我正在使用RequireJS和Angular,但它们在我的设置中无法一起工作。当jQuery版本为1.7.2时,一切正常。然而,我想使用jQuery 1.8.1和jQuery UI,即使使用angular应用程序也无法初始化我的主模块。
问题如下: 大小写敏感变量:jQuery和jquery。在jquery 1.8.1源代码中,他们定义了window.jQuery。而早期版本1.7.2则定义了window.jquery。
因为我想在我的应用程序中使用jQuery UI,所以包含了文件jquery-ui-1.8.23.custom.min.js。在包含后,我收到了“jQuery未定义”的错误。
因此,我决定升级我的jQuery版本,并下载了该1.8.1版本。在jQuery源代码的结尾处,我发现这个版本定义了window.jQuery(与jQuery UI所需的正确大小写相同)。
我使用James Burke的github项目更新了require-jquery JS,并将其更新为jquery 1.8.1。
但是,包含更新的jQuery / RequireJS项目后,Angularjs停止工作。
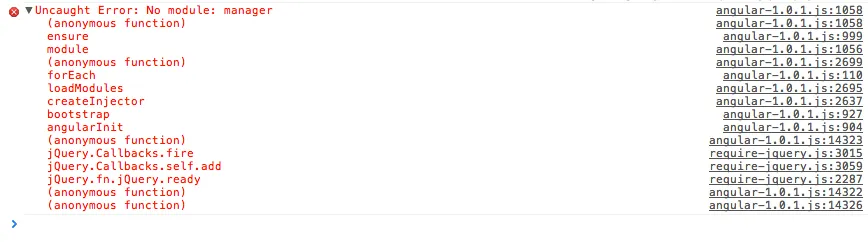
我在Chrome控制台中看到以下错误:
问题如下: 大小写敏感变量:jQuery和jquery。在jquery 1.8.1源代码中,他们定义了window.jQuery。而早期版本1.7.2则定义了window.jquery。
因为我想在我的应用程序中使用jQuery UI,所以包含了文件jquery-ui-1.8.23.custom.min.js。在包含后,我收到了“jQuery未定义”的错误。
因此,我决定升级我的jQuery版本,并下载了该1.8.1版本。在jQuery源代码的结尾处,我发现这个版本定义了window.jQuery(与jQuery UI所需的正确大小写相同)。
我使用James Burke的github项目更新了require-jquery JS,并将其更新为jquery 1.8.1。
但是,包含更新的jQuery / RequireJS项目后,Angularjs停止工作。
我在Chrome控制台中看到以下错误: