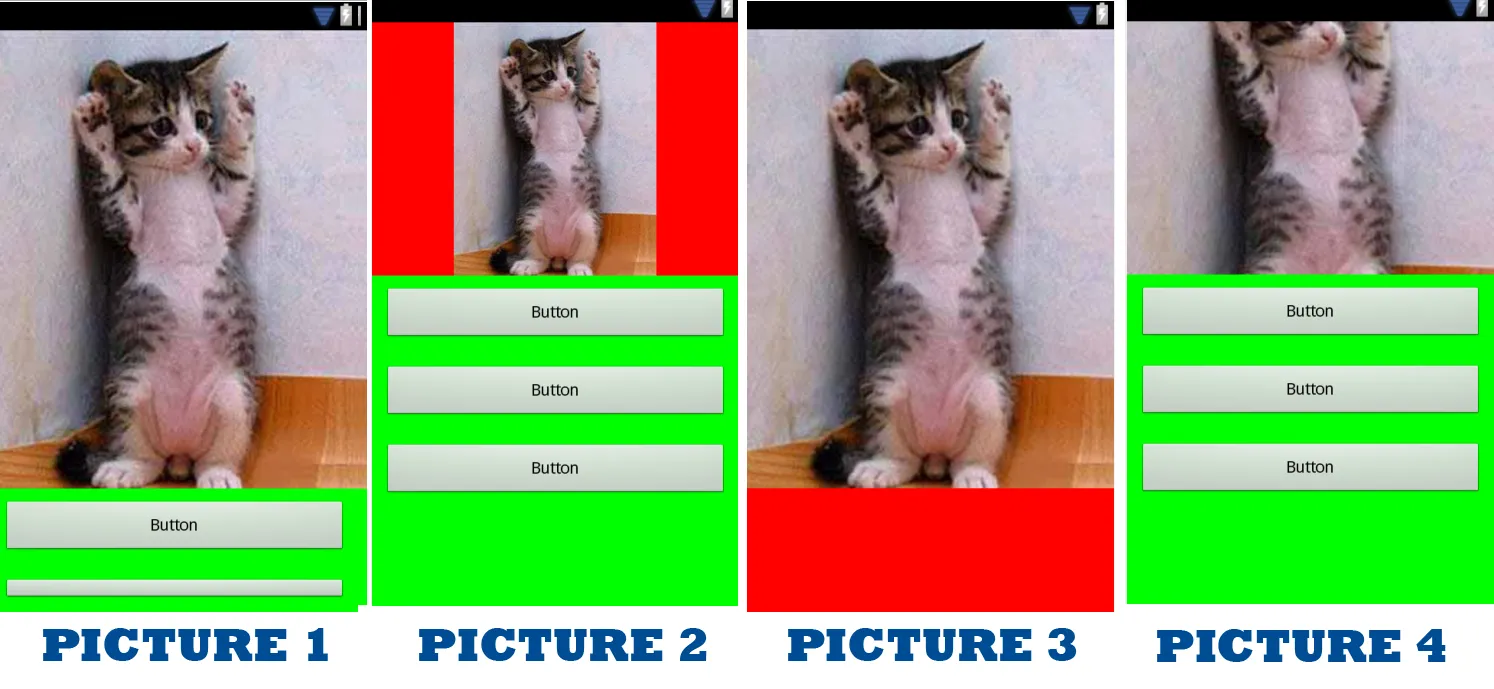
我需要一个
但是,如果图片很小,比如图片2,那么我能得到的最佳结果是图片3(将ImageView的宽度和高度设置为fill_parent,并将scaleType设置为FitStart)。 图片4是通过设置
有什么办法可以获得图片1,即使图像很小?
将授予50个赏金给提供有效答案的人。
ImageView,将其图像缩放以填充父视图的宽度。如果图片视图的背景是红色,而其余内容(在图片下方)则是绿色,我希望得到如图片1所示的结果。这个结果可以自动获得,如果图像的宽度大于屏幕宽度。但是,如果图片很小,比如图片2,那么我能得到的最佳结果是图片3(将ImageView的宽度和高度设置为fill_parent,并将scaleType设置为FitStart)。 图片4是通过设置
height=wrap_content, width=fill_parent,scaleType=CenterCrop获得的。它应该垂直缩放以显示整个图像,但正如scaleType所说,它会进行裁剪。有什么办法可以获得图片1,即使图像很小?
将授予50个赏金给提供有效答案的人。

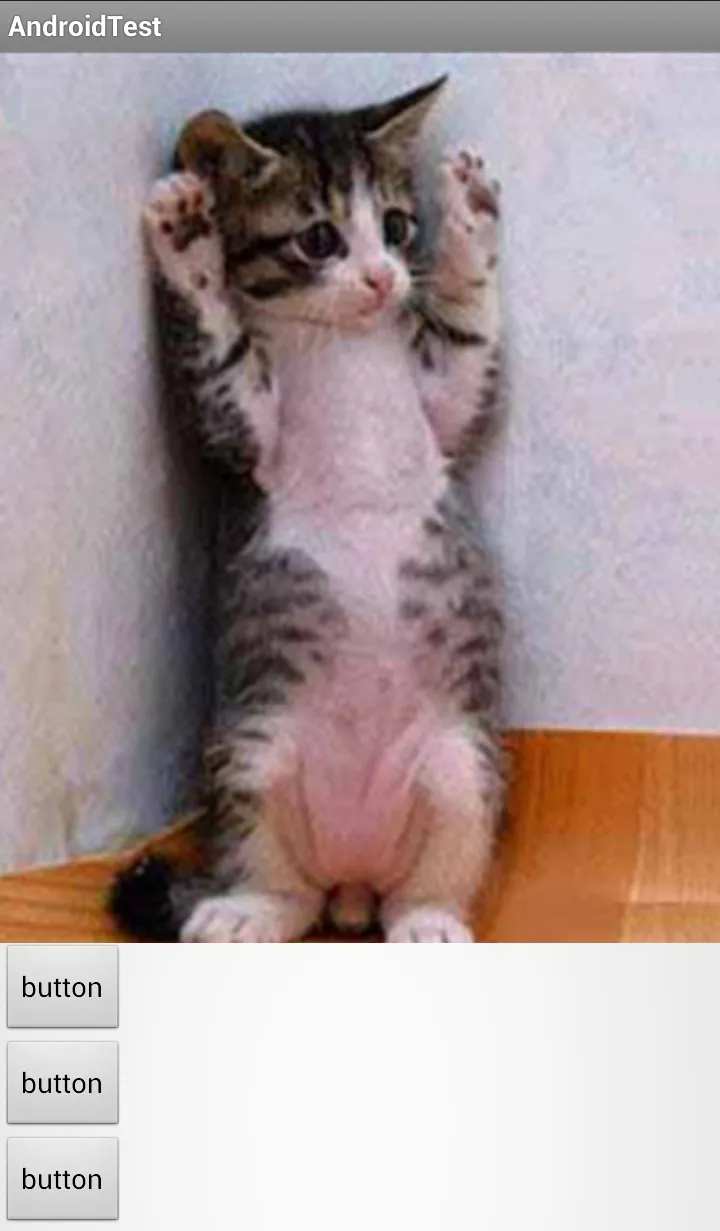
 使用大图片:
使用大图片:
 为了使其正常工作,您必须使用RelativeLayout,但您可以将其与LinearLayout结合使用以实现所需效果。以下是我的xml代码:
为了使其正常工作,您必须使用RelativeLayout,但您可以将其与LinearLayout结合使用以实现所需效果。以下是我的xml代码: