我正在制作一个聊天服务,希望能够很好地支持移动设备。
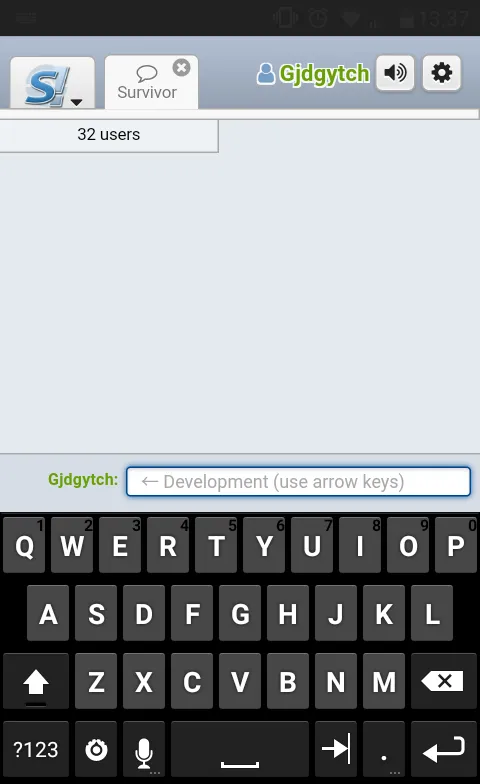
在下面的屏幕截图中,有一个输入字段。它允许输入文本,并且为了避免出现“如果文本字段未聚焦则无法键入”的问题,当单击其外部时自动聚焦 - 这确实改善了桌面计算机的体验。然而,在具有软件键盘的设备上,这会导致移动设备上出现分散注意力的屏幕键盘。
考虑到单击任何位置都会使文本输入获得焦点,是否有办法使屏幕键盘仅在按下文本字段时才出现?或者,以某种方式检测启用了软件键盘的设备,并为其禁用此功能。最好不要显式地尝试检测移动设备、触摸屏或其他设备,因为存在带有硬件键盘的触摸屏设备。
我能够在Android上的Google Chrome和Opera Mobile中重现此问题,显然在iPhone上也会发生,尽管我没有设备进行测试。
以下是一个相当简单的示例。如果您触摸粉色矩形,它将导致屏幕键盘出现,而我不希望出现这种情况。
<input type=text id=f>
<div style="background: pink; height: 200px; width: 200px" onclick="f.focus()">
<input matInput [readonly]="showInput">。在ngOnInit()中,this.showInput = true;,而在ngAfterViewInit中,setTimeout(() => { this.showInput = false; this.inputBarcode.nativeElement.focus(); }, 500);。 - Swoox