4个回答
3
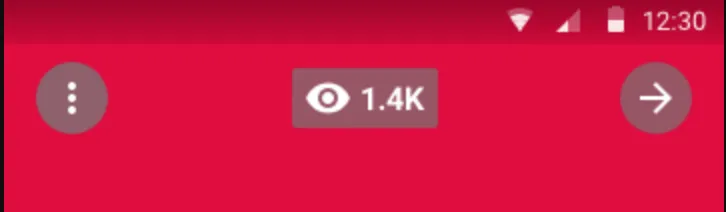
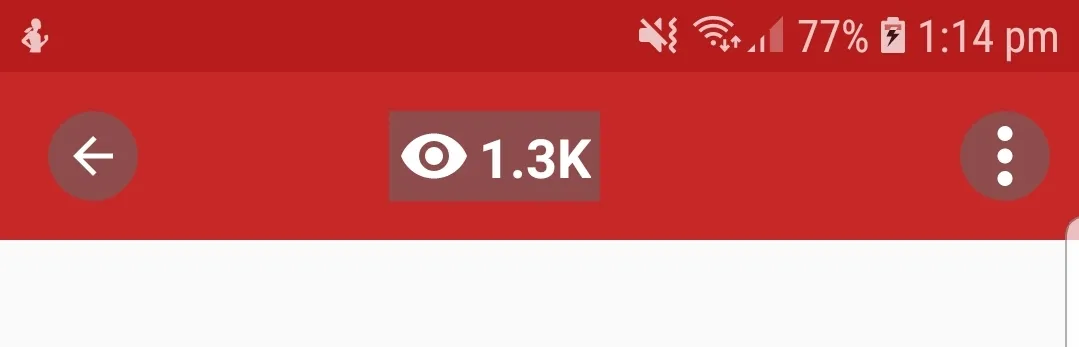
add the following in your app theme or activity style to make it
NoActionBaractivity<item name="windowActionBar">false</item> <item name="windowNoTitle">true</item>add the toolbar in your
activity.xmland customize the view as you like<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/colorPrimary" android:theme="@style/AppTheme" app:layout_collapseMode="parallax" app:popupTheme="@style/AppTheme"> <RelativeLayout android:layout_width ="match_parent" android:layout_height="match_parent"> <ImageButton android:id="@+id/back_arrow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:background="@drawable/cir_shape" android:onClick="clickBack" android:padding="6dp" android:visibility="visible" app:srcCompat="@drawable/ic_arrow_back_black_24dp" tools:ignore="VectorDrawableCompat" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/rect_shape" android:gravity="center" android:orientation="horizontal" android:padding="3dp"> <ImageView android:id="@+id/app_bar_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="centerInside" android:visibility="visible" android:layout_marginRight="3dp" app:srcCompat="@drawable/ic_visibility_black_24dp" android:layout_marginEnd="3dp" /> <TextView android:id="@+id/app_bar_text" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="center" android:gravity="center" android:text="1.3K" android:textAllCaps="false" android:textColor="@color/whiteColor" android:textSize="18sp" android:textStyle="bold" android:visibility="visible" /> </LinearLayout> </RelativeLayout>
3. 在MainActivity.java的OnCreate()方法中,将支持操作栏添加为toolbar。
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
if (toolbar != null) {
setSupportActionBar(toolbar);
}
4.在可绘制的箭头后退图像中,circle_shape.xml代表圆形形状。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#95686566" />
</shape>
5. 在 drawable 中的 rectangle_shape.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#95686566" />
</shape>
6.如需自定义3个点(溢出图标),请添加
<item name="actionOverflowButtonStyle">@style/ThreeDotsStyle</item>
在您的
style.xml主题中的。 <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="actionOverflowButtonStyle">@style/ThreeDotsStyle</item>
</style>
并创建它的主题。
<style name="ThreeDotsStyle" parent="Widget.AppCompat.ActionButton.Overflow">
<item name="android:src">@drawable/my_threedots_menu</item>
</style>
7. my_threedots_menu.xml 文件
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="#95686566" />
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
</item>
<item
android:drawable="@drawable/ic_menu_dots"
android:gravity="center" />
</layer-list>
8.扩展你的菜单
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.my_menu, menu);
return true;
}
- Mohammad Sayed
0
您可以在工具栏内创建带有自定义背景的容器,将ImageView放置在其中,并为其添加一些填充,例如:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/middle_background">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:src="@drawable/baseline_arrow_forward_white_24" />
</LinearLayout>
背景 middle_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/resandroid"
android:shape="oval">
<solid android:color="@android:color/holo_orange_dark" />
</shape>
调整填充,
ImageView以获得所需的外观,但基本上您将拥有类似于这样的东西:
- Yupi
0
创建一个自定义工具栏并将您的自定义图标放在其中。
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
app:theme="@style/myCustomAppBarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- your custom icons goes here -->
</RelativeLayout>
</android.support.v7.widget.Toolbar>
- Darish
0
1) btn_ripple_background
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_enabled="true"
android:drawable="@drawable/ripple_circular_shape"/>
</selector>
2) ripple_circuler_shape
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/btn_state_pressed_text_color"
android:shape="oval">
<solid android:color="@color/btn_state_pressed_text_color" />
</shape>
最后 android:foreground="@drawable/ripple_btn_background"
- user6095620
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接