我想在Text()内容中的行之间增加更多的空间dp。我找到的唯一属性是TextStyle的letterSpacing,但它似乎不符合我的要求,我们能否通过组合设置该属性?
如何使用Android Jetpack Compose Text()设置行间距?
17
- TeeTracker
3个回答
38
您可以使用
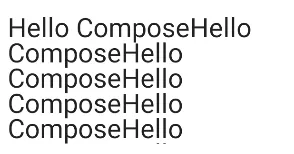
lineHeight 属性:Text(text = "Hello Compose".repeat(50),
modifier = Modifier.padding(10.dp).width(200.dp),
maxLines = 5,
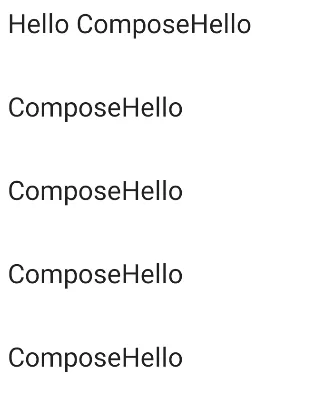
lineHeight = 50.sp
)
使用 20.sp 和 50.sp
或者你可以使用 TextStyle:
Text(text = "Hello Compose".repeat(50),
modifier = Modifier.padding(10.dp).width(200.dp),
maxLines = 5,
style = LocalTextStyle.current.copy(lineHeight = 50.sp)
)
- Gabriele Mariotti
1
我们可以设置为百分比吗?Figma中的一些设计师使用百分比。 - user924
5
我是这样做的。
Text(text = "Hello",
style = MaterialTheme.typography.h5.copy(
lineHeight = 35.sp, // Here line height
),
)
或者你可以简单地使用lineHeight。
Text(text = "Hello",
lineHeight = 35.sp
)
注意:sp区分大小写
- AgentP
2
你好,尝试更改TextView的样式属性-TextStyle.lineHeight。
- Rustam Samandarov
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 20 如何在Android Jetpack Compose Text中设置文本大小
- 3 Android Studio - 如何升级Jetpack Compose?
- 4 Text Jetpack Compose 中的自适应字母间距
- 4 如何使用Android Jetpack Compose显示触摸点?
- 16 使用Android Jetpack Compose构建偏好设置屏幕
- 10 Jetpack Compose中的行间距
- 3 Android Jetpack Compose 文档
- 25 Jetpack Compose和Compose Navigation如何处理Android活动?
- 4 Jetpack Compose Text的fontSize行为
- 62 Android Jetpack Compose渐变