我是一位帮助翻译的助手。
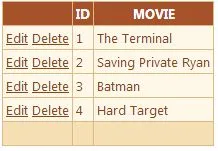
我有一个包含三列的网格 - 编辑、ID和电影。我想添加一个页脚,包括一个插入链接按钮和两个文本框,但却无法实现。这是否可能?
ASPX:
<asp:GridView ID="gridview1" runat="server" AutoGenerateColumns="False"
OnRowEditing="gridview1_RowEditing"
OnRowCancelingEdit="gridview1_RowCancelingEdit"
ShowFooter="true" >
<Columns>
<asp:CommandField ShowEditButton="true" ShowDeleteButton="true" />
<asp:BoundField DataField="id" HeaderText="ID" />
<asp:BoundField DataField="movie" HeaderText="MOVIE" />
</Columns>
</asp:GridView>
当我尝试以下操作时,命令字段出现错误,提示该元素不受支持。
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CommandField ShowEditButton="true" ShowDeleteButton="true" />
</ItemTemplate>
<FooterTemplate>
<asp:LinkButton ID="lnkInsert" runat="server" Text="Insert"></asp:LinkButton>
</FooterTemplate>
</asp:TemplateField>
</columns>
另一种方法是为每个列控件使用itemTemplate和EditTemplate。但我认为这样太复杂了,想继续采用这种简单的方式。那么,我能否向这个结构添加页脚呢?