我有一个如下的路径:
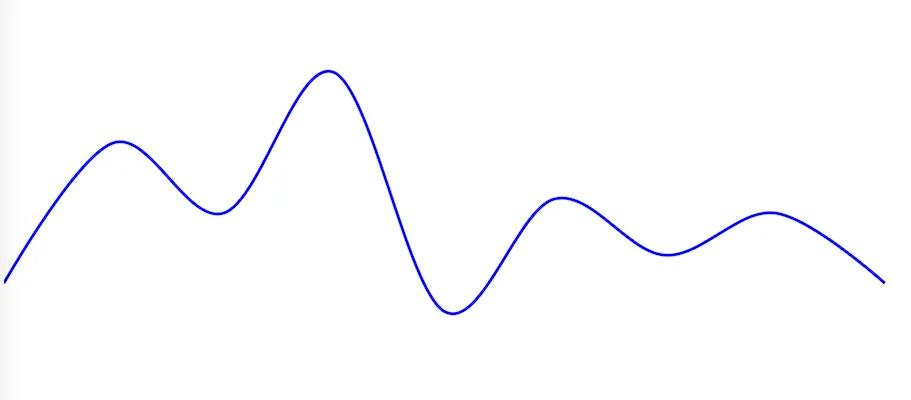
<path class="path" d="M0,550L0,366.6666666666667C0,366.6666666666667,95.43389463154384,198.61111111111114,143.31860620206734,183.33333333333337C191.20331777259085,168.0555555555556..."></path>
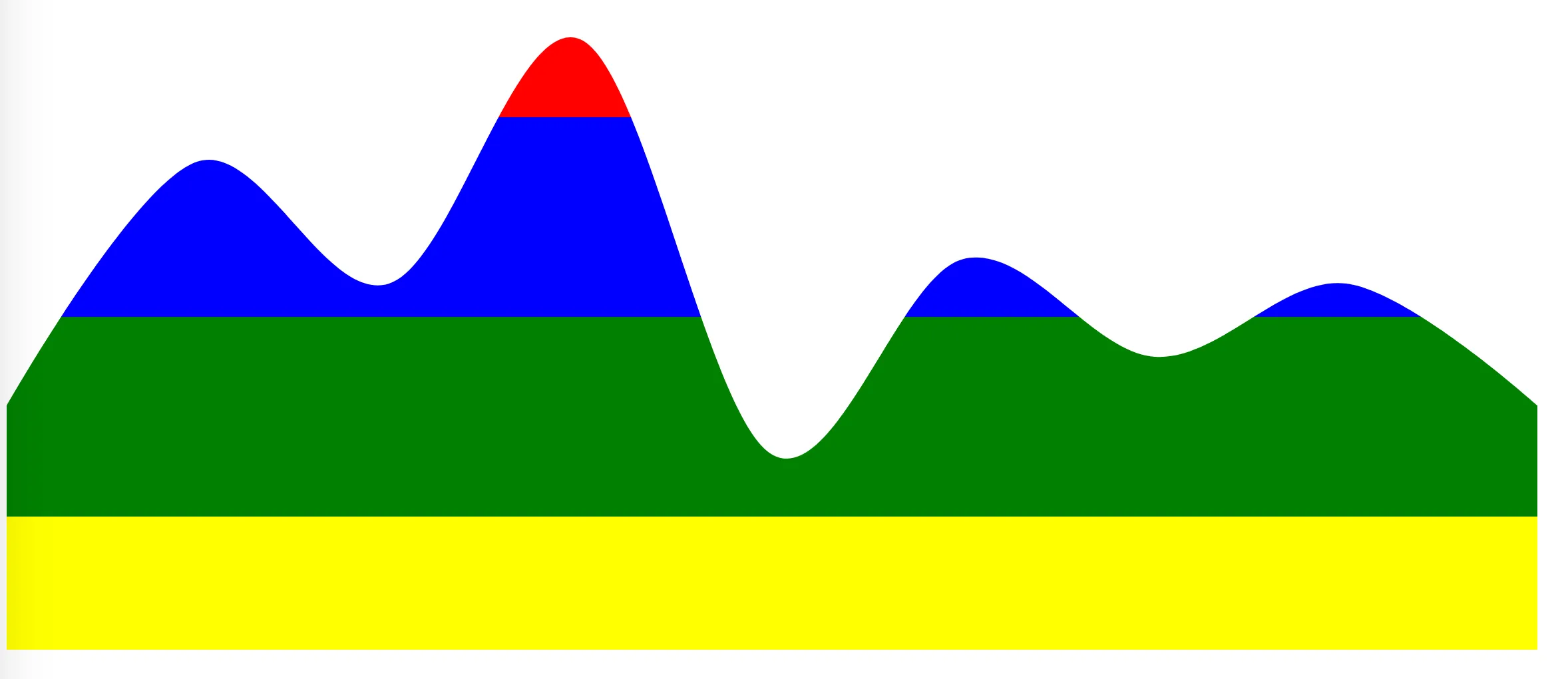
这在我的页面中显示如下: 我希望它成为一组矩形显示的裁剪路径。目前,它看起来像这样: 然而,我仍然希望它是一个2px的线条,在进入新的
<rect>领域时更改颜色。我目前正在思考通过将路径的描边变为<clipPath>来解决这个问题,但我也可以接受其他方法使其工作。