1个回答
3
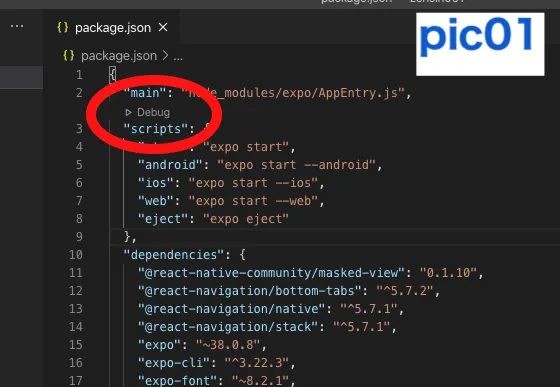
可能是重复问题:如何在package.json中禁用`Debug`
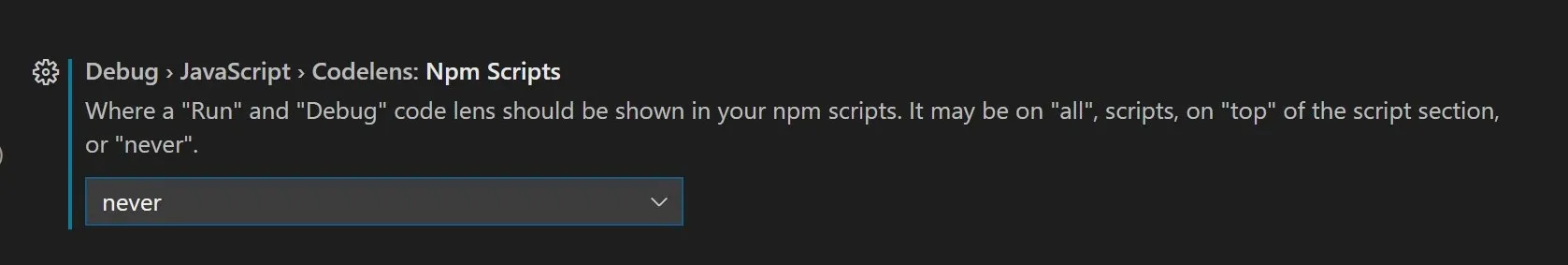
要删除调试器,请打开VSCode的设置文件并添加或修改以下行:
"debug.javascript.codelens.npmScripts": "never",
或者
无论如何,这只是一个让你快速启动调试会话的函数。不会对你的代码做任何修改。
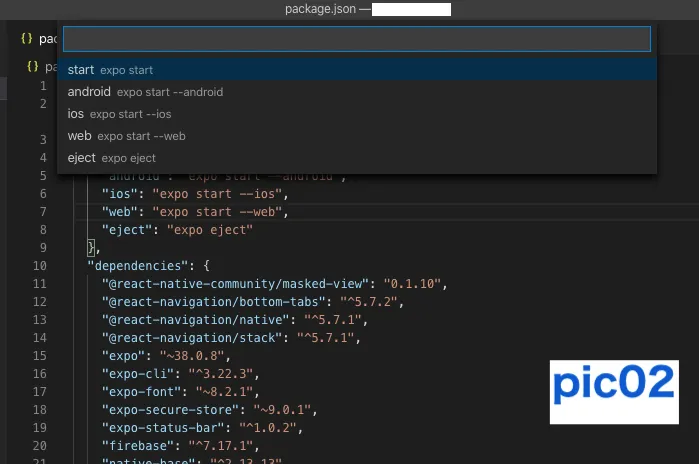
当你按下“调试”按钮时,因为你没有指定要运行哪个脚本,VSCode会显示一个选项列表供你选择。使用上下按钮进行选择。
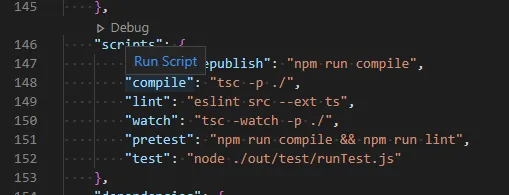
如果你将鼠标悬停在一个脚本上,会出现一个小的“工具提示”,点击它可以运行鼠标下的脚本。
在这张图片中,如果我点击“运行脚本”,终端窗口将会执行“npm run compile”。- Hunter Tran
10
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接




Jest: Enable Code Lens。只有这个选项关闭了,Debug才会消失。 - harrrrrrry