我正在通过示例学习Chrome扩展。这是我目前正在学习的示例:http://www.chrome-extensions.net/extensions/mappy/
此示例项目中有三个JavaScript文件:background.js、mappy_content_script.js和popup.js。
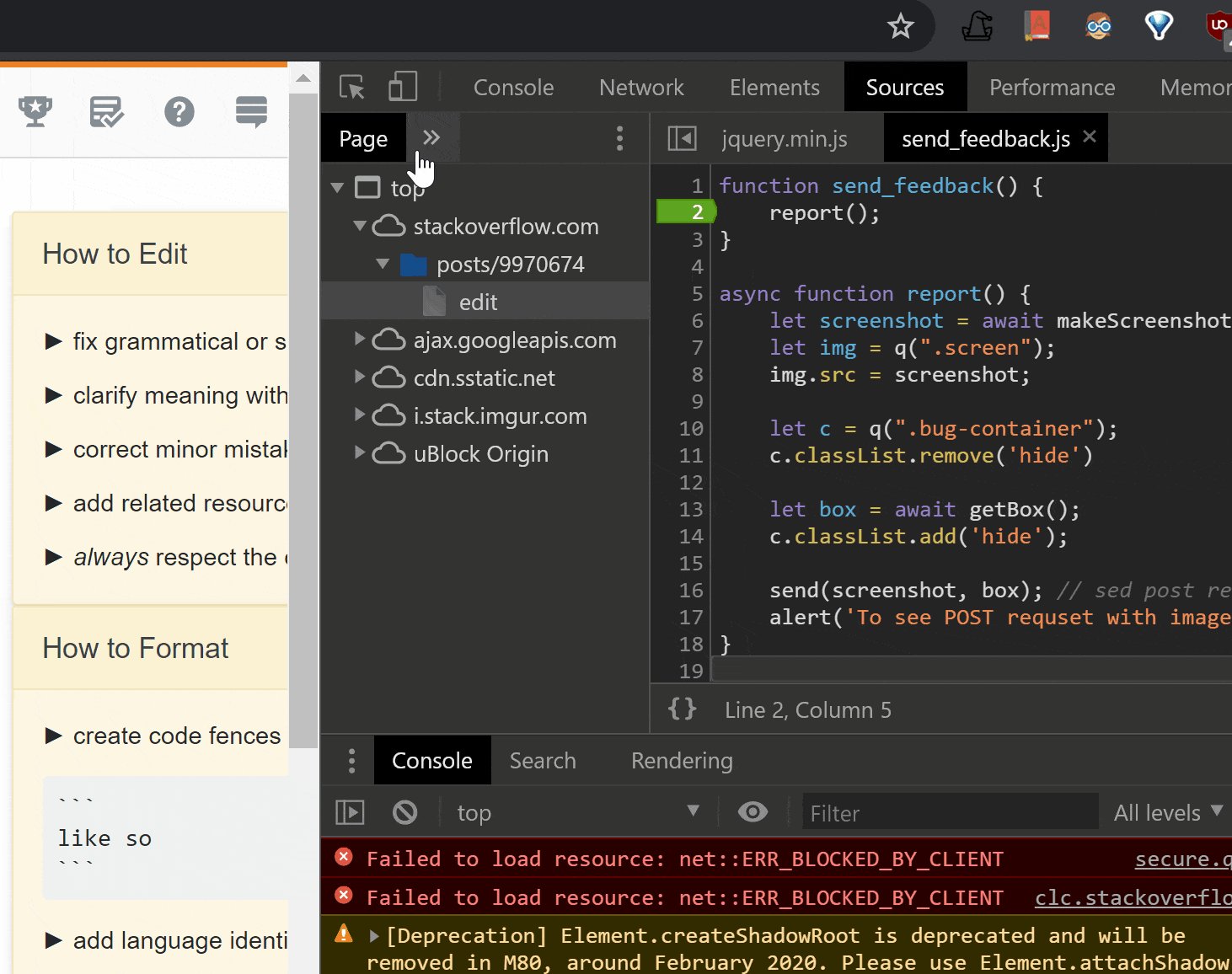
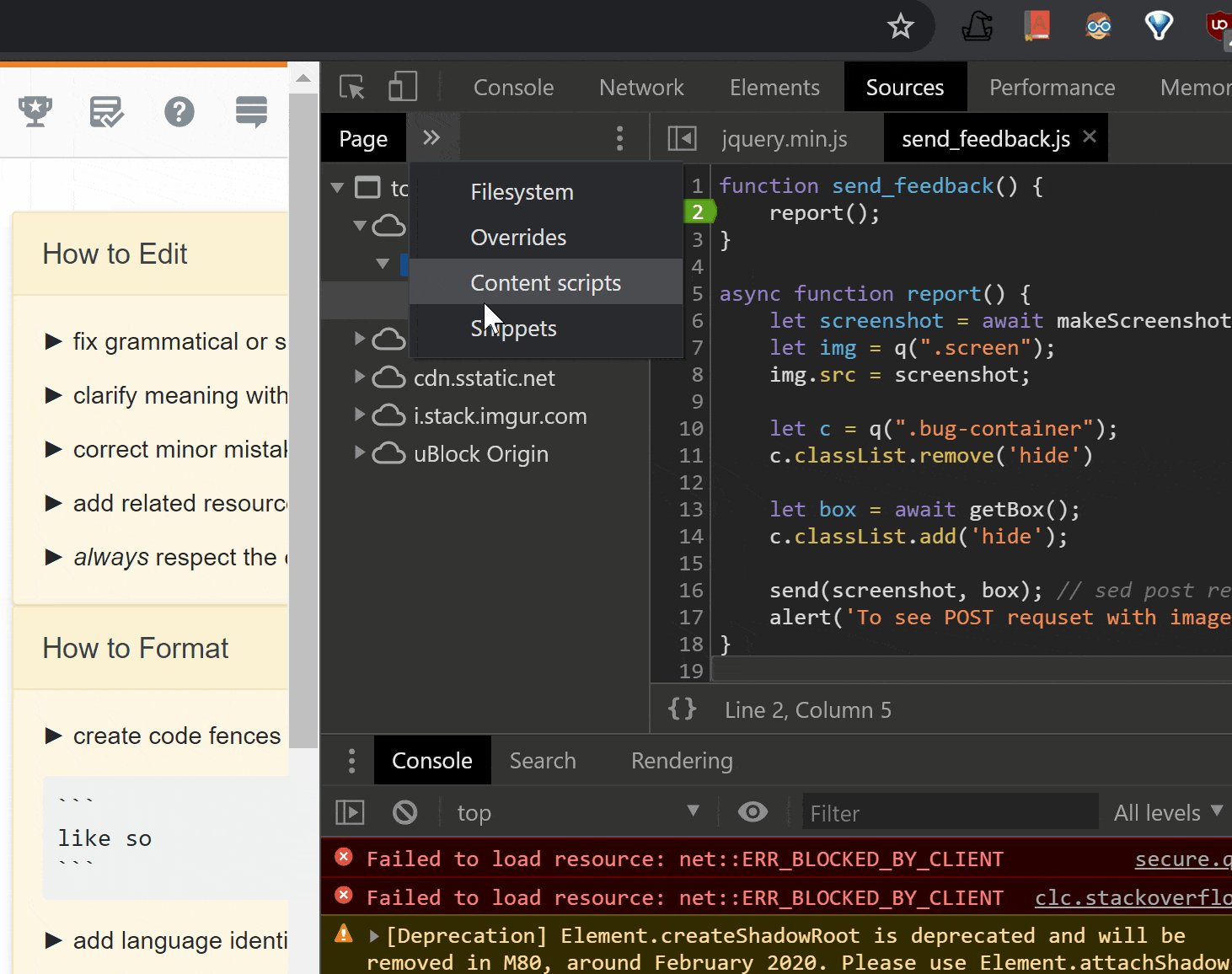
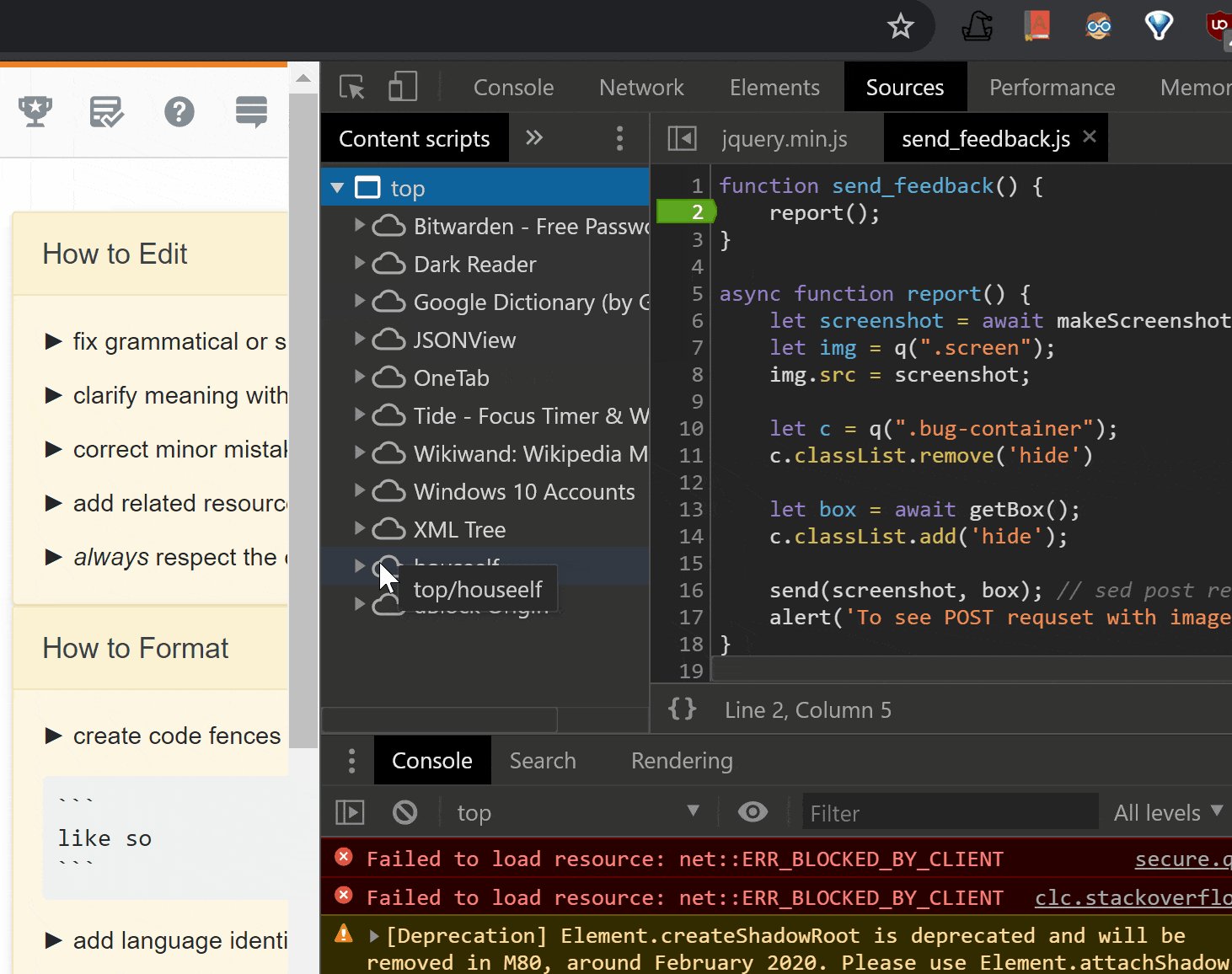
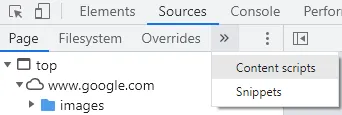
“mappy_content_script.js”显示在开发者工具的脚本选项卡的组合框中。
如果我右键单击扩展图标并选择“检查弹出窗口”,则可以找到“popup.js”。
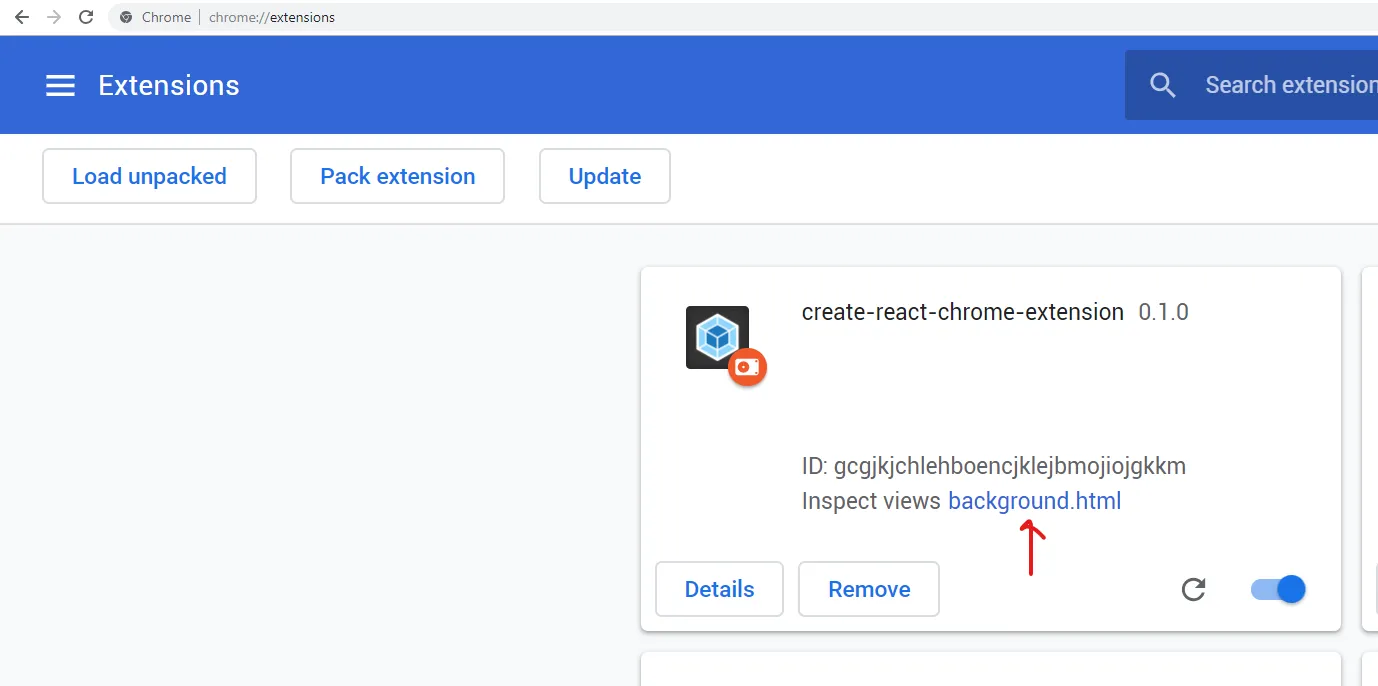
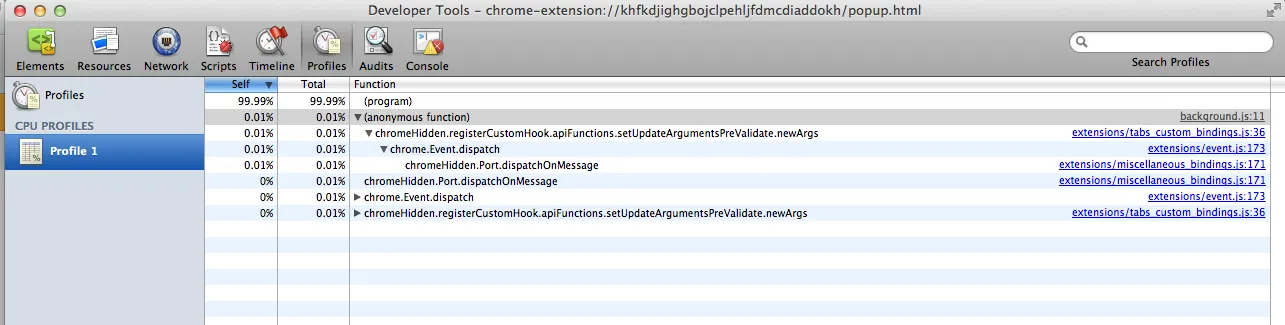
问题是我无法调试“background.js”或在开发者工具中找到它。我尝试在此JavaScript文件中插入“debugger;”。我还尝试使用分析工具记录脚本执行。但是,当我单击“background.js”的链接时,会显示一个空白页面。

这是Chrome的错误还是我漏掉了什么?谢谢