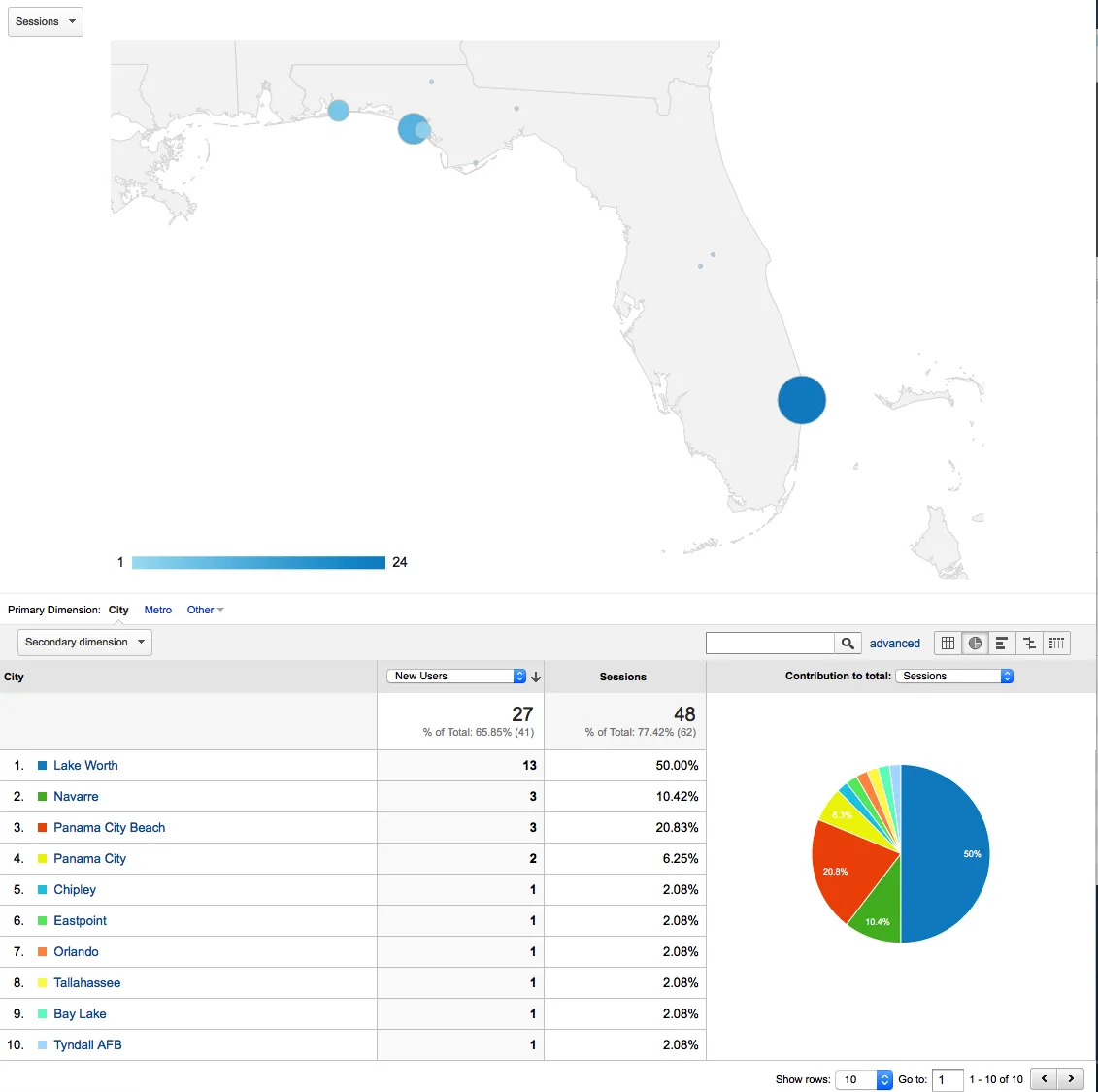
以下是Google Analytics网站上的视图截图(地理位置>位置>主要维度=城市)。
我想使用谷歌的嵌入式API嵌入此视图或尽可能类似地复制它,并在我的网站上显示它。
我已经按照这里的教程 https://developers.google.com/analytics/devguides/reporting/embed/v1/devguide 在我的网站上实现了简单的折线图,但我似乎找不到任何信息显示如何添加地图功能、饼图或我们在下面看到的表格。
有没有什么好的示例或教程可以帮助我完成这个?
我尝试过文档,但我只看到很少关于API可以创建什么的解释。
我想使用谷歌的嵌入式API嵌入此视图或尽可能类似地复制它,并在我的网站上显示它。
我已经按照这里的教程 https://developers.google.com/analytics/devguides/reporting/embed/v1/devguide 在我的网站上实现了简单的折线图,但我似乎找不到任何信息显示如何添加地图功能、饼图或我们在下面看到的表格。
有没有什么好的示例或教程可以帮助我完成这个?
我尝试过文档,但我只看到很少关于API可以创建什么的解释。