import { AdminService } from 'src/app/services/admin.service';
import { HttpClient } from '@angular/common/http';
import { Component, OnInit } from '@angular/core';
import { Player } from './player.model';
import { LoggerService } from 'src/app/services/logger.service';
import {Sort} from '@angular/material';
import { last, map } from 'rxjs/operators';
@Component({
selector: 'app-players',
templateUrl: './players.page.html',
styleUrls: ['./players.page.scss'],
})
export class PlayersPage implements OnInit {
data = [{ "_id" : { "id" : ObjectId("5cc99406babc4817f85c707e"), "email" : "juliatyles@gmail.com" }, "buyer" : [ "juliatyles@gmail.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "overallRanking" : { "CoedRanking" : 17, "CoedRankingG" : 17, "Ranking" : 25, "RankingG" : 40 }, "shirtSize" : "S", "ranking" : { "PoolCAAG" : 31, "PoolCBB" : 17, "PoolCOpenG" : 9, "PoolWA" : 22, "PoolWAA" : 3, "PoolWOpenG" : 40 }, "avp_id" : "1013424", "adult" : true, "country" : "united states", "zip" : "10924", "state" : "ny", "city" : "goshen", "address" : "4 Maple Ave", "phone" : "8452589229", "email" : "juliatyles@gmail.com", "last" : "Tyles", "first" : "Julia", "completed" : true, "waivers" : ObjectId("5cc98496babc4817f85c6f65") }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/juliatyles@gmail.com/9CYPpy1Cwa14SzS5uCb7ULX4q1HtEjvWnHYlOT3K" ], "message" : [ "Liability Waiver" ], "has_signed" : [ true ], "signatureUrl" : [ "https://s3.amazonaws.com/formsign.storage/public/signed/oqPxjdKjAUlWIqNbqtMz37Iu1FdbasvQhmvomen2.pdf" ], "email" : [ "juliatyles@gmail.com" ] } ] }
{ "_id" : { "id" : ObjectId("5cc99406babc4817f85c707e"), "email" : "lewiseric343@yahoo.com" }, "buyer" : [ "juliatyles@gmail.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "overallRanking" : { "CoedRanking" : 32, "CoedRankingG" : 32, "Ranking" : 4 }, "shirtSize" : "XL", "ranking" : { "PoolCA" : 14, "PoolCAAG" : 7, "PoolCBB" : 17, "PoolMAA" : 3 }, "avp_id" : "1018083", "adult" : true, "country" : "united stated ", "zip" : "10924", "state" : "ny", "city" : "goshen", "address" : "4 Maple Ave", "phone" : "8452757319", "email" : "lewiseric343@yahoo.com", "last" : "lewis", "first" : "eric", "completed" : true, "waivers" : ObjectId("5cc99407babc4817f85c707f") }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/lewiseric343@yahoo.com/vT15NATFszkaoy2h4KQbcW0KBMYyMLQlB6GONPIa" ], "message" : [ "Liability Waiver" ], "has_signed" : [ false ], "signatureUrl" : [ ], "email" : [ "lewiseric343@yahoo.com" ] } ] }
{ "_id" : { "id" : ObjectId("5cc994c6babc4817f85c7096"), "email" : "axacast22@aol.com" }, "buyer" : [ "axa_to@yahoo.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "shirtSize" : "L", "avp_id" : "1035488", "adult" : true, "country" : "United States", "zip" : "07410", "state" : "NJ", "city" : "Fair Lawn", "address" : "45 26Th Street", "phone" : "2016757924", "email" : "axacast22@aol.com", "last" : "Duran", "first" : "Jesus", "completed" : true, "waivers" : ObjectId("5cc994c6babc4817f85c7097") }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/axacast22@aol.com/LFSV6Cf02Gf2aqGZkbLr9lNWzWOuUWKzt42i5Xom" ], "message" : [ "Liability Waiver" ], "has_signed" : [ false ], "signatureUrl" : [ ], "email" : [ "axacast22@aol.com" ] }, { "url" : [ "https://waiverstevie.koptional.com/form/v7/axacast22@aol.com/LFSV6Cf02Gf2aqGZkbLr9lNWzWOuUWKzt42i5Xom" ], "message" : [ "Liability Waiver" ], "has_signed" : [ false ], "signatureUrl" : [ ], "email" : [ "axacast22@aol.com" ] } ] }
{ "_id" : { "id" : ObjectId("5cc99781babc4817f85c70b8"), "email" : "kevin.c.cole@gmail.com" }, "buyer" : [ "kevinccole@gmail.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "completed" : true, "first" : "Kevin", "last" : "Cole", "email" : "kevin.c.cole@gmail.com", "phone" : "6034758538", "address" : "1035 S Mammoth Rd, Unit 7", "city" : "Manchester", "state" : "NH", "zip" : "03109", "country" : "United States", "adult" : true, "avp_id" : "1016822", "ranking" : { "PoolMAAG" : 3, "PoolCAG" : 17, "PoolCAAG" : 122 }, "shirtSize" : "M", "overallRanking" : { "RankingG" : 3 }, "waivers" : ObjectId("5cc99781babc4817f85c70ba") }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/kevin.c.cole@gmail.com/3xrsKWtVlnyjHN2xLhL1XDg3gxUDfuu0D35irIwZ" ], "message" : [ "Liability Waiver" ], "has_signed" : [ true ], "signatureUrl" : [ "https://s3.amazonaws.com/formsign.storage/public/signed/alpoVABWf4jIFERmaXj8fwhlJ1sToMRF3URjz6mB.pdf" ], "email" : [ "kevin.c.cole@gmail.com" ] }, { "url" : [ "https://waiverstevie.koptional.com/form/v7/kevin.c.cole@gmail.com/3xrsKWtVlnyjHN2xLhL1XDg3gxUDfuu0D35irIwZ" ], "message" : [ "Liability Waiver" ], "has_signed" : [ true ], "signatureUrl" : [ "https://s3.amazonaws.com/formsign.storage/public/signed/alpoVABWf4jIFERmaXj8fwhlJ1sToMRF3URjz6mB.pdf" ], "email" : [ "kevin.c.cole@gmail.com" ] } ] }
{ "_id" : { "id" : ObjectId("5cc99b48babc4817f85c70fd"), "email" : "coachcurci@gmail.com" }, "buyer" : [ "coachcurci@gmail.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "shirtSize" : null, "avp_id" : 1010562, "adult" : true, "zip" : "19054", "state" : "pa", "city" : "levittown", "address" : "9071 millcreek rd ", "phone" : "2152084791", "email" : "coachcurci@gmail.com", "last" : "Curci", "first" : "Jacquelyn", "_id" : ObjectId("5ccaf0263a2bba2ca0f83748"), "waivers" : ObjectId("5cc99b48babc4817f85c70fe"), "completed" : true, "country" : "US", "signed" : false, "shirt_size" : "N/A" }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/coachcurci@gmail.com/eCSHwcikcmGP4DaxebeX8toP85MzlSptzvrsSCzt" ], "message" : [ "Liability Waiver" ], "has_signed" : [ true ], "signatureUrl" : [ "https://s3.amazonaws.com/formsign.storage/public/signed/lnaeaOZA2g665YYRDbg4f8zV2ZX2fEz70pI3Gx2I.pdf" ], "email" : [ "coachcurci@gmail.com" ] } ] }
{ "_id" : { "id" : ObjectId("5cc99b48babc4817f85c70fd"), "email" : "jkoodathil@gmail.com" }, "buyer" : [ "coachcurci@gmail.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "shirtSize" : null, "overallRanking" : { "Ranking" : 5 }, "avp_id" : 1079367, "adult" : true, "zip" : "19020", "state" : "pa", "city" : "bensalem ", "address" : "2139 joshua rd ", "phone" : "+1 (267) 581-7523", "email" : "jkoodathil@gmail.com", "last" : "Koodathil", "first" : "James", "_id" : ObjectId("5ccaf0263a2bba2ca0f83747"), "waivers" : ObjectId("5cc99b48babc4817f85c7100"), "completed" : true, "country" : "US", "signed" : false, "shirt_size" : "N/A" }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/jkoodathil@gmail.com/jhOxsMP9ebTkhzTEaxCeiWk6HJPEtFQCrZ7nLiNz" ], "message" : [ "Liability Waiver" ], "has_signed" : [ true ], "signatureUrl" : [ "https://s3.amazonaws.com/formsign.storage/public/signed/tcbxdipuqSvculgiKkNpis6fJGx4cDkhGtSbh22T.pdf" ], "email" : [ "jkoodathil@gmail.com" ] } ] }
{ "_id" : { "id" : ObjectId("5cc99b5ebabc4817f85c7105"), "email" : "beccas.edventure@gmail.com" }, "buyer" : [ "jmlaughman@gmail.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "overallRanking" : { "Ranking" : 5 }, "shirtSize" : "XS", "avp_id" : "1079953", "adult" : true, "country" : "United States", "zip" : "17257", "state" : "PA", "city" : "Shippensburg", "address" : "23 Feather Dr", "phone" : "3019919314", "email" : "beccas.edventure@gmail.com", "last" : "Morgan", "first" : "Rebecca", "completed" : true, "waivers" : ObjectId("5cc99b5ebabc4817f85c7107") }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/beccas.edventure@gmail.com/jI9L3TG7BHIFyzBoL7dV1ZhSaBxSzKFQYboM4uDj" ], "message" : [ "Liability Waiver" ], "has_signed" : [ true ], "signatureUrl" : [ "https://s3.amazonaws.com/formsign.storage/public/signed/Jbe9sBWVLukgiKkUGdCWoOF4NiUjyb9TPlU0GhW2.pdf" ], "email" : [ "beccas.edventure@gmail.com" ] } ] }
{ "_id" : { "id" : ObjectId("5cc99b5ebabc4817f85c7105"), "email" : "jmlaughman@gmail.com" }, "buyer" : [ "jmlaughman@gmail.com" ], "event" : "COED A", "field" : "Main", "net" : null, "team" : null, "player" : { "overallRanking" : { "Ranking" : 5 }, "shirtSize" : "M", "avp_id" : "1080148", "adult" : true, "country" : "US", "zip" : "17257", "state" : "PA", "city" : "Shippensburg", "address" : "23 Feather Dr", "phone" : "7177299191", "email" : "jmlaughman@gmail.com", "last" : "Laughman", "first" : "Jonathan", "completed" : true, "waivers" : ObjectId("5cc99b5ebabc4817f85c7106") }, "waivers" : [ { "url" : [ "https://waiverstevie.koptional.com/form/v7/Jmlaughman@gmail.com/5pGu62Cuio0pV8Pf7ZieaV2Hc0Y1c82XtoKsGdCo" ], "message" : [ "Liability Waiver" ], "has_signed" : [ true ], "signatureUrl" : [ "https://s3.amazonaws.com/formsign.storage/public/signed/nJnjHtOCrEDOqSAShDvoFrQQ2kCgRLAEGEX71yI5.pdf" ], "email" : [ "Jmlaughman@gmail.com" ] } ] }];
displayedColumns = ["event", "field", "player", "signed", "waiver", "sendwaiver"];
signed;
unsigned;
dummies;
size: number;
constructor() {
}
ngOnInit() {
//this.pages = this.adminService.getJuliePages();
//console.log(this.pages);
//this.adminService.GetUnsignedWaivers()
//.subscribe((data: any) => {
// FILTER THE DATA TO GET COUNTS OF EACH
// I want to filter the data to show all missing partners
this.dummies = this.data.filter((x: any) => {
return x.player.email === "dummypartner@pottstown.com";
});
// filter the data to show who has not signed the waiver
this.unsigned = this.data.filter((x: any) => {
return x.waivers.has_signed === false;
});
// filter the data to show who has signed the waiver
this.signed = this.data.filter((x: any) => {
return x.waivers.has_signed === true;
});
console.log(this.dummies);
console.log(this.unsigned);
console.log(this.signed);
this.players = this.data;
this.players.forEach((p) => {
p.waivers =
p.waivers.map( w => {
if (w.signatureUrl.length > 0) {
w.url = w.signatureUrl;
w.message = "View Waiver";
}
return w;
});
});
console.log("dummies" + this.dummies + "signed", this.signed, "unsigned", this.unsigned);
this.size = this.players.length;
console.log(this.players);
});
}
}.tab-selected {
color: #fff; /*your text color */
background: navy; /* your background color*/
}
.mat-table {
border: 0px solid black;
.mat-cell {
display: flex;
flex-direction: column;
justify-content: center;
text-align: left;
.mat-cell {
min-height: 60px;
border-bottom: 0px solid grey;
&:last-child {
border-bottom: none;
}
}
}
}<ion-header>
<ion-toolbar color="primary">
<ion-buttons slot="start">
<ion-back-button defaultHref="/app/admin"></ion-back-button>
</ion-buttons>
<ion-title>Players ({{players?.length}})</ion-title>
<ion-subtitle>Signed: {{signed?.length}} Unsigned: {{unsigned?.length}} Dummies: {{dummies?.length}}</ion-subtitle>
</ion-toolbar>
</ion-header>
<ion-content padding>
<mat-table class="players-table mat-elevation-z8" [dataSource]="players">
<ng-container matColumnDef="event">
<mat-header-cell *matHeaderCellDef>Event</mat-header-cell>
<mat-cell *matCellDef="let player">{{player.event}}</mat-cell>
</ng-container>
<ng-container matColumnDef="field">
<mat-header-cell *matHeaderCellDef>Field</mat-header-cell>
<mat-cell class="field-cell"
*matCellDef="let player">{{player.field}}</mat-cell>
</ng-container>
<ng-container matColumnDef="player">
<mat-header-cell *matHeaderCellDef>Player</mat-header-cell>
<mat-cell class="player-cell" *matCellDef="let player"><a href="mailto:{{player.player.email}}">{{player.player.first}} {{player.player.last}}</a>
</mat-cell>
</ng-container>
<ng-container matColumnDef="signed">
<mat-header-cell *matHeaderCellDef> Signed? </mat-header-cell>
<mat-cell *matCellDef="let player">
<ng-container *ngFor="let waiver of player.waivers">
{{waiver.has_signed}}
</ng-container>
</mat-cell>
</ng-container>
<ng-container matColumnDef="waiver">
<mat-header-cell *matHeaderCellDef> Waiver </mat-header-cell>
<mat-cell *matCellDef="let player">
<ng-container *ngFor="let waiver of player.waivers">
<a href="{{waiver.url}}">{{waiver.message}}</a>
</ng-container>
</mat-cell>
</ng-container>
<ng-container matColumnDef="sendwaiver">
<mat-header-cell *matHeaderCellDef>Send Waivers</mat-header-cell>
<mat-cell class="sendwaiver-cell" *matCellDef="let player">
<ion-button (click)="adminWaiverSend(player)" *ngIf="!player.waivers.has_signed"> Send Waivers
</ion-button>
</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns" (click)="onRowClicked(row)"></mat-row>
</mat-table>
</ion-content>我在对象数组中有以下数据结构:
[{
event: string,
day: string,
player: {
first: string,
last: string,
email: string
},
waivers: [{
url: string,
signatureUrl: string,
email: string,
message: string
}],
_id: {
id: objectID,
email: string
},
...]
在我的组件中,我想要过滤数据,以便显示三种不同事物的数量:
this.dummies将筛选结果,只显示player.email为dummypartner@pottstown.com的任何记录。unsigned将通过waivers数组的has_signed属性进行筛选。它应该设置为false。signed应该通过嵌套数组waivers的has_signed属性等于true来筛选结果。
this.adminService.GetUnsignedWaivers()
.subscribe((data: []) => {
this.dummies = data.filter(x => {
return x.player.email === "dummypartner@pottstown.com";
});
this.unsigned = data.filter(x => {
x.waivers.filter(w => {
return w.has_signed === false;
});
});
this.signed = data.filter(x => {
x.waivers.filter(w => {
return w.has_signed === true;
});
});
this.players = data;
this.players.forEach((p) => {
p.waivers = p.waivers.map( w => {
if (w.signatureUrl.length > 0) {
w.url = w.signatureUrl;
w.message = "View Waiver";
}
return w;
});
});
我试图将上述内容显示为代码,但它不起作用!:(
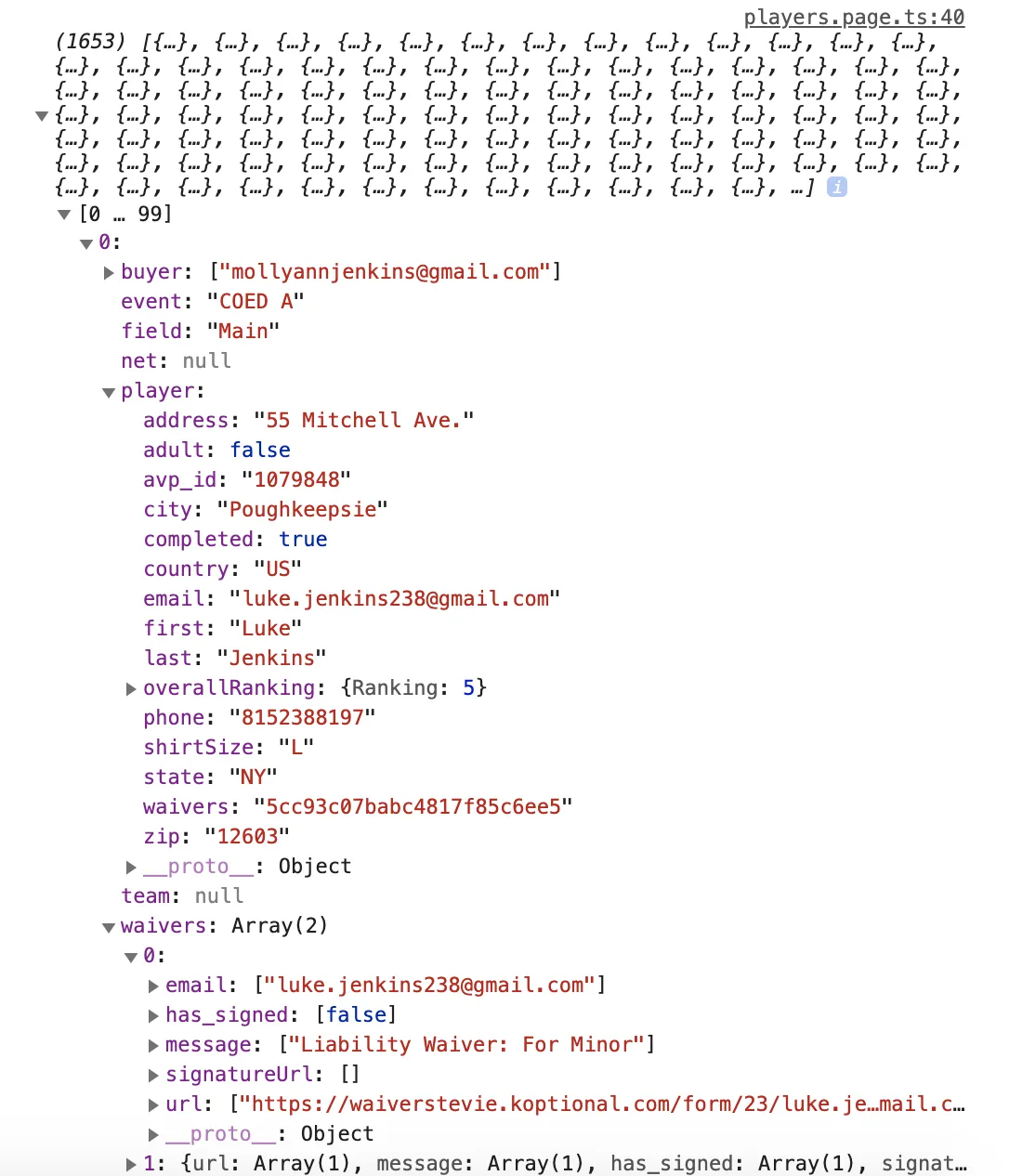
我的初始查询结果显示得很好,但是筛选数据的计数不显示并在控制台中记录为未定义。
我该怎么做?
看着这个,我明白为什么它可能行不通,但我不知道如何在聚合中分组豁免,以便值不是数组(因为它们不是数组,而是字符串)。
我的后端聚合查询:
Registration.aggregate([
{$unwind: "$players"},
{$unwind:"$players.waivers"},
{$lookup:{
from:"waiverrecipients",
localField: "players.waivers",
foreignField:"_id",
as:"waivers"
}},
{$group:
{
"_id":{"id": "$_id","email": "$players.email"},
"buyer": {"$first": "$users"},
"event": {"$first": "$event"},
"field": {"$first": "$field"},
"net": {"$first": "$net"},
"team": {"$first": "$team"},
"player": { "$first": "$players" },
"waivers": {"$push":{
"url": "$waivers.url",
"message": "$waivers.message",
"has_signed": "$waivers.has_signed",
"signatureUrl": "$waivers.signatureUrl",
"email": "$waivers.email"
} }}},
{$sort:
{
"event": 1,
"_id.id": 1,
"_id.email": 1,
}}
])

undefined并且在哪里记录了吗? - favdev